Google HomeとAzure Functionsを連携させる
Google HomeとAzure Functionsを連携させて簡単なやり取りができるようにします。
動機
・家に使ってないGoogle Home miniがあったから
・成果が目に見えるのでAzureの勉強としてわかりやすく面白そう
今回やること
Azure Functionsと連携させてGoogle Homeに何かをさせようとしたときの土台になりそうなこちらの記事を再現します。
Google アシスタントアプリを開発する時に Fulfillment の先を C# で開発する方法(スマートスピーカーを遊びたおす会での LT 内容) - かずきのBlog@hatena
環境
・Windows10
・Azureアカウント(サブスクリプション持ち)
・Visual Studio 2017
Function APP新規作成(Azureポータル作業部分)
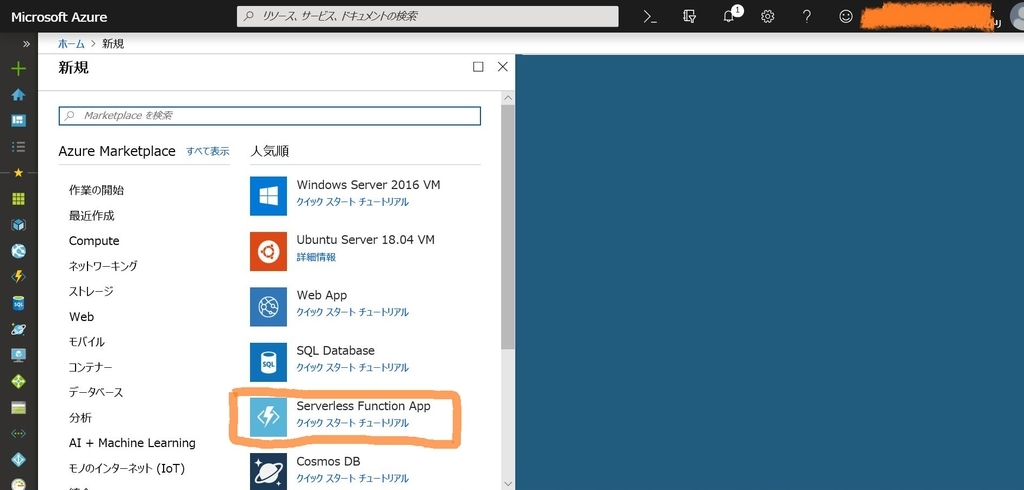
Azureポータルでにログインし、Function APPを新規作成します。

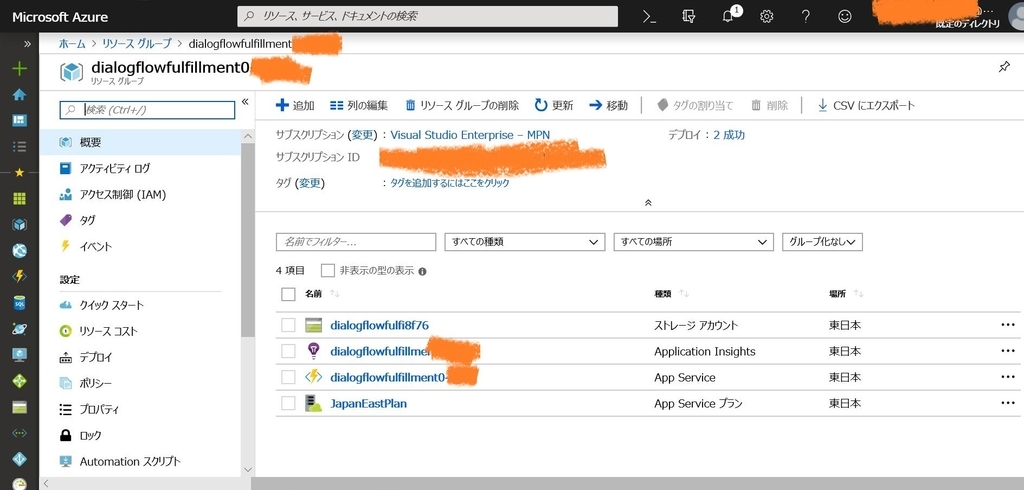
必要事項を記入し、作成すると以下のような項目ができます。
稲妻アイコンのものがFunction APPの本体ですね。

Function APP新規作成(Visual Studio作業部分)
Function APPの中身を作っていきます。
参考サイトではAzure Functions Core Toolsを使っていますが、
Visual Studio 2017でもできるようなので今回はローカルのVisual Studio 2017で作成します。
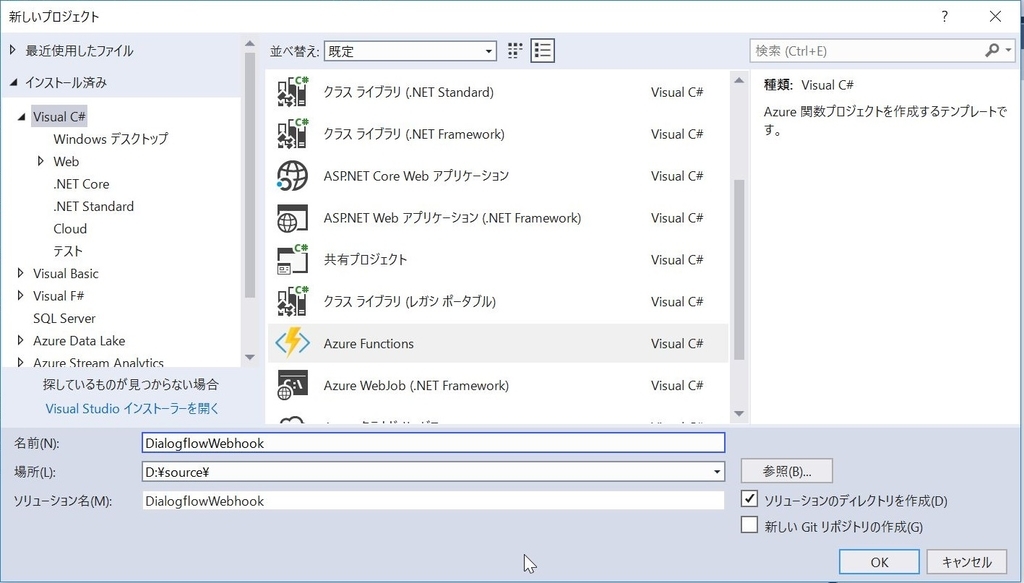
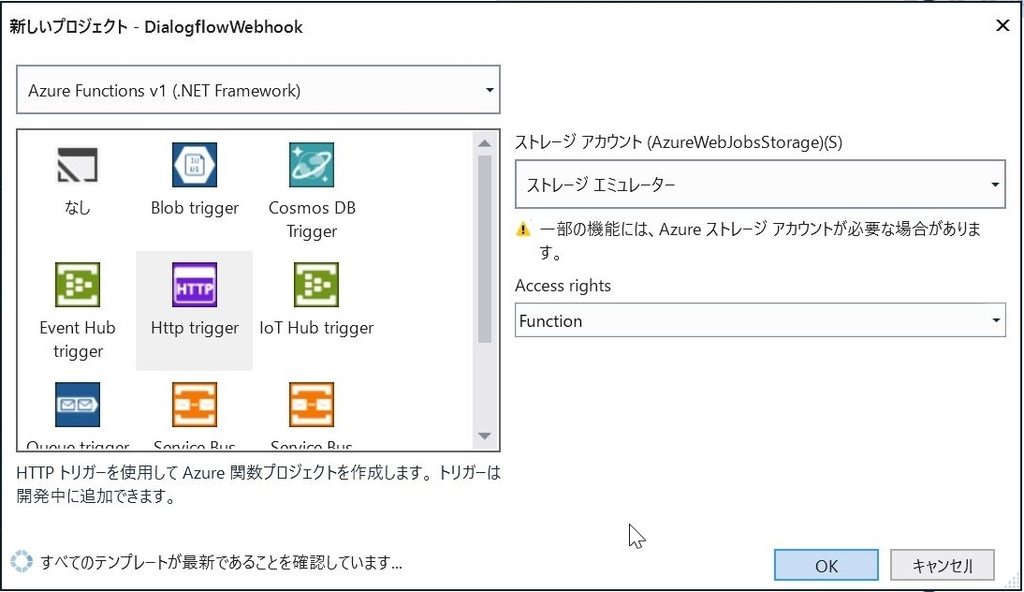
Visual Studio の新規作成にて、[Azure Functions]>[HTTP trigger]を選択します。



次に各クラスを作成します。
今回必要なのは大きく分けて2種類です。
・JSONの送受信部分
GoogleHomeとやり取りをするには、JSON形式で受け取ってJSON形式で返します。
よってその窓口になる部分を作ります。
・メイン関数部分
何を受け取った時に何と返すかを決める動作のメイン部分になります。
JSON送受信部分
基本的には以下のサイトを利用します。
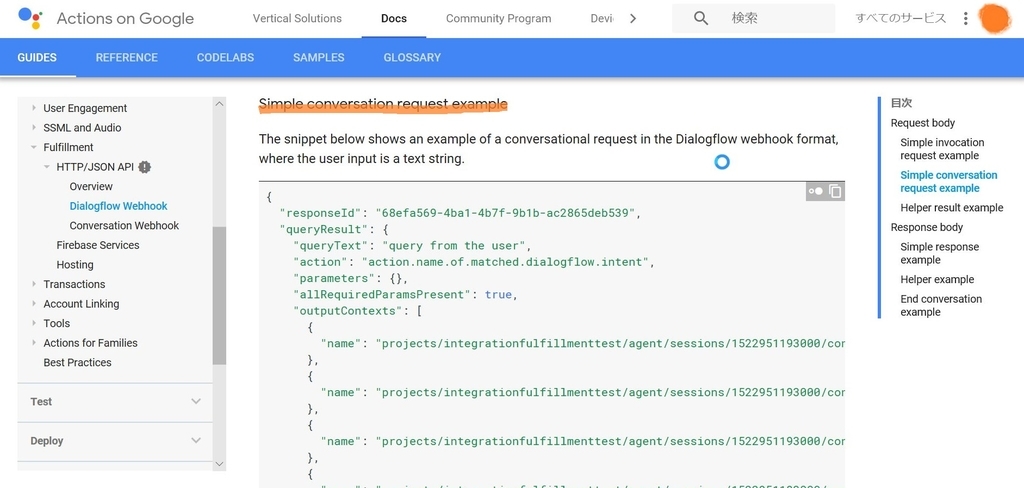
・JSONのサンプルが公開されているサイト
Dialogflow Webhook Format | Actions on Google | Google Developers
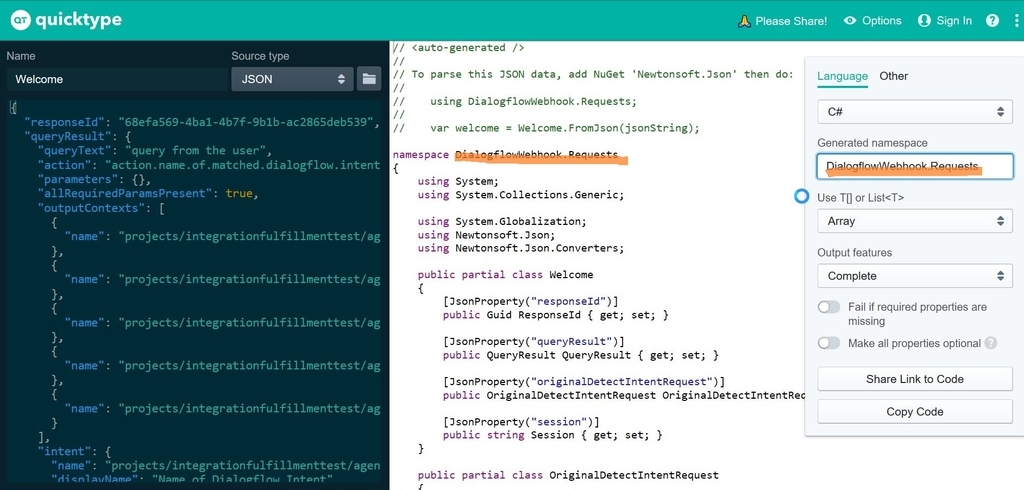
・JSONを各言語のコードにしてくれるサイト
<リクエスト側>

コピーしたものを変換サイトの左ペインにペーストし、
右ペインで言語とnamespaceを変更します。
今回のnamespaceは「DialogflowWebhook.Requests」です。

[Copy Code]でコピーしたら、VisualStudioに戻ります。
クラスを新規追加し、ペーストします。
このときclass名が「Welcome」になっているので「DialogflowRequest」に変更します。

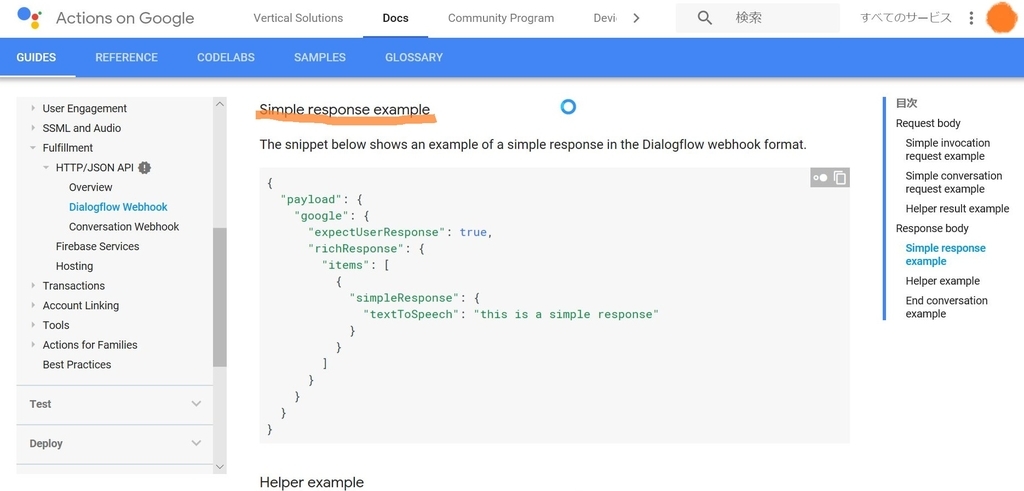
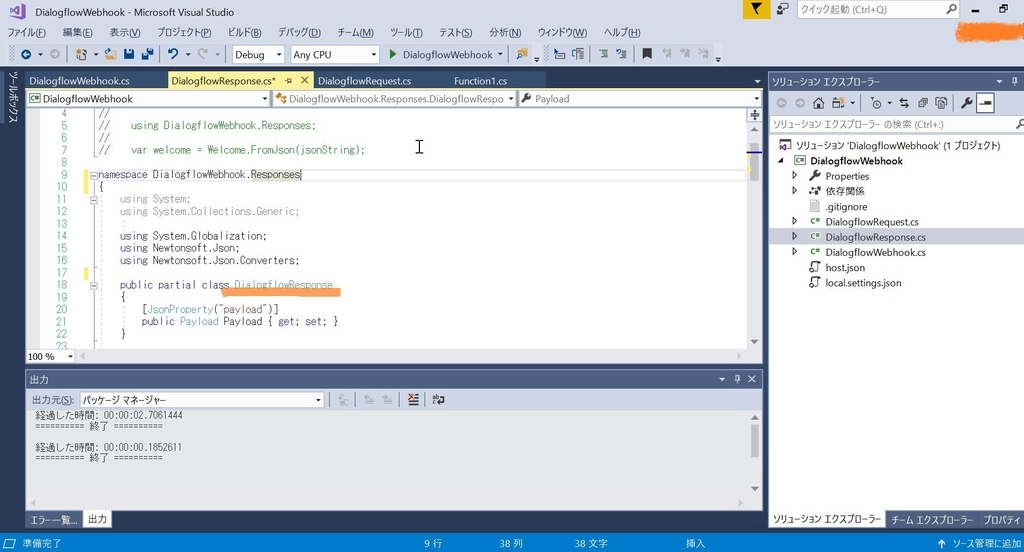
<レスポンス側>
リクエスト側と同様です。
コピーしてくるJSONのサンプルだけ異なります。

クラス名は「DialogflowResponse」です。

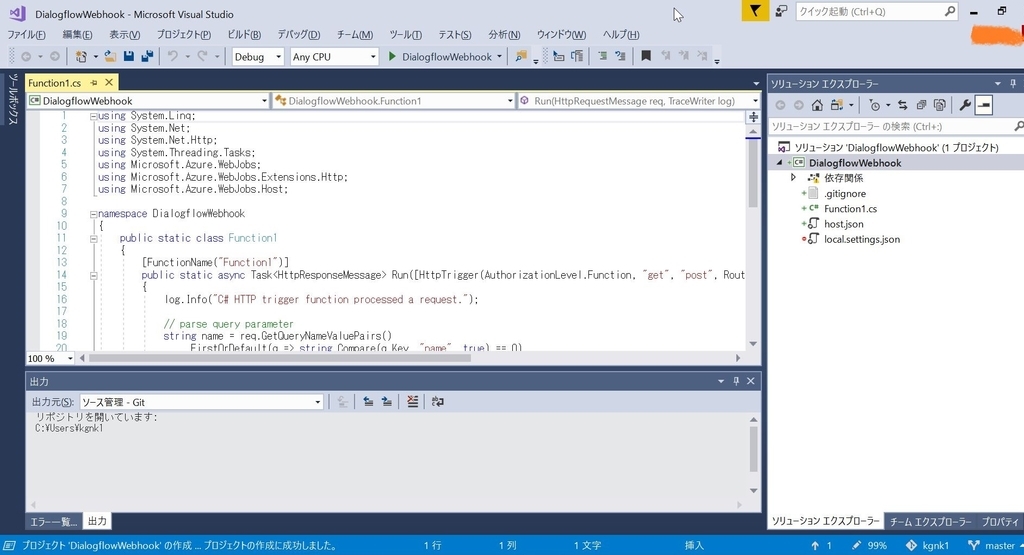
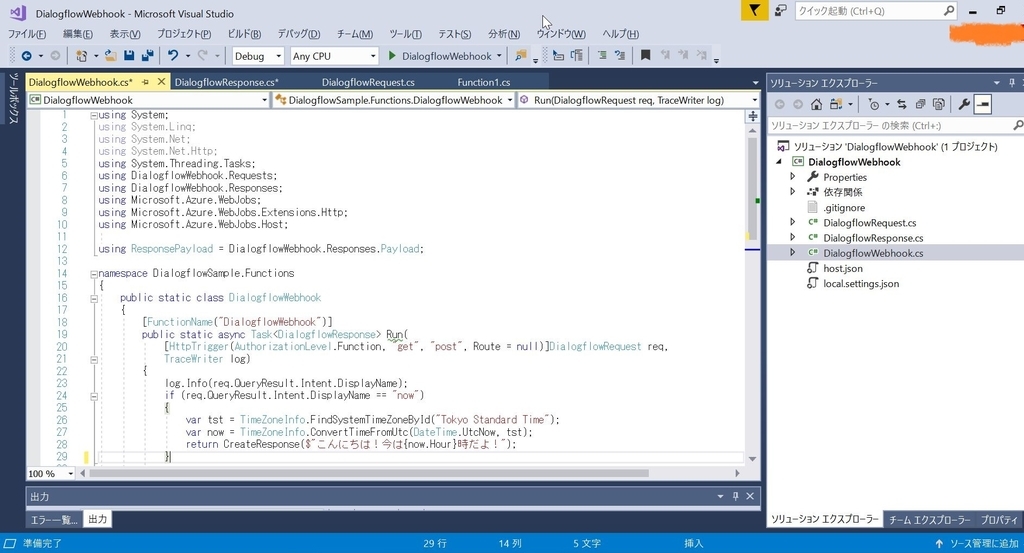
メイン関数部分
参考サイトよりコピーしました。

新規で作成したときデフォルトで「Function1.cs」が作成されていますが、今回は使用しないのでプロジェクトから外しています。
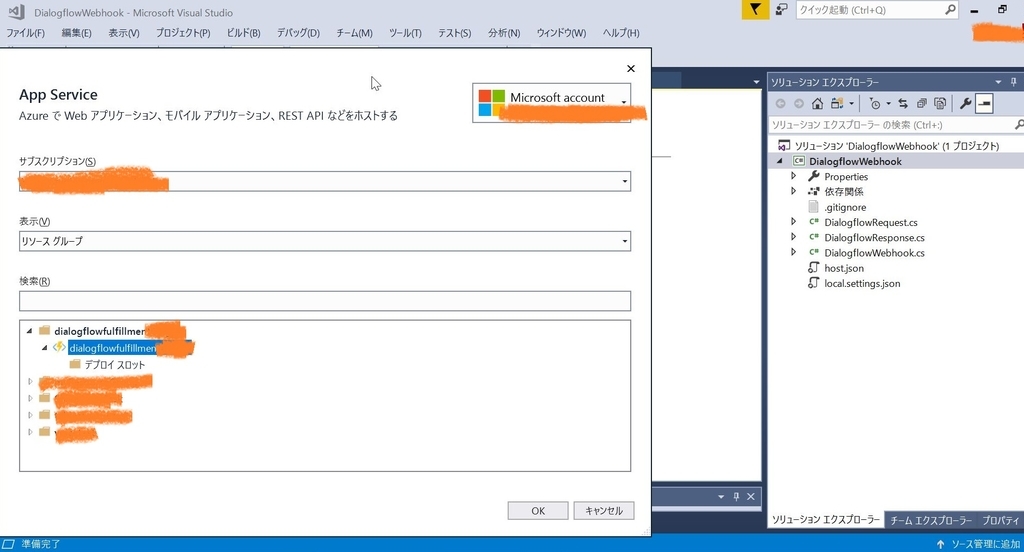
発行
Azureポータル上で作成したFunction APPに発行します。
発行先はすでに作成していますので、[既存のものを選択]を選びます。


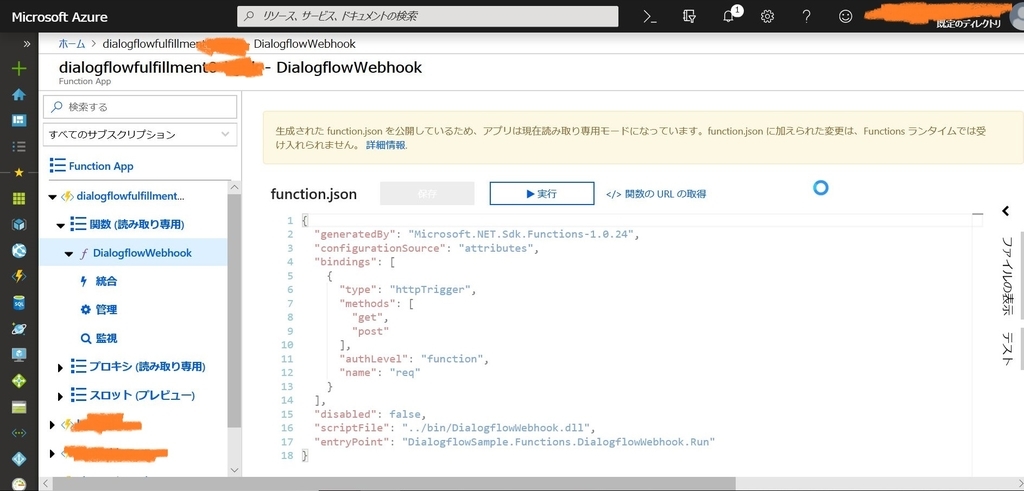
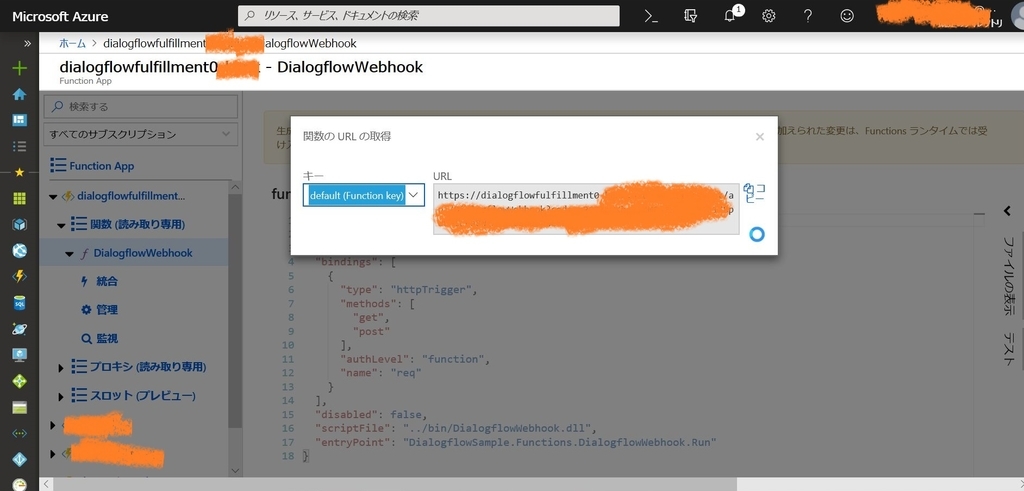
発行が完了するとAzureポータル上で関数として表示されます。

[関数のURLの取得]にてこのFunction APPを呼び出すためのURLをコピーします。

Dialogflowの設定
Dialogflowの基本的な操作は以下を参考にさせていただきました。
Dialogflowでチャットボットをつくってみる - Qiita
今回Dialogflowで触る部分は以下です。
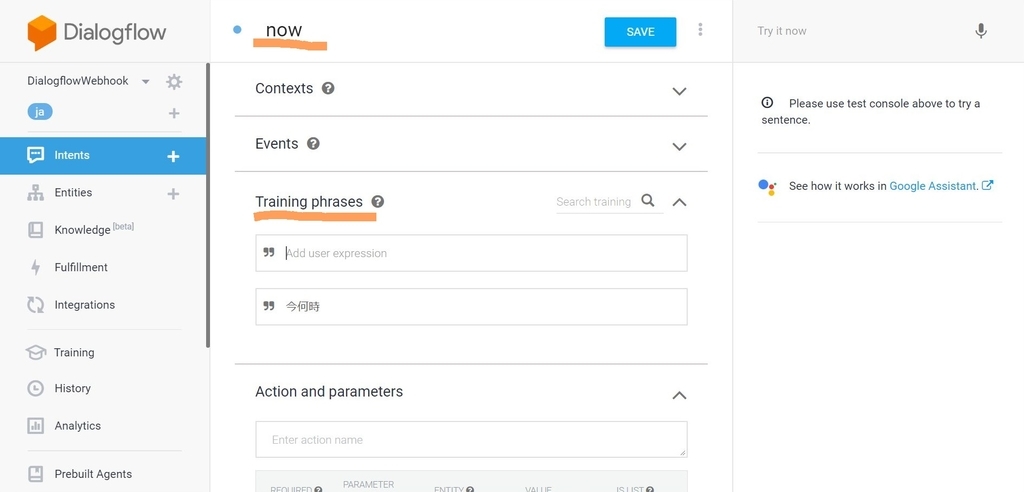
<新規Intents作成>
①新規Intentsの名前
この名前はメイン関数で指定してる名前になります。
②Training phrasesにGoogle Homeに問いかける文言を設定する
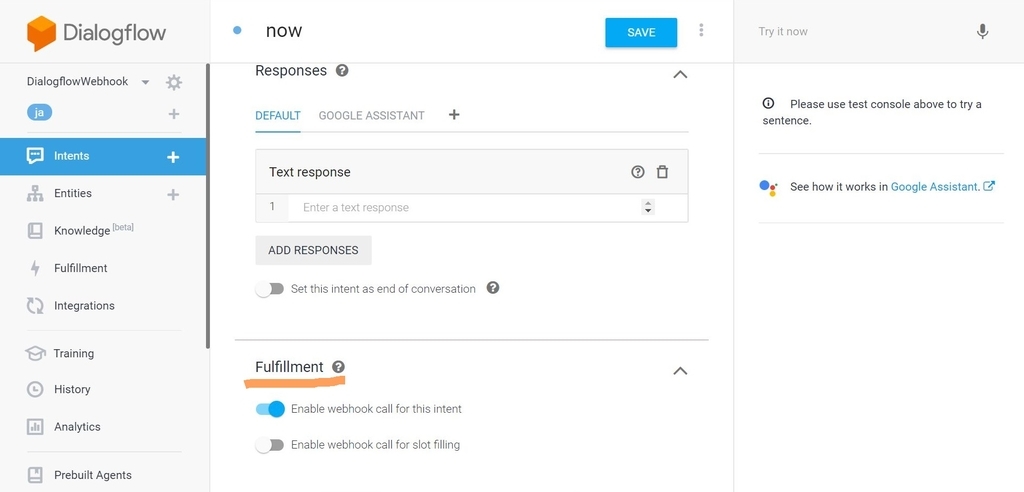
③Fulfillmentを[Enable]にする


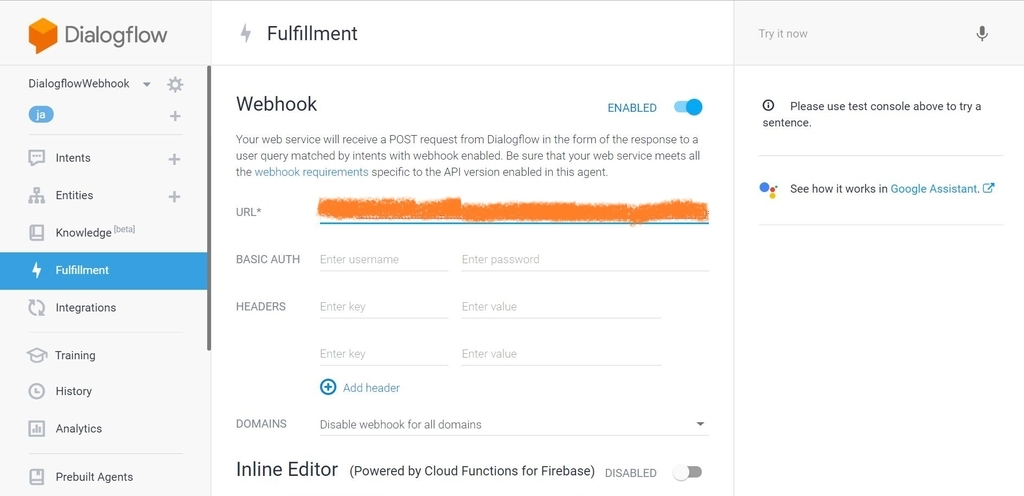
<Fulfillmentの設定>
FulfillmentにAzureポータル上でコピーしたURLをペーストします。

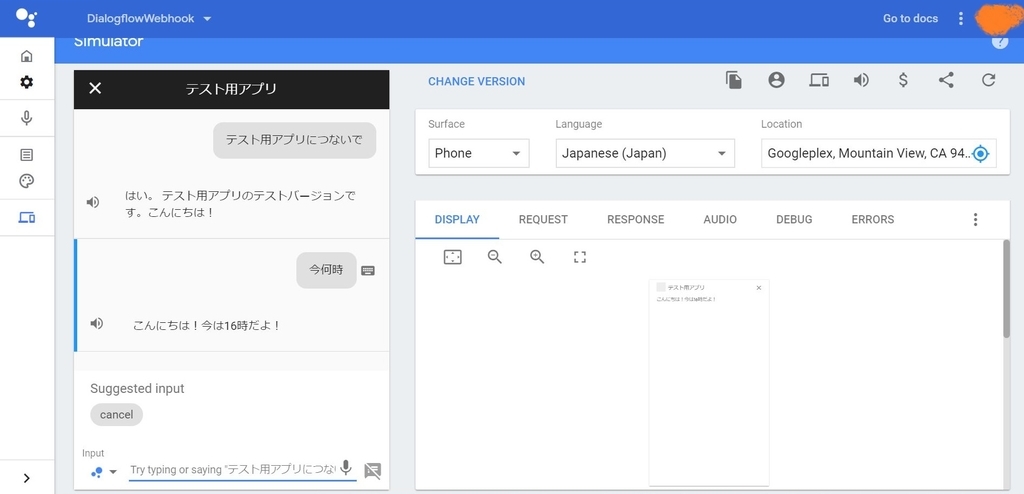
動作確認
Google Assistantに接続し、動作確認します。

Intentsで登録した文言を送ると関数で指定した文言が返ってきますね!

ちょい足し
Intentsを増やして、返答パターンを増やしてみます。
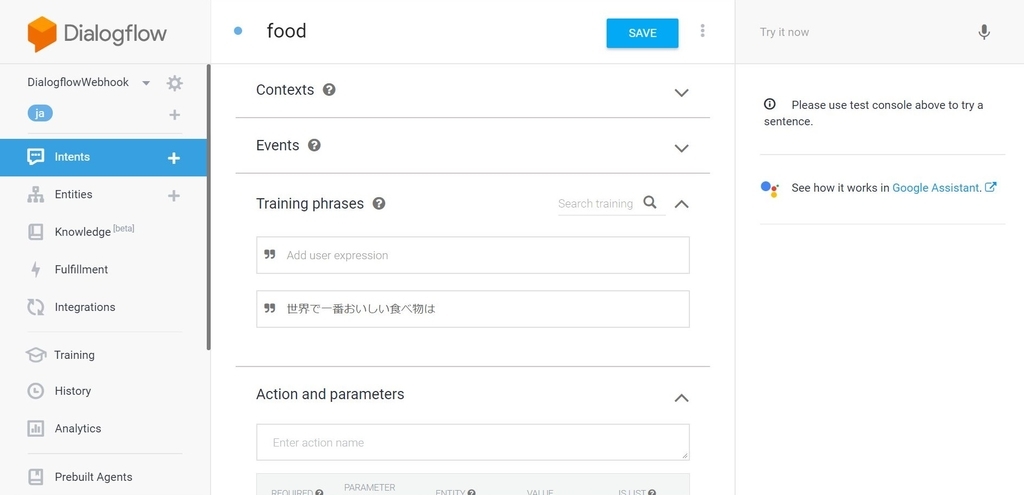
<Dialogflow側>
新規Intensを作成します。

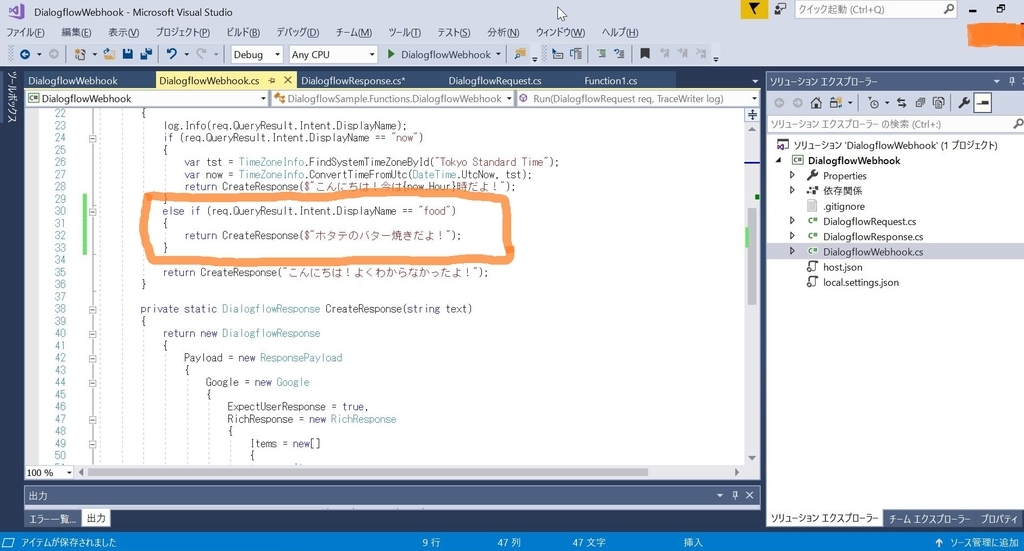
<関数側>
元がif構文なのでelse ifで分岐を増やします。

コードを変更したら上書き発行します。
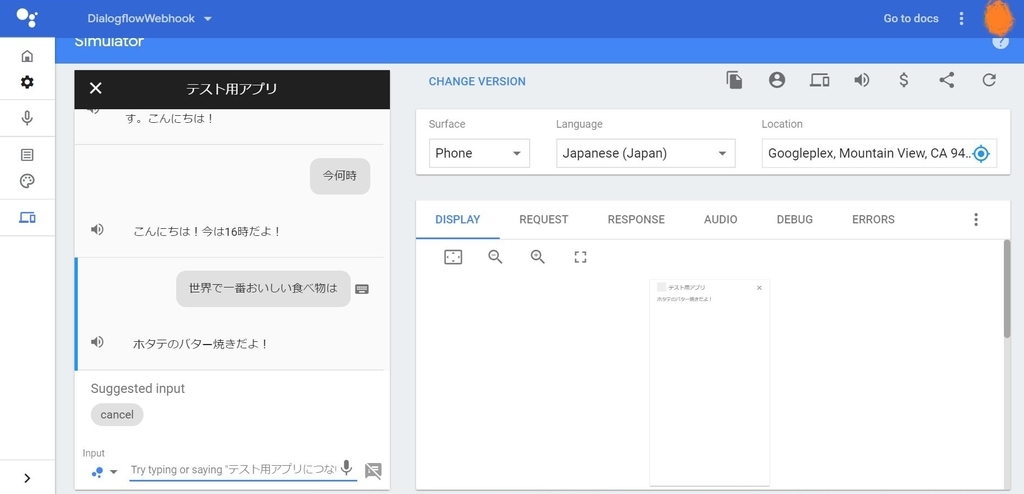
動作確認します。

2パターンの返しができるようになりました!
以上をベースにもう少し複雑なやり取りができるようにしていきます!