Azure SQL DatabaseのAzureAD認証周りのメモ
細かいエラーが続いたのでメモです。
前提条件
環境
AADにあるグループ
グループ名:test-admin-group
所有者:blogtest
メンバー:blogtest2
グループ名:app-group
所有者:なし
メンバー:WebAppいくつか
目的
app-groupグループをSQL Serverのユーザーにして、ロールを割り当てたい。
やったこと
app-groupグループをSQL Serverのユーザーにして、ロールを割り当てるためのコマンドをSSMSで実行しようと思う。
SSMSに、SQL Server認証でサインインする。
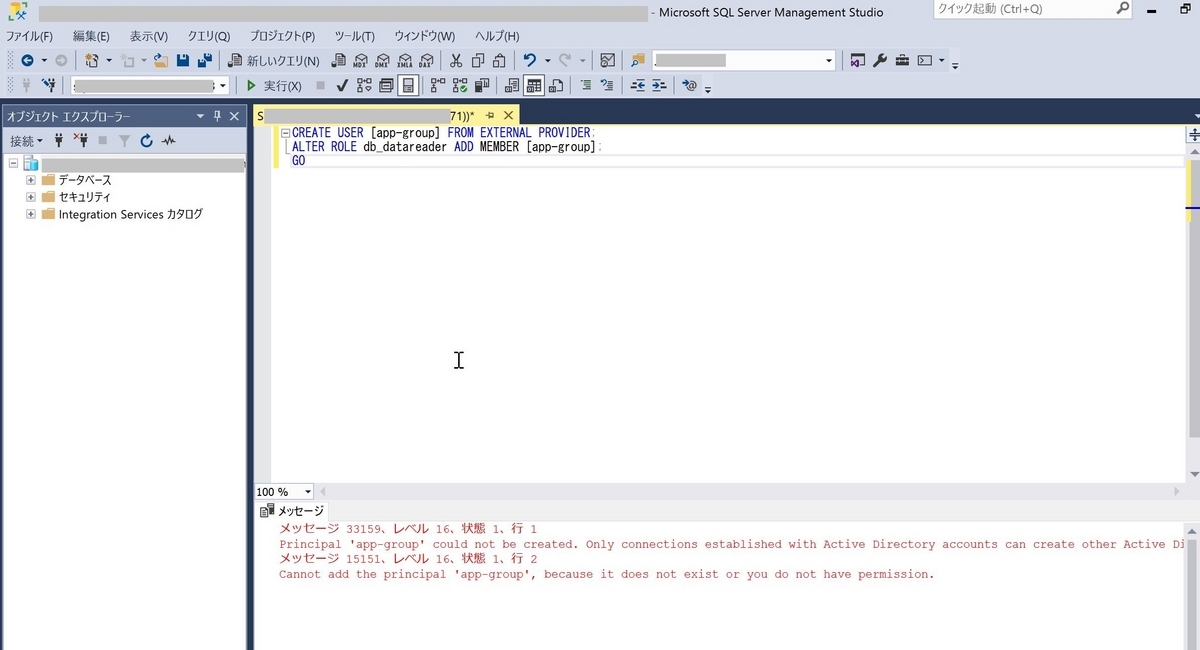
コマンドを実行する。
⇒エラーになる。

エラーをみると、
Principal 'app-group' could not be created.Only connections established with Active Directory accounts can create other Active Directory users.
「Active Directory アカウントで確立された接続のみが、他の Active Directory ユーザーを作成できます。」
そりゃそうだ。
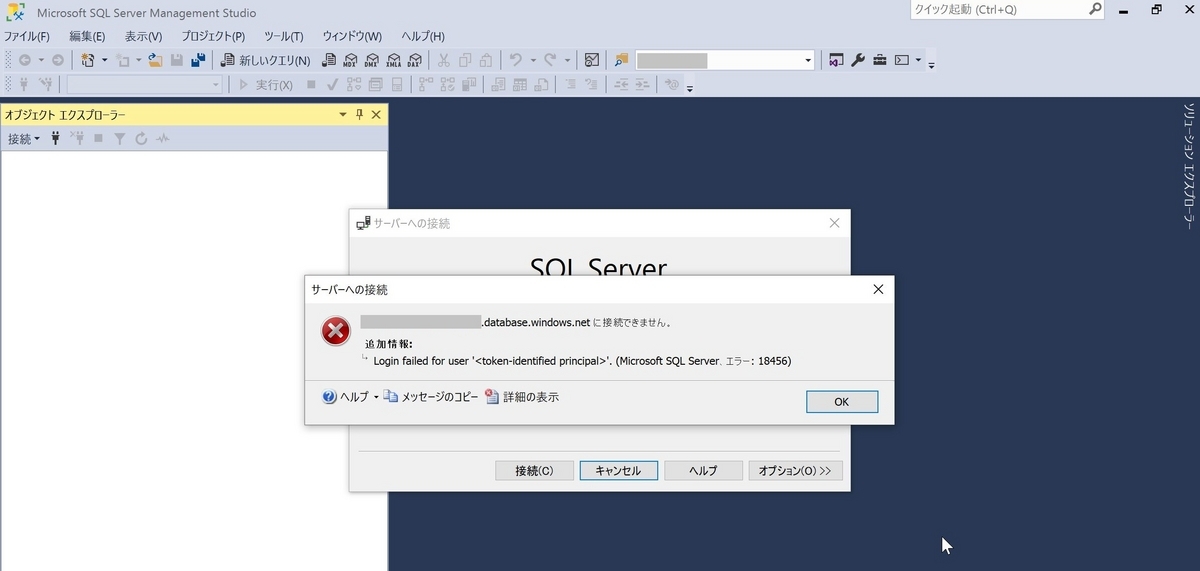
AD認証でサインインするため、blogtestアカウントでサインインする。
⇒サインインができない。
SQL ServerにAzure Active Directory管理者の設定をしていなかった。
test-admin-groupグループを管理者に設定する。

blogtestアカウントでSSMSでサインインする。
⇒サインインができない。

blogtest2アカウントでSSMSでサインインする。
⇒サインインできた。コマンドの実行もできた。
blogtestアカウントをtest-admin-groupグループのメンバーにしたところ、サインインできた。
(メンバーに追加してから反映まで少し時間がかかる。)
グループの所有者であればメンバーと同じだけの権限があるかと思いきや、そうではなかったということが今回一番メモしておきたいことです。
参考
下記に細かい躓きポイントの解決が色々詰まってました。
Add Azure Active Directory User to Azure SQL Database - Stack Overflow
Azure ストレージサービスのレプリケーションオプションについて
はじめに
ストレージのレプリケーションオプションの違いを整理するためにメモします。
参考
データの冗長性 - Azure Storage | Microsoft Docs
※図解や一覧表などはこのサイトを見るとよいです。
レプリケーションオプションとは
レプリケーション=レプリカ(複製)を作ること。
物理的なディスクの故障などによりデータが失われないようにデータの複製を行う。
レプリケーションの範囲にも種類があり、それをレプリケーションオプションとして指定することができる。
ローカル冗長ストレージ(LRS)
LRSはLocal Redundant Storageの略。
プライマリリージョンの1つのデータセンター内でデータが3つのディスクに同期される。
1つor2つのディスクが壊れてしまってもデータが使用できる。
レプリカはすべて同時に書き込みを行い、すべてに書き込みが終わったときに完了のデータが返る。
持続性
年間99.999999999% (9が11個)
オプションの中で1番低い。
特徴
データセンター自体が災害に合うとすべてのデータを失う可能性がある。
データの損失が発生した場合に再構築が簡単なデータを格納する場合などに使用する。
サポートされるストレージアカウント
- Standard 汎用 v2
- Premium ブロック BLOB
- Premium ファイル共有
ゾーン冗長ストレージ(ZRS)
ZRSはZone Redundancy Storageの略。
プライマリリージョンの3つのAzure可用性ゾーン間でデータが同期される。
Azure可用性ゾーンは、電源、冷却装置、ネットワークを備えたリージョン内の独立した物理的な場所。
いずれかのデータセンターで災害が起きてもデータが使用できる。
レプリカはすべて同時に書き込みを行い、すべてに書き込みが終わったときに完了のデータが返る。
持続性
年間99.9999999999% (9が12個)
オプションの中で2番目に低い。
特徴
東日本では使用できるが、西日本では使用できない。
リージョン自体が影響を受ける場合(大規模災害)にデータの保護ができない。
サポートされるストレージアカウント
- Standard 汎用 v2
- Premium ブロック BLOB
- Premium ファイル共有
geo冗長ストレージ(GRS)
GRSはGeo Redundant Storageの略。geoは「地理」を意味する。
プライマリリージョンの1つのデータセンター内でデータが3つのディスクに同期される。
その後、セカンダリリージョンの1つのデータセンター内でデータが3つのディスクに非同期コピーされる。
結果的に6つのディスクにデータが保持される。
持続性
年間99.99999999999999% (9が16個)
オプションの中で1番高い。
特徴
リージョン自体が影響を受ける大規模災害でもデータが使用できる。
セカンダリリージョンのデータが読み取れるのは、意図的にフェールオーバーを開始した場合だけのため、平常時はアクセスできない。
サポートされるストレージアカウント
- Standard 汎用 v2
読み取りアクセスgeo冗長ストレージ(RA-GRS)
RA-GRSはRead Access Geo-Redundant Storageの略。
GRSと同様のデータ保持方法。
持続性
年間99.99999999999999% (9が16個)
オプションの中で1番高い。
特徴
平常時でも読み取りのみアクセス可能。
サービスによってはサポートされていないオプション(例:Azure Files)
サポートされるストレージアカウント
- Standard 汎用 v2
geoゾーン冗長ストレージ(GZRS)
GZRSはGeo-Zone Redundancy Storageの略。
ゾーン冗長ストレージとgeo冗長ストレージを組み合わせたようなオプション。
プライマリリージョンの3つのAzure可用性ゾーン間でデータが同期される。
その後、セカンダリリージョンの1つのデータセンター内でデータが3つのディスクに非同期コピーされる。
結果的に6つのディスクにデータが保持される。
物理的な場所としては4か所にデータが保持される。
持続性
年間99.99999999999999% (9が16個)
オプションの中で1番高い。
特徴
最大限の一貫性、持続性、高可用性、優れたパフォーマンス、リカバリーのための回復性を必要とするアプリケーションに対しておすすめ。
サポートされるストレージアカウント
- Standard 汎用 v2
読み取りアクセスgeoゾーン冗長ストレージ(RA-GZRS)
RA-GZRSはRead Access Geo-Zone Redundancy Storageの略。
GZRSと同様のデータ保持方法。
持続性
年間99.99999999999999% (9が16個)
オプションの中で1番高い。
特徴
平常時でも読み取りのみアクセス可能。
サービスによってはサポートされていないオプション(例:Azure Files)
サポートされるストレージアカウント
- Standard 汎用 v2
Exception with an error code: 0xe (SPXERR_MIC_NOT_AVAILABLE) について
下記のMSLearnをやっているときに出てきたエラーです。
音声サービスを使用して音声対応アプリを作成する - Learn | Microsoft Docs
AI-102-AIEngineer
演習の最後で実行したところ、下記のようなエラーが出ました。
Exception with an error code: 0xe (SPXERR_MIC_NOT_AVAILABLE)
調べたところ、どうやらマイクが使えない状況なのではないかということ。
半信半疑でマイク設定を見てみると確かに…

マイクが使えるPCで実行しなおしたところ、無事に実行できました。
音声通話もしたことのあるPCだったので、マイクが使えないとは全く疑わなかったのでしばらく時間がかかりました。
特定のアプリを使用してリモートで接続していたので、その影響のようでした。
『金融DXの壁を乗り越える』ウェビナー参加レポ
はじめに
先日、Agile Studioさん主催のウェビナーに参加しました。
『金融DXの壁を乗り越える』ウェビナー開催
ウェビナー概要
金融DXのために行ったことを、「リスキル」「アジャイル化」「内製化」の3点に絞り、実体験から見えた課題と対応をお話ししてくれました。
内製化の参考になればと思い、事例や情報収集のために参加しました。
リスキル
リスキルの言葉が初見だったので調べました。
リスキリング(Re-skilling)のこと。
経済産業省の提示資料では「新しい職業に就くために、あるいは、今の職業で必要とされるスキルの大幅な変化に対応するために、必要なスキルを獲得する/させること」とされています。
例えば、「製造ラインの労働者がソフトウェアエンジニアになる」のようなことを指しています。
類語で「アップスキリング」という言葉もあるようです。
こちらは「経理担当者が経理マネジャーになる、 あるいは財務分析のためにITツールを学ぶ」のようなことを指しています。
リスキルはDX時代の人材戦略に不可欠な要素と言われています。
下記の資料にて、リスキリングとは何か、なぜ必要なのかがわかりやすくまとめられていたのでお勧めです。
https://www.meti.go.jp/shingikai/mono_info_service/digital_jinzai/pdf/002_02_02.pdf
https://www.works-i.com/research/works-report/item/reskilling2020.pdf
ウェビナーの中では、一人のリスキル対象者に対してどのような対応をしたかを紹介していました。
リスキルの段階ごとに分けた対応や周りのサポートの手厚さが重要そうでした。
ノウハウがない状態で自力で挑戦するのは難しそうな印象を受けました。
アジャイル化
アジャイル化として導入したことのお話でしたが、チームイベント導入のお話がメインだったので、どちらかというとスクラムの紹介という印象でした。
今の弊チームでも同じことをやっているものも多かったので、いいなと思う改善点を真似させていただこうと思いました。
内製化
内製化を目指して実施したことの、問題点、原因、対応策、注意点を聞くことができました。
目指すべき形として「一時的な内製化」ではなく「持続可能な内製化」であることを意識して考えられた対策を聞けたのがよかったです。
全体の感想
1時間のウェビナーだったので業後に気軽に参加できました。
Zoomでの参加で、質問をしたいときはQ&Aのチャットに書き込んでおくと答えてもらえました。双方向のコミュニケーションはできないので、納得するまで掘り下げられる感じではなかったですが、質問はしやすかったです。
定期的に支援した内製化の事例紹介をしているようなので、また参加したいと思います。
2021年にやったチームビルディング
はじめに
私のチームではアジャイル開発を目指して、スクラムの導入を徐々に行っています。
その中で今年やってみたチームビルディングをまとめてみました。
チームビルディングとは
チームメンバーのスキルや経験などを最大限に引き出し、強いチームを作ることで、いい成果につなげるのが狙いです。
メリット例
・誰が、何を、なぜするのかを明確にできる
・モチベーションのアップ
・パフォーマンスのアップ
・人間関係によるストレスの軽減
デメリット例
・時間がかかる
・合わない人もいる
・成果につながらないものもある
参考:
チームビルディングとは? 実施のポイントや注意点を解説 - オフィスのミカタ
チームビルディングのためのフレームワークは何種類かあるため、それぞれのチームの状態と目的に合わせたものを選ぶことで効果的になります。
私が初めてやってみようと思ったときは、どれもやり方がわからなかったため、すでに実践されている方にファシリテートをお願いしました。
実際にやったチームビルディング
ドラッカー風エクササイズ
4つの質問に答えることで、チーム内における相互理解の促進と期待をすり合わせるための手法です。
詳しくはこちらが参考になります。
「ドラッカー風エクササイズ」で期待をすりあわせて安全なチームに - ペパボテックブログ
基本的には新しくメンバーが増えた時にやるようにしています。
考えが変わることもあると思うので、新メンバーが入らない場合でも、半期ごとや年度ごとにやるのがいいと思います。
説明と実施込みでだいたい2時間くらいかけます。
オンラインで実施する場合はMiroのようなホワイトボードツールやPowerPointを使用してできます。
自分がチームメンバーに期待されていること、自分からメンバーに伝えたいことを言語化して共有できるのがわかりやすくて気持ち良いです。
インセプションデッキ
インセプションデッキ自体はプロジェクトの全体像を端的に表したドキュメントのことです。成果物としてのドキュメントそのものより、チームメンバーが当事者意識を持って考え、作る過程に意味があります。
作ったインセプションデッキはプロジェクトを進めていく中で困ったときの指標にもなります。
詳しくは下記のサイト様がわかりやすいです。
【導入必須】インセプションデッキのメリット・作成方法 | はじめてのスクラム開発
全部で10個トピックがありますが、全部やると膨大な時間になるので、2時間くらいで収まるように、2,3個のトピックを選択して実施しています。
基本的にはプロジェクトのキックオフのタイミングでやるようにしていますが、チーム内でのものさしや考え方にばらつきを感じたらやるといいと思っています。
トピックに対して各々出した意見をチームの意見としてまとめる部分が一番難しく、時間がかかるところです。
1分スピーチ
雑談のきっかけになるように、定期ミーティングの前に実施しています。
スピーカーは持ち回りです。
まだ導入して日が浅く、あまり定着してないですが、少しでもコミュニケーション促進になればと思うので今後も続けていきます。
振り返り
チームビルディングというよりはスクラムの範疇ですが、導入して本当に良かったので記載します。もう振り返り無しには戻れない。
振り返りのためのフレームワークも様々ありますが、弊チームではKPT形式を採用しています。
下記サイト様が弊チームのやり方に一番近しいものです。
【徹底解説】正しい「KPT」が仕事の成果を生み出す!進め方のコツ、現場の事例を紹介 | SELECK [セレック]
週1とプロジェクトごとの2種類の振り返りをしています。
役割は、司会、タイムキーパー、書紀をローテーションで回しています。
実施するうえで大事なことは「チームVS問題」として捉え、個人の責任は追及しないことです。
改善したいと思うことがあれば週1というスピード感で提案と改善ができます。
改善案もチームメンバーと相談して決めることができるので安心感があります。
上記で上げた3つのチームビルディングの実施も振り返りの中で提案されて採用されている経緯があります。
チームビルディングを行う上で心掛けたこと
共通して一番大事にしたことは心理的安全性の確保です。
チームビルディングは自分とチーム間のギャップを埋めることで効果が期待できるため、大なり小なり自己開示が必要になります。
具体的には
・人の話は最後まで聞く。
・人の意見は否定・批判しない。
を繰り返しチームメンバーに提示しました。
上記の意識がチームビルディングを通してチーム内に浸透したことで仕事がしやすくなった面もありました。
今後やってみたいもの
価値観ババ抜き
価値観ババ抜きの遊び方 | 価値観ババ抜き | myvaluecard
ただの遊びで終わりそうな予感があるので、チームに対しては提案ができていません。
自分が何を大事にしてるか向き合うためにやってみたいです。
偏愛マップ
初対面の人が一気に仲良くなれる「偏愛マップ」というものを試してみたら想像以上の効果があって、色んな人のを見てみたくなったお話 | タムカイズム
自発的な自己開示が下手くそなので、1分スピーチでも話す内容にとても困っています。
偏愛マップのようなフレームワークを使用して、自分のベースをもう少しさらけ出したほうが、今後のコミュニケーションのためになるかなと思っています。
おわりに
上記で上げたチームビルディングはやりっぱなしではなく、チームのために継続的にやることが効果的だなと感じています。
また、チームメンバーによる協力が不可欠なので、理解あるチームメンバーにはいつも感謝しています。
今年はいろんなワークや複数チームでの活動が多かったです。その中での一番の学びは議論の収束が難しいということでした。
ブレスト形式で各自の考えを発散させることは簡単になりましたが、出てきた意見を収束させることがとても難しく、テクニックが必要なことだと実感しました。
来年はメンバーの意見の尊重と腹落ちをシームレスにできるようなファシリテートを目指していきたいです。
1年かけてキャパがオーバーした話
はじめに
先月、キャパオーバーして会社を1週間おやすみしました。
まったく大したことはないのですが、自分的には初めての経験で新鮮だったため自戒を込めて経緯と学びを書いておきます。
経緯
2020/11 初めて後輩指導をすることに。これがまた聡明な後輩で、痛い指摘をバシバシ受ける。自信がひと欠けする。
2021/04 チームリーダーに就任する。業務が要件定義と開発の半々になる。リーダーとしてできることを頑張りたくて、1on1をしたり社内勉強会を習慣化させたりした。
2021/05 やや残業が増える。うまくできないことも多く、自信がまた欠ける。不安も大きかったが、チームにはベテランの方々がいたので精神的技術的に頼れる支えがあった。
2021/08 夏休みが明けることが悲しくて泣く。具体的に嫌な業務があるとかではない。今までも長期休み明けは気持ちが落ち込んだが、泣くほどではなかったので今思えばこのころから少し怪しい。
2021/09 ひとつ上のリーダーとのやり取りで憤慨することが起きる。またも自信がひと欠けする。このころから結婚式の準備が本格化し、土日がなくなる。
2021/10 チームが変わり、自分が最年長になる。業務が要件定義がメインになる。より責任を感じるようになる。残業はそこまでない。上司との仕事が増える。頼れる上司だが、一緒に仕事をした経験が少ないので遠慮してしまう。
2021/11 チームメンバーの1人から技術力の無さとリーダーとしての未熟さを指摘され、とてもへこむ。いつも自信がなかったところへのとどめとなる。
毎月お世話になっているカウンセラーさんに上記の出来事や不安などを話す。あまり気持ちが晴れない。
食欲と睡眠がわずかに落ちる。テレワークであることをいいことに、泣きながら仕事する。
このままではまずいと思い、藁にも縋る思いで産業医の人に相談する。上司に相談するように促される。
上司に何をどう相談したらいいかわからず悩みながら週末に入る。
日曜日の夕方に突然得体の知れない恐怖感と不安感に襲われる。泣きじゃくってしまい自分の状態を上手く言語化できない。家族の勧めから、翌日の月曜日は休む。
1日のんびり過ごすも、やはり夕方には得体の知れない恐怖感と不安感に襲われ、自分の状態を言語化できない。
家族から今の状態で正常に業務ができるとは思えないと言われ、1週間休むことにする。
1週間、会社からの連絡を一切遮断し、何もしない日を過ごす。ドラマとか受け身で楽しめる娯楽をした。
休み明け、休んだことをきっかけに上司たちと話す機会が設けられる。感じたことやキャパオーバーしたきっかけをぶちまける。
上司やチームメンバーに頼ることを意識して仕事をするようになる。←now!
思い当たる原因
・リーダーという肩書へのプレッシャー
・自信がないところに他人から受けた指摘
・プライベートで勉強できていないことへの不安
・結婚式の準備
・その他諸々小さなストレス
ひとつひとつを考えると乗り越えられないほど重くはないですが、全体がひとまとまりになって漠然とした不安と恐怖になってやってくる感覚でした。
結婚式は望んでやってる楽しいことだと思っていたので、自覚がありませんでしたがとてもプレッシャーになっていたようです。
今無理してやることではないと割り切ろうとしても、勉強会やコミュニティに参加できない寂しさ、自己学習できていない焦りもずっと気がかりでした。
休む直前に思っていたこと
・指示出しや指導がうまくできないのは自分の努力、勉強、能力が足りてないのが悪いんだろうな
・多くない業務量なのに余裕がないのは自分の要領が悪いんだろうな
・業務に追われるだけじゃなくて、自己研鑽しないとすぐにお払い箱になっちゃう
・上司は忙しそうだからできるだけお手を煩わせたくないな
・今の自分の考え方は正常ではないから、手遅れになる前に上司に相談しないといけないけど、何をどう相談したらいいのかわからない
・お休みしたらお休み明けには回復していないといけない
・「ゆっくり休まねば」と思う気持ちと「早く良くならなければ」という焦りが交互に来る
・リーダーになってたった半年なのに一週間も突然休んでしまったら、メンタルが弱い人という判定をされて、今後腫物のように扱われてしまうんじゃないか
・1週間ぽっち休んだところできっと何もかわらないから、1か月くらい休むことになるかも
ここまでネガティブな思考になれるものなのかと、自分のことながらびっくりしました。
学んだこと
・1日でも1週間でも休むと意外と回復する
・自分の余裕のなさが周りに影響しそうになったら休む
・リーダーを気張りすぎない
・意識して上司をどんどん頼る。わからないこと、判断に困るときはすぐに聞く
・自分の未熟さをチームメンバーに開示して頼る
・一人の否定的な意見に憑りつかれない
・残業が少ない=業務量が少ないではない。業務量は自分のキャパと比較する
・「休む前に休みが明けた時のことは考えない。」←妹に言われた言葉
おわりに
休みを勧めてくれる家族たち、ちゃんと話を聞いてくれる上司たち、受け入れてくれる周りの皆さま…恵まれているなぁと改めて感じる機会でした…
これから時間的には余裕ができるはずなので、少しのプレッシャーを良いスパイスに、楽しめる範囲で勉強とかコミュニティ参加とかしていきたいです。
油断するとまた「○○せねば!」に憑りつかれるねばねば人間になりそうなので、ちゃんと自分のキャパや気持ちと相談します。
Scrum Inc.認定スクラムマスター研修(LSM)を受けてきました
はじめに
先日、Scrum Inc.認定スクラムマスター研修を受けて、スクラムマスターの認定資格をいただきました。
内容はあまり詳しく書けないと思うので、主に感想と反省を書いていきます。
Licensed Scrum Master Training - Scrum Inc. Japan #TeamworkMakesTheDreamWork
スクラムマスターとは
スクラム開発における役割のひとつです。
2020-Scrum-Guide-Japanese.pdf (scrumguides.org)
スクラムマスターはスクラムガイドで定義されたスクラムを確⽴させることの結果に責任を持つとされていて、開発者やプロダクトオーナーをコーチし、パフォーマンスを向上させる役割です。
スクラムガイド自体は20ページもないくらい簡素なものです。
これを守破離の守として実践すればいいのですが、ガイドを読んだだけで実際に実践するのは難しいです。
今回受講した研修は、このスクラムガイドを噛み砕いて、実践できる具体的な方法などを教えてもらうような研修でした。
内容
2日間のトレーニングをZOOMで行いました。
5,6人のチームに分かれ、15~20個ほどのグループワークを実施しました。
チーム分けは同じ会社、職種等が偏らないように配慮されているようでした。
チーム内でプロダクトオーナー役、スクラムマスター役、開発者役に分かれます。
私のチームでは役割はローテーションで回すことにしました。
もしファシリテートに不慣れで止まってしまっても、チームごとに1人入ってくださっているコーチの方がちょうどいい塩梅でリードしてくれます。
従来はオフラインでやっていた共同作業系のエクササイズも、MURALを使用してオンラインでできるものに調整されていました。MURALはゲストログインのままで使用できました。
研修後にはオンラインで認定試験を受験します。認定試験はそこまで難易度が高いものではなく、トレーニングの内容を復習するような内容でした。
しかし、テキストに記載してあることだけではなく、口頭での説明内容も出てきたりするので、研修自体はしっかり聞いている必要があります。
感想
予想通りグループワークが多かったため、終了後はそれなりの疲労感がありました。
初対面の人たちとオンラインでがっつりグループワークをするのは、反応のわかりづらさもあって難しかったです。もう少し多めにチームビルディングの時間があると良かったと思います。
それぞれのワークは短いタイムボックスで区切られているため、自分の考えや意見を決められた時間内でコンパクトにまとめて話す必要があります。私はこれがとても苦手だなと痛感しました。咄嗟に何も出てこないこともあれば、言いたい考えはあるのにうまく言葉にまとめられない等で歯がゆくなります。普段の会議でも必要な力だと思うので鍛えたいところです。
開発者として当事者意識を持って問題に取り組まないといけないときと、スクラムマスターとしてチーム全体を俯瞰して考えないといけないときの切り替えが難しかったです。(普段の業務中にも感じていたことですが…
講義だけでなく、チームの人たちとの交流による情報もありがたかったです。それぞれが実際に使っているツールややり方、成功談失敗談が聞けたりしました。
いつでも書き込めるQ&Aの場所もあったため、聞いてみたいことや疑問を用意してから参加するとより持ち帰るものが多くなると思います。
他のスクラムマスター資格
今回私が受けたのはスクラムマスターへの門戸を広げるようなゆるめの認定資格だと思います。
スクラムマスター系のトレーニングや資格は他にもいろいろあるようなので、自分に必要だと思うものを探してみてください。
受講した人の話を聞くとかなりハードな研修のようです。
適性なども厳しく見られるそうですが、その分認定後の自信は付きそうです。
受験のための研修参加が必須ではないため、試験だけ受けることで費用を抑えることが可能なようです。しかし、日本語対応の試験はないようです。
参考:Scrum.org プロフェッショナルスクラムマスター(PSM)になったので紹介してみる|Masahiro Watanabe|note
おわりに
具体的な手法をたくさん学びましたが、実際にスクラムガイドの通りに自分のチームに導入しようと考えると気が遠くなりそうです…
しかし有用性も学んだことなので、できるところ/必要なところから少しずつ取り入れていきたいと思います。





