Visual Studio Codeを初めて使ってみる
■動機
フロントエンドを触ることになり、Visual Studioでちまちまやっていましたが
Visual Studio Codeが速くていいよとおすすめされたので
とにかく触ってみることに!
■目的
Visual Studio Codeをインストールすること。
CromeにHTML内のJavaScriptをデバッグすること。
■環境
Windows10
Visual Studio Code x64 1.33.1
■インストーラーのダウンロード、実行
下記サイトよりインストーラーをダウンロードします。
Download Visual Studio Code - Mac, Linux, Windows
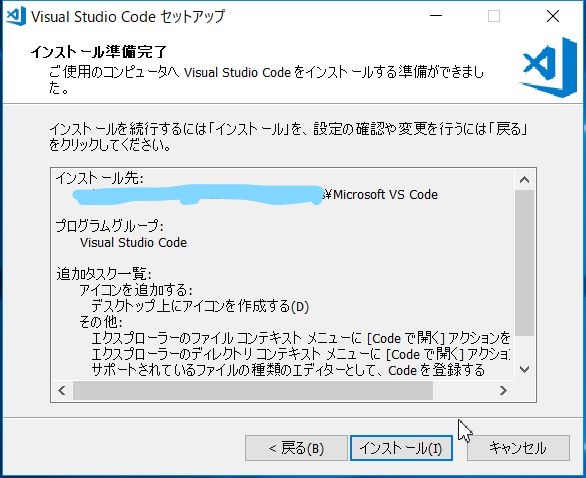
インストーラーをダブルクリックで実行し、ウィザードに沿って進めます。







インストールが完了すると自動で起動します。
OSの再起動は不要です。

■日本語表記にする
インストール直後は全部英語表記で
細かい作業がままならないので日本語表記にします。
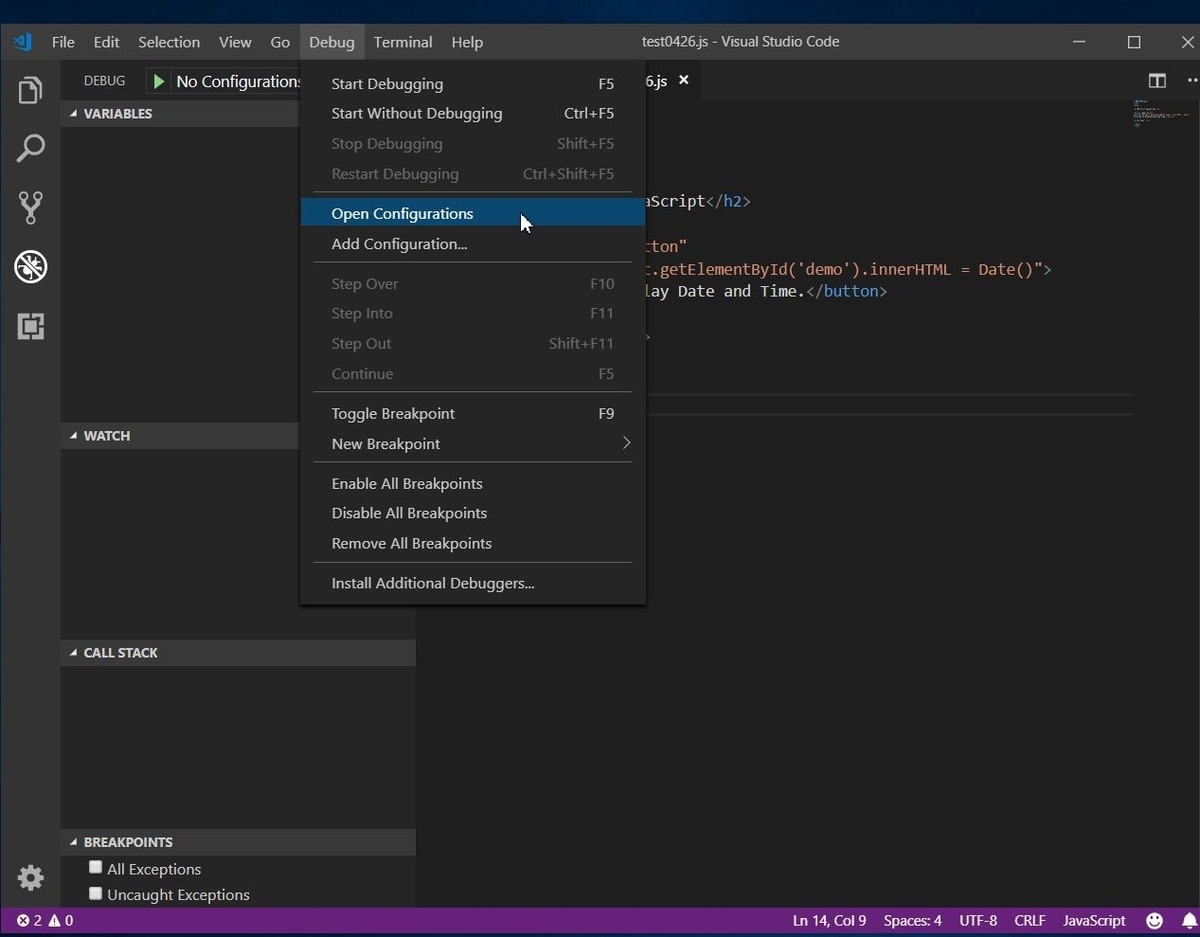
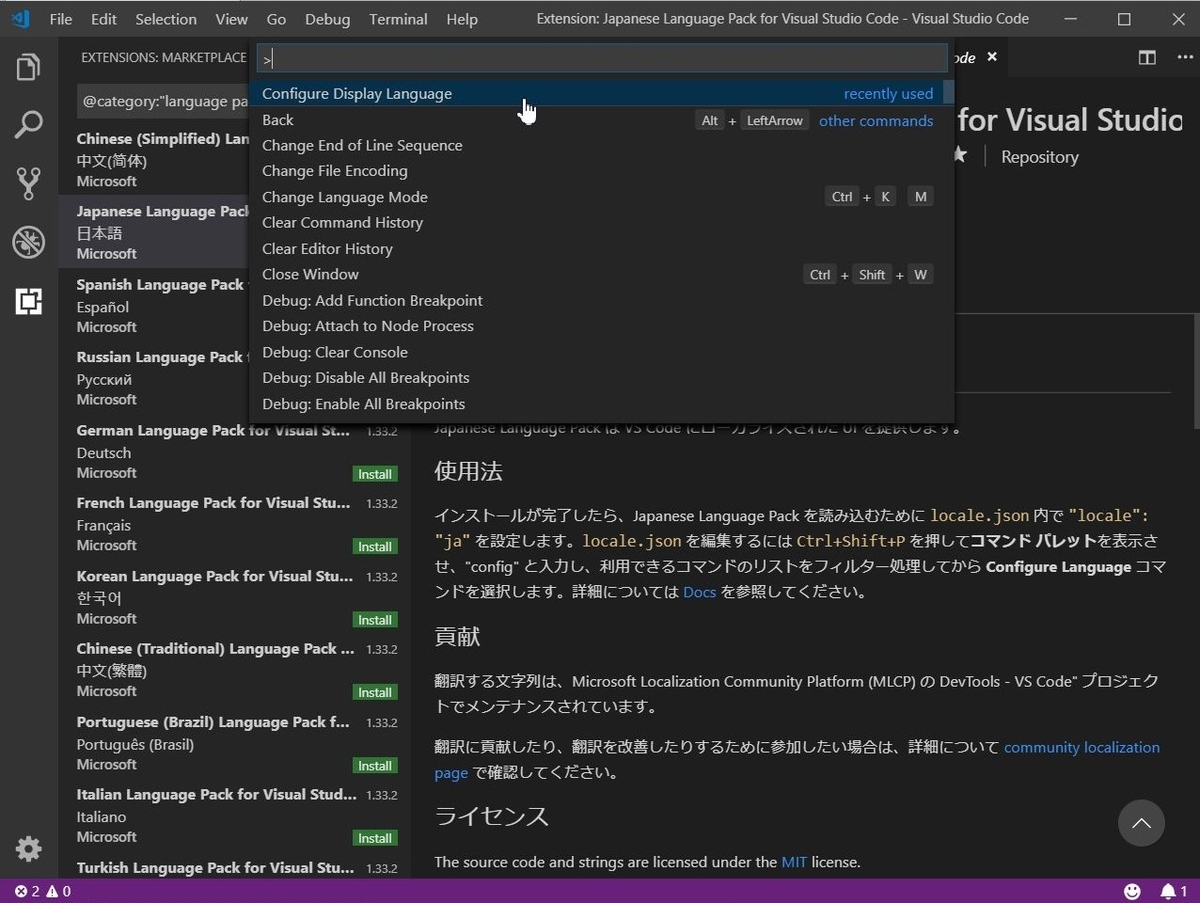
[Debug]>[OpenConfigurations]をクリックします。

検索バーで[Configure Display Language]と入力します。

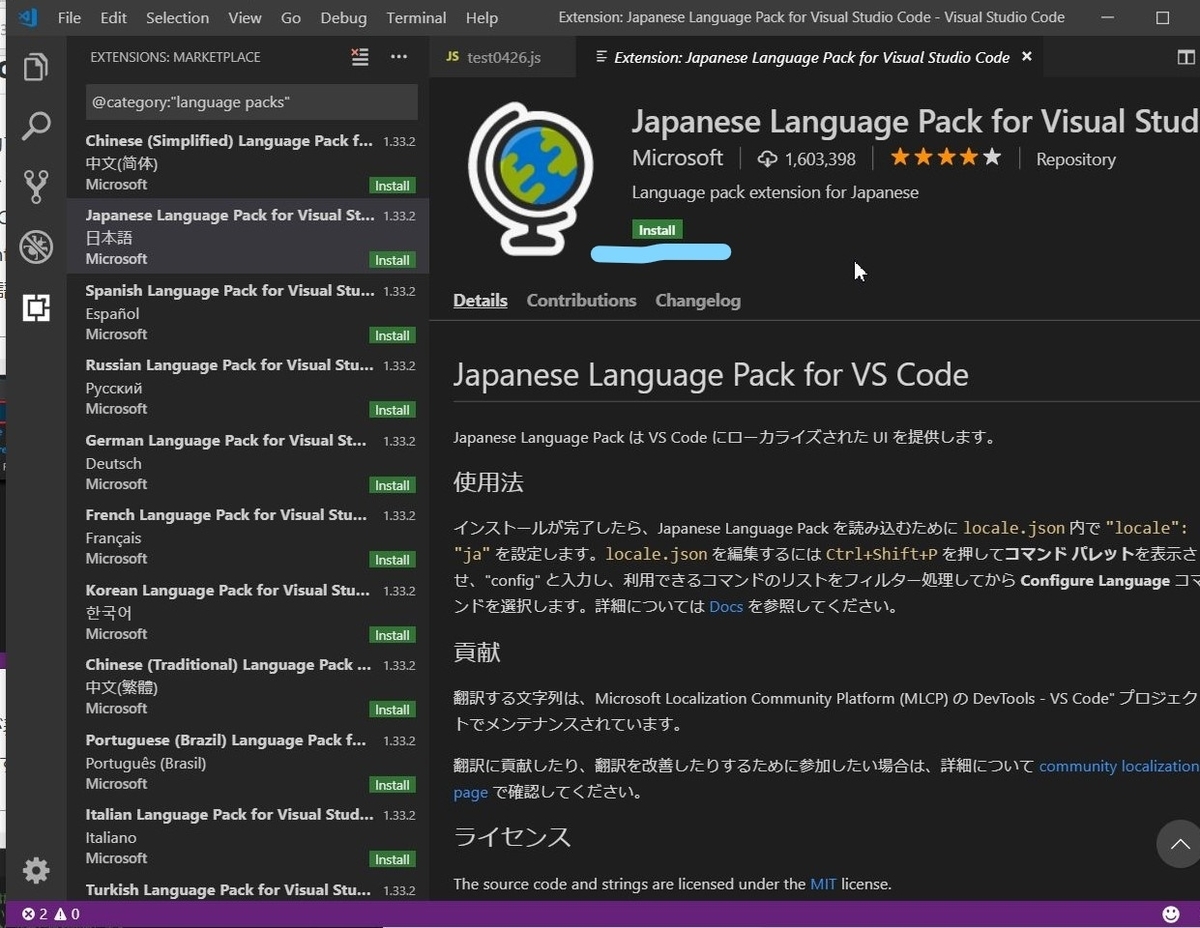
[日本語]をクリックし、[install]をクリックします。

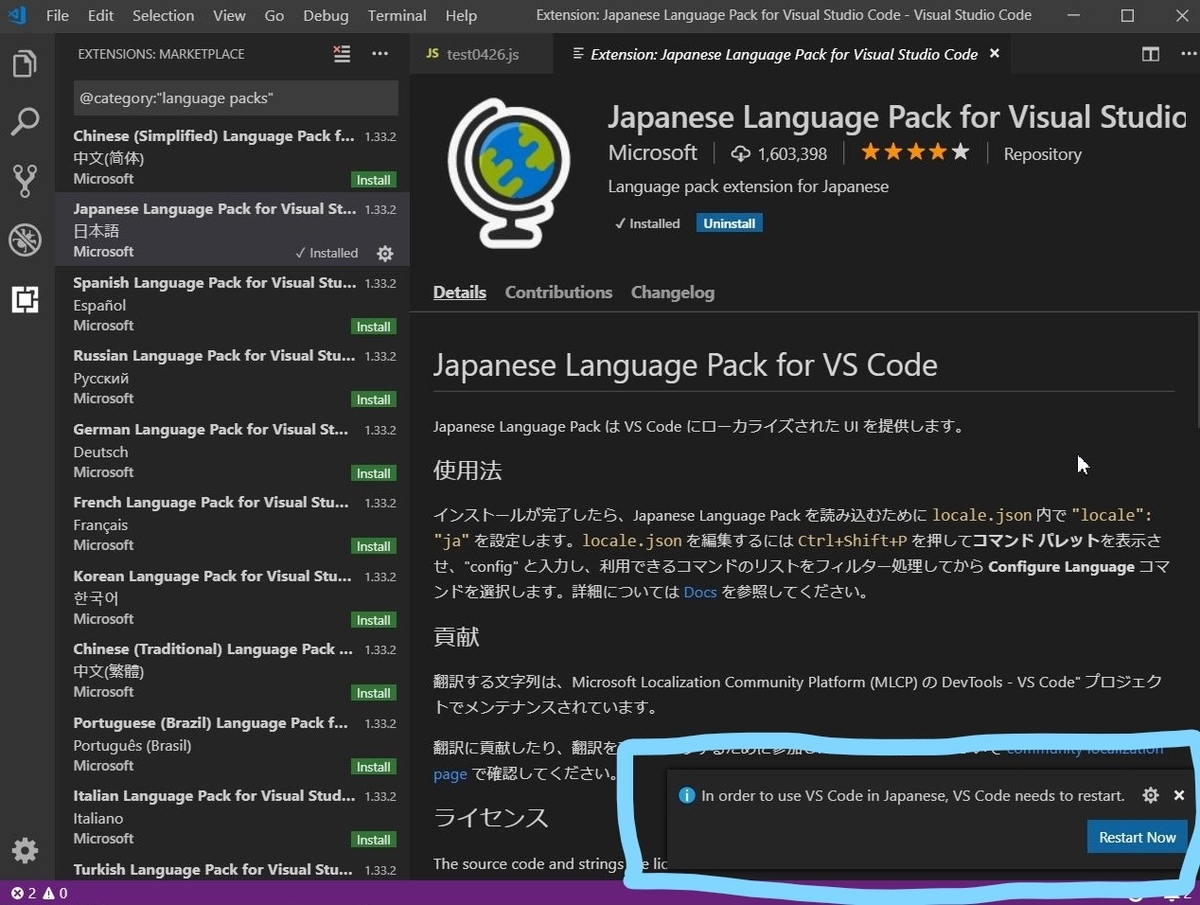
インストールの完了と同時に[RestartNow]のポップアップが出るので
Visual Studio Codeを再起動します。

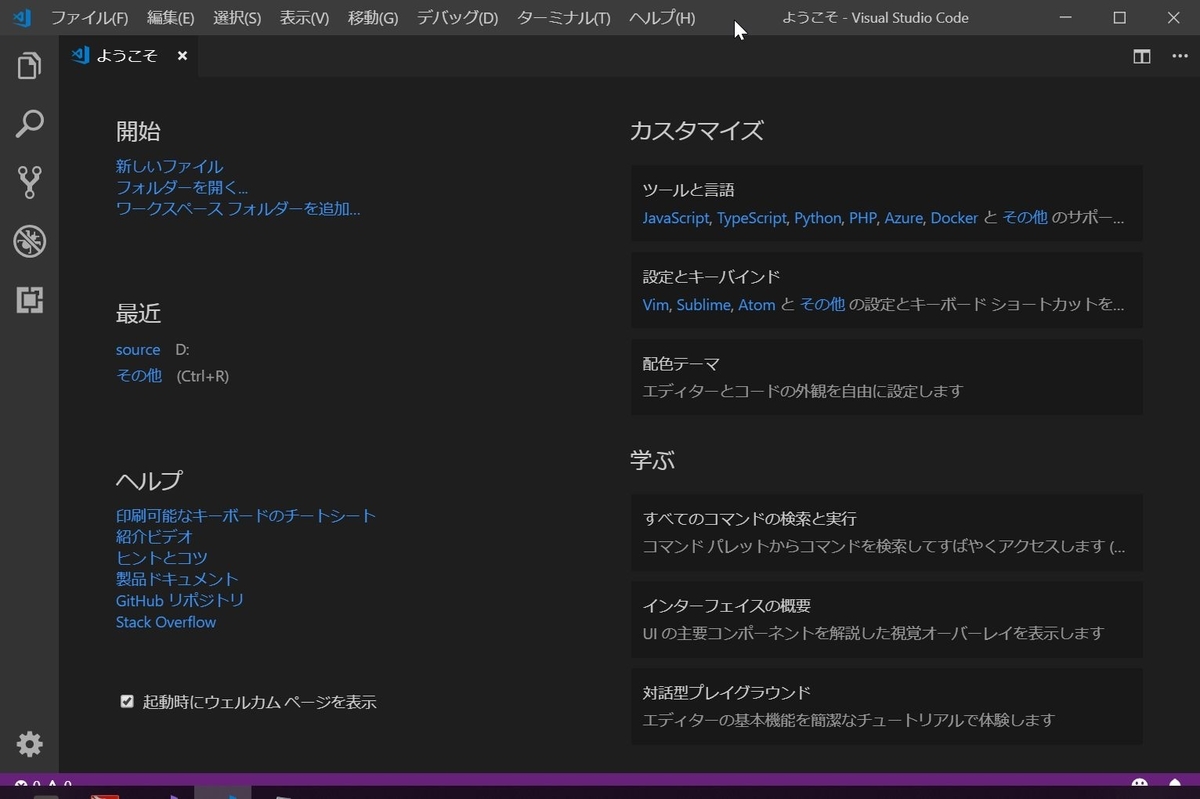
Visual Studio Codeの再起動後、日本語表記で起動されます。

■デバッグ先にCromeを指定する
CromeにHTML内のJavaScriptをデバッグすることが目的なので
デバッグ先をCromeに指定します。

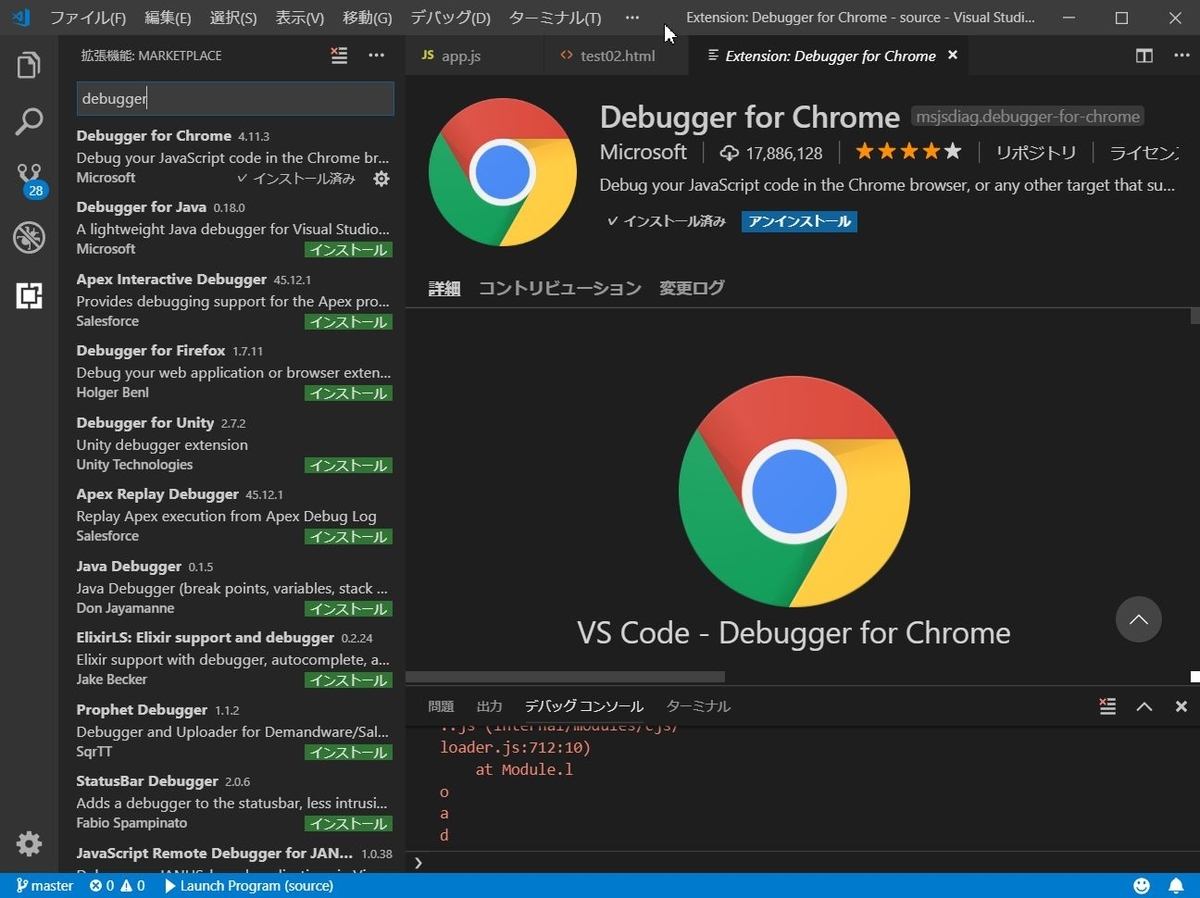
[Debugger for Crome]で検索し、[インストール]をクリックします。

これでhtmlのデバッグ先がCromeになります。

■htmlファイルの作成
デバッグするためのhtmlファイルを作成します。
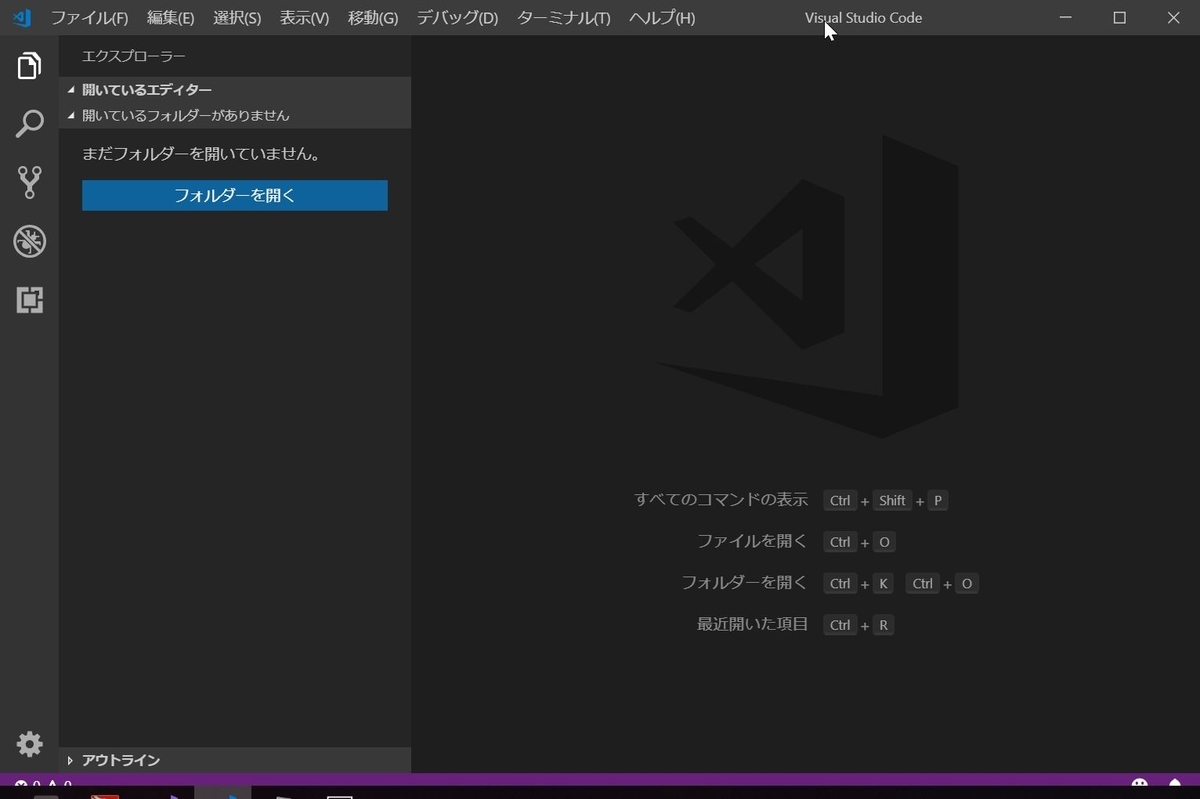
[フォルダーを開く]をクリックします。
選択したフォルダーの下に[.vscode]というフォルダーが作られ、
そこにhtmlファイルが保存されます。

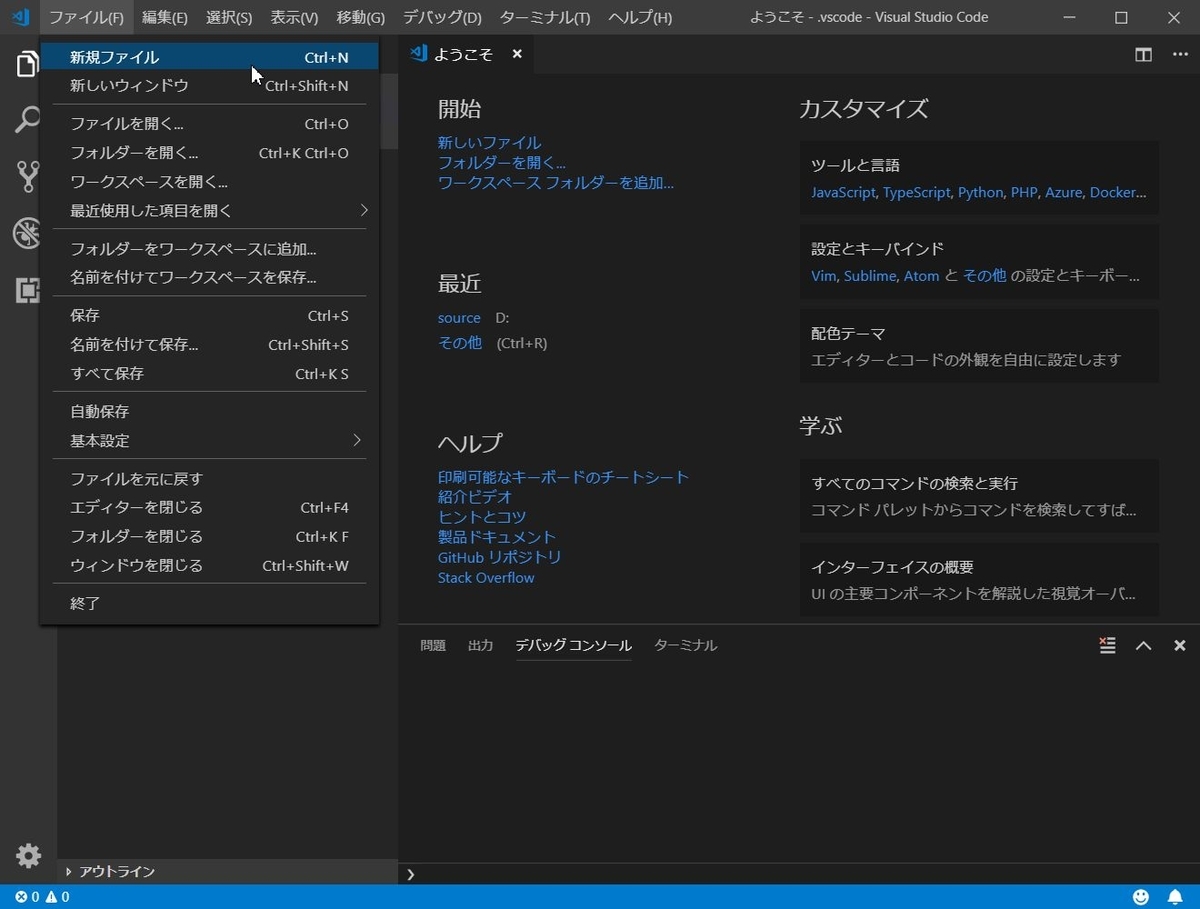
[ファイル]>[新規ファイル]をクリックします。

できたファイルを右クリックし、[名前を付けて保存]します。
html形式で保存します。

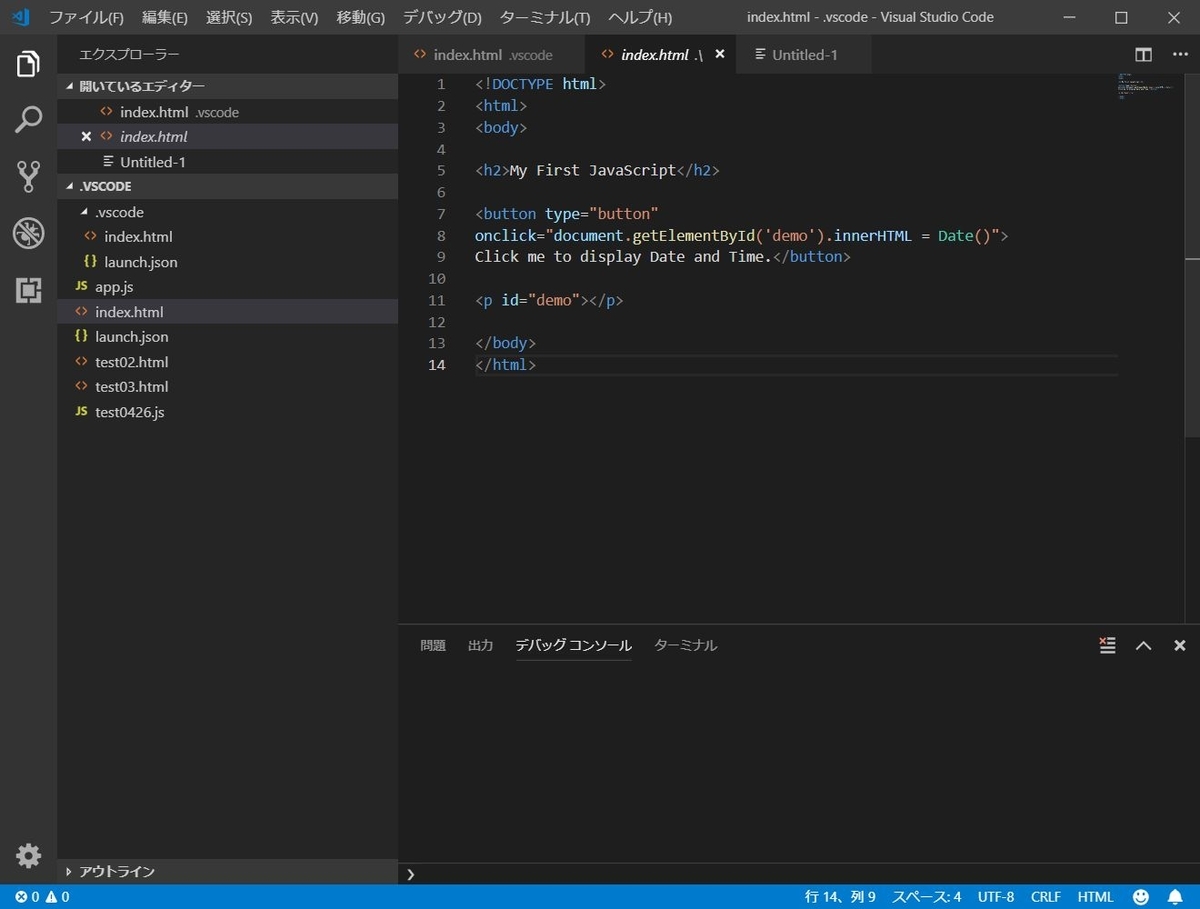
今回は適当なサンプルコードを実行します。

■デバッグ
いよいよデバッグします。
なんとエラーが出ました。困った。

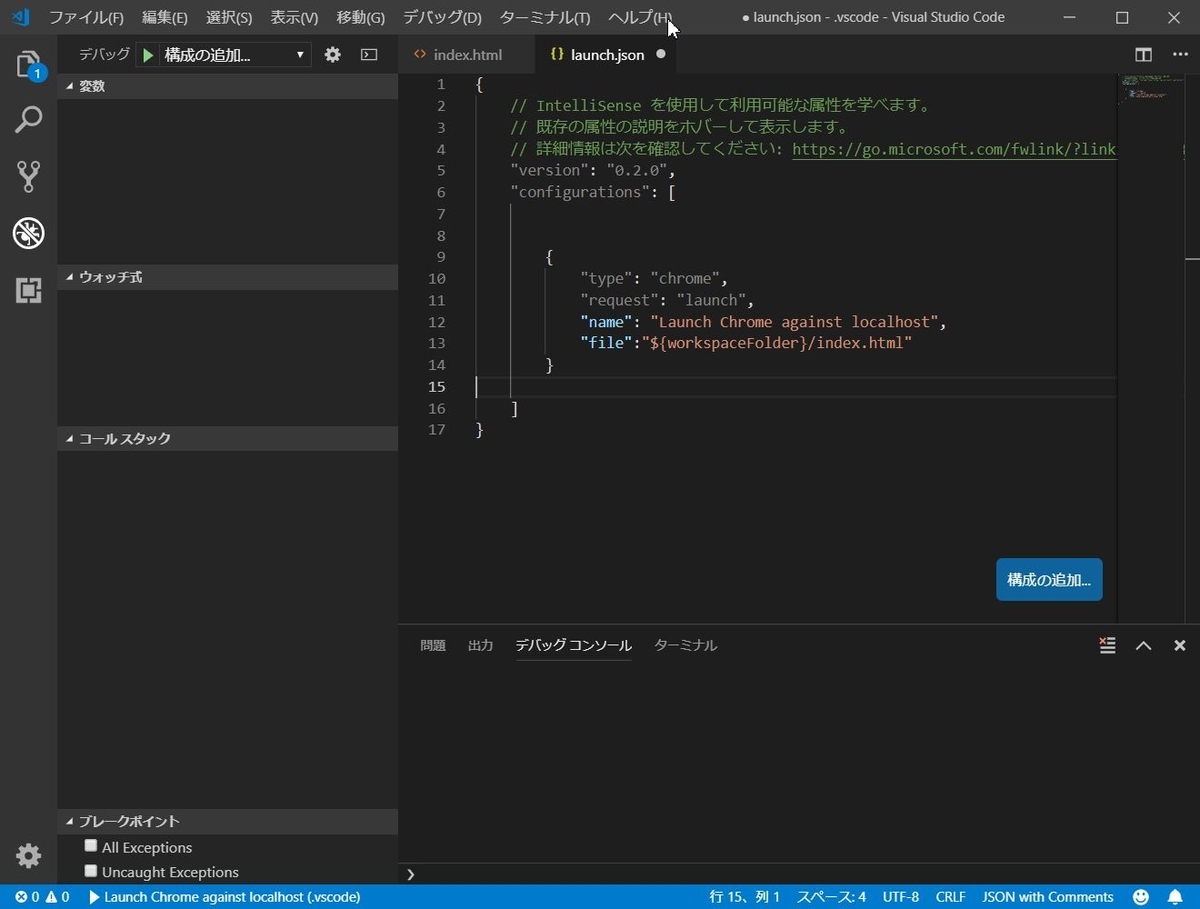
警告に出ている[launch.json]がよくないらしいので見に行きます。

何がいけないのかよくわからなかったので調べました。
下記サイトを参考に編集します。
VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ) – マゴトログ シュミニイキル

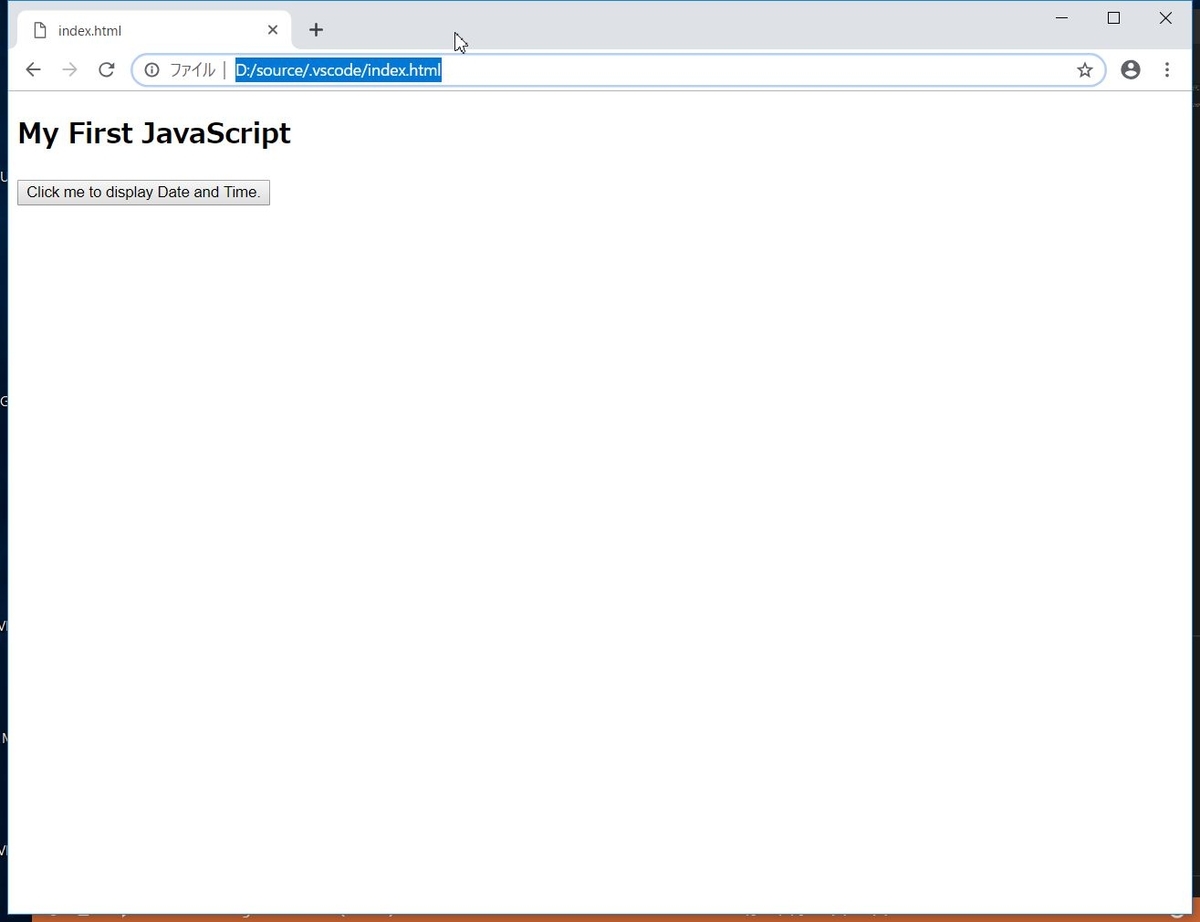
再デバッグ。
ちゃんと表示されましたー!やったね!

■振り返り
使い方がまだまだ全然わかりません…
html+CSS+JSの組み合わせなら
馴染みがある分、Visual Studioでも十分わかりやすい印象です。
多分慣れてきたら良い方法が見つかって、便利なんだろうなと思います。
Visual Studio Codeでパワポのようなスライドとかも作れるようです。
慣れるまで精進ー!
■参考サイト様
- 言語変更
【Visual Studio Code】 日本語のメニュー画面で使う方法 - Qiita
- Cromeへデバッグ
VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ) – マゴトログ シュミニイキル