GoogleHomeとAzureを使っておうちの小物の住所を決めよう!
テーマ
GoogleHomeに話しかけると、おうちの無くしがちな小物の片づけ場所(定位置)を教えてくれるものを作ります。
例)
人「メガネはどこにある?」
GoogleHome「メガネの置き場所は洗面所の棚の上です」
目的
今回はTableStorageの読み込み機能を使うことがメイン目的です。
ついでにGoogleHomeとAzureFunctionsを組み合わせます。
全体の流れ
- TableStorageの設定
- AzureFunctionsの作成
- DialogflowとGoogleHomeの設定
TableStorageの設定
ストレージアカウントの作成
Azureポータルにログインします。
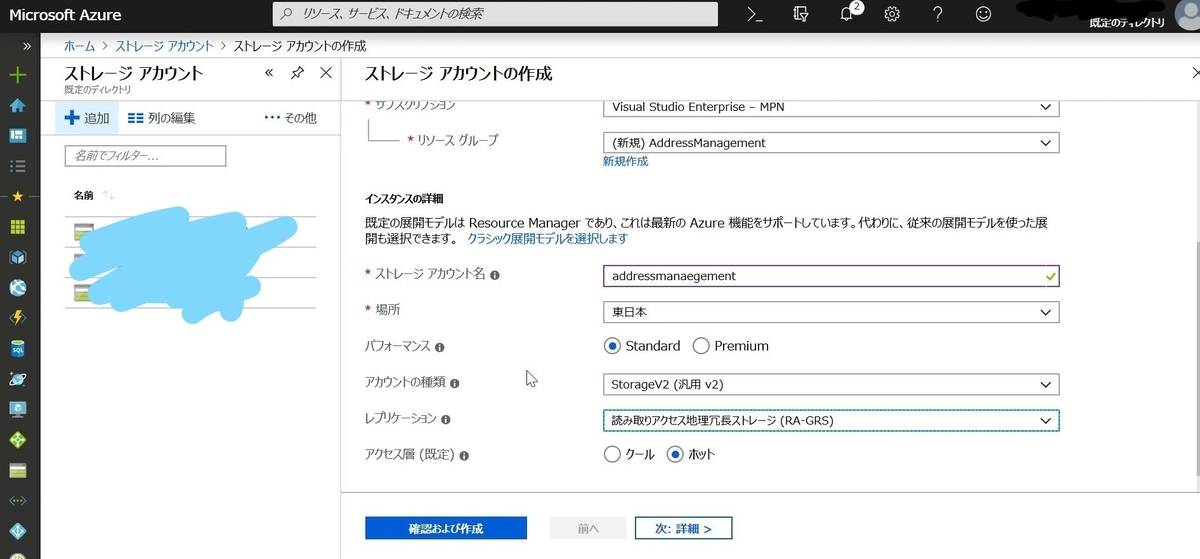
ストレージアカウントを作成します。
この辺は検索するといろんなわかりやすい記事が出てくるので詳細は割愛します。
ゼロからはじめるAzure(2) ストレージの種類と概要 | マイナビニュース

Table作成
ストレージアカウントができたら、テーブルを作成します。
ひとまず名前だけ設定します。

Microsoft Azure Storage Explorerの初期設定
上記で作成したテーブルを管理するためにMicrosoft Azure Storage Explorerをインストールします。
Azure Storage Explorer – クラウド ストレージ管理 | Microsoft Azure
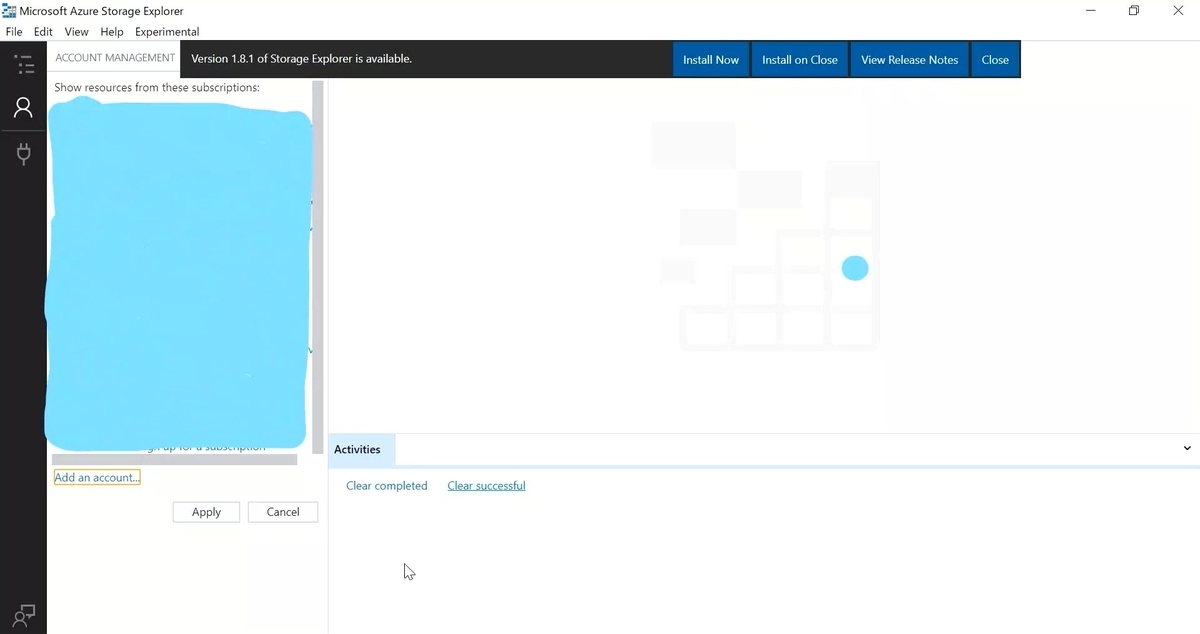
インストールしたら起動させ、Azureのアカウントと紐づけます。
左サイドバーの人型をクリックします。
[Add an account...]をクリックします。

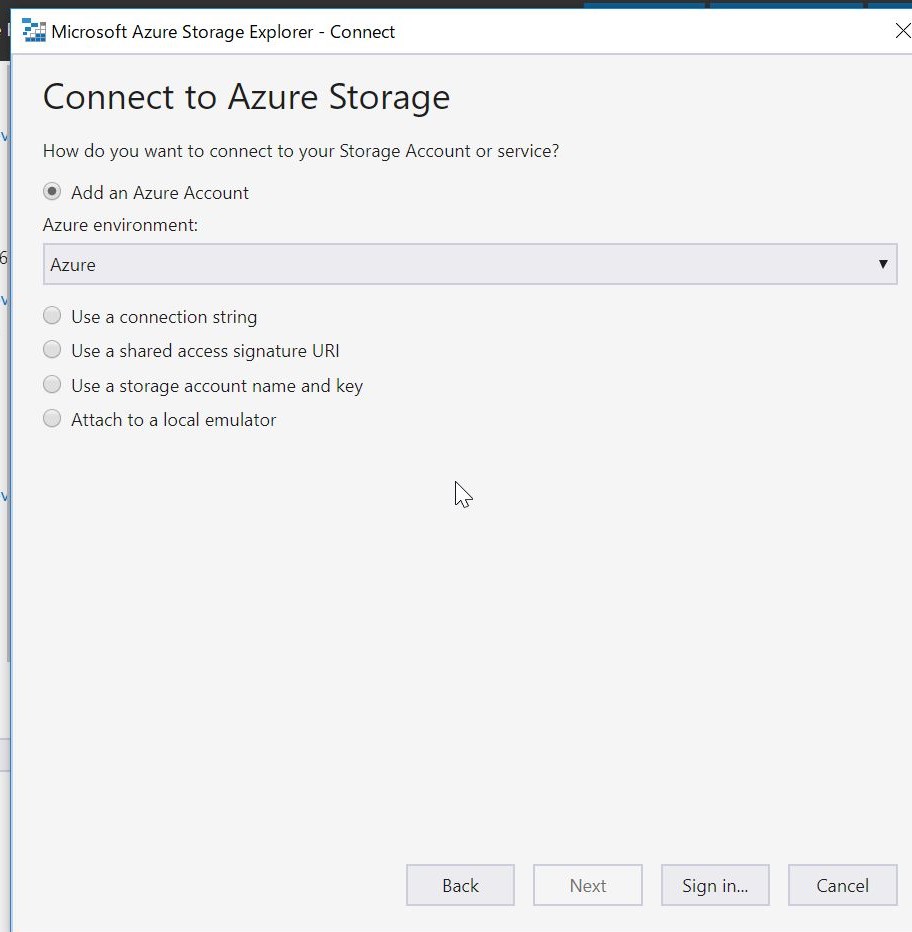
[Add an Azure Account]を選択し、[Sign in...]をクリックします。

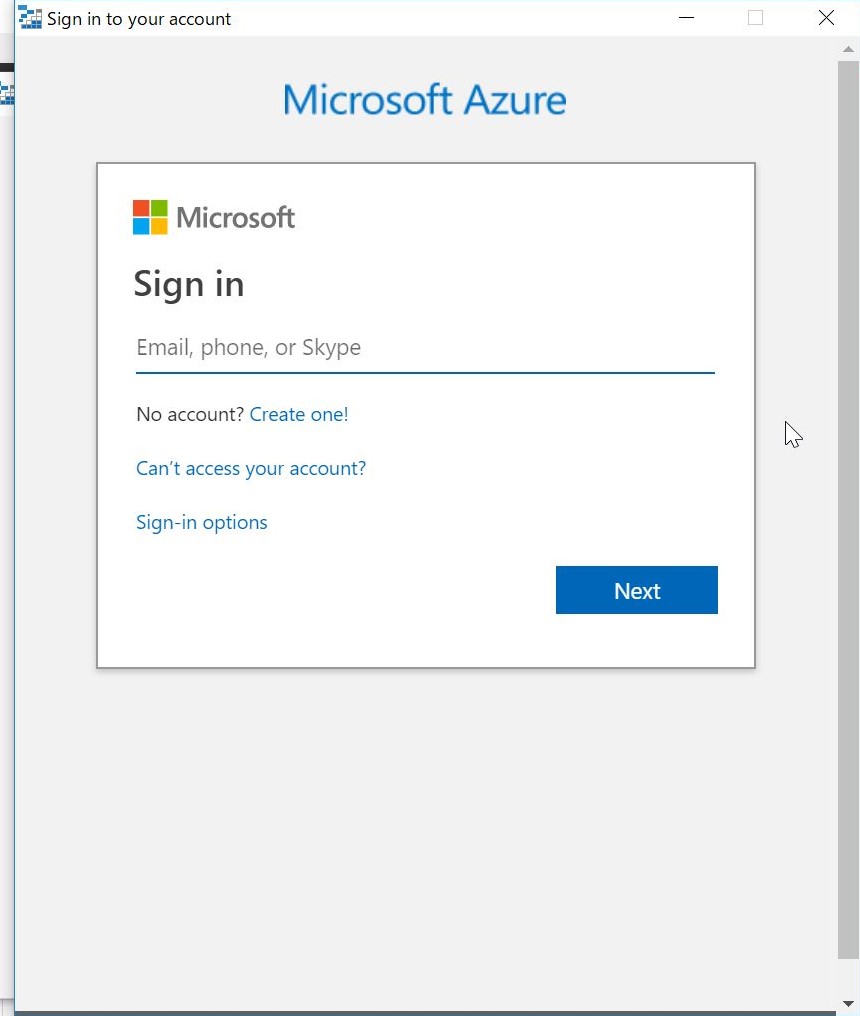
上記でAzureポータルにログインしてたアカウントでログインします。

追加されたアカウントが表示されます。

Tableにデータを入れる
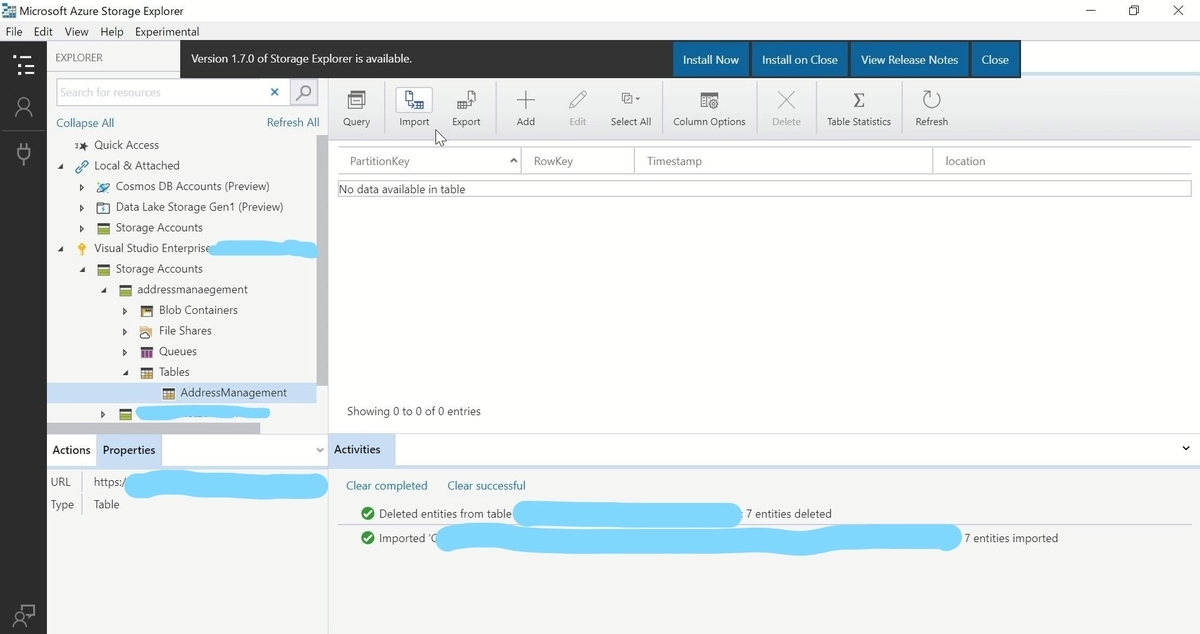
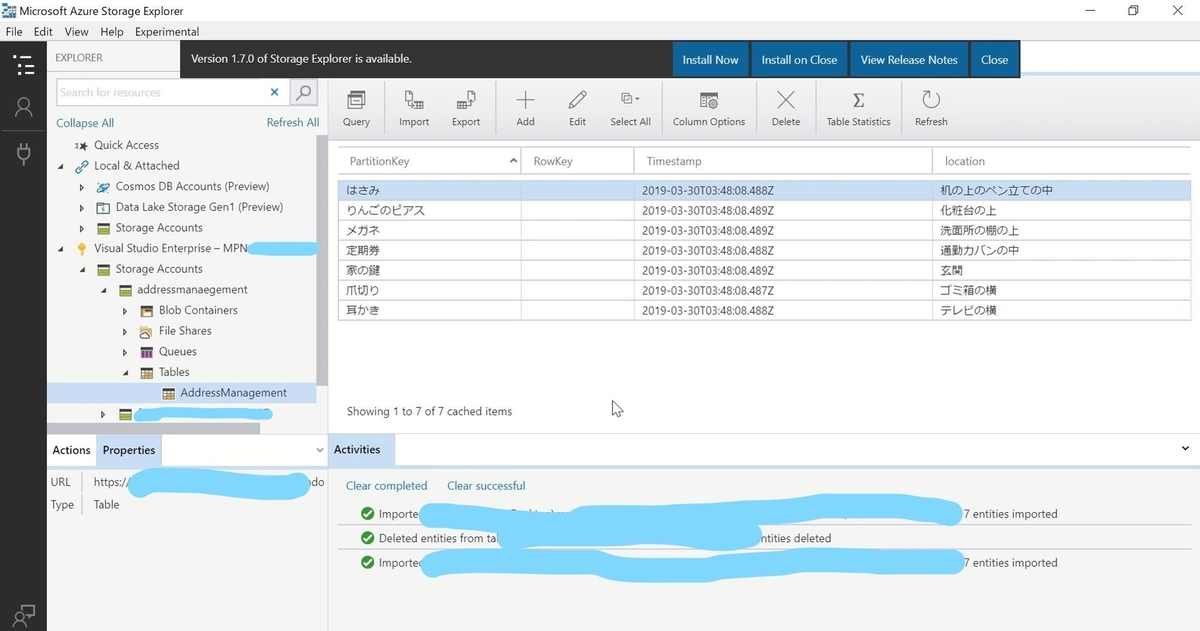
左サイドバーのToggleExplorerのアイコンをクリックすると、さっき作ったストレージアカウントと空っぽのテーブルが表示されます。
ここに.csvファイルをインポートして中身を入れます。
[Import]をクリックします。

事前に作っておいた.csvファイルを選択します。
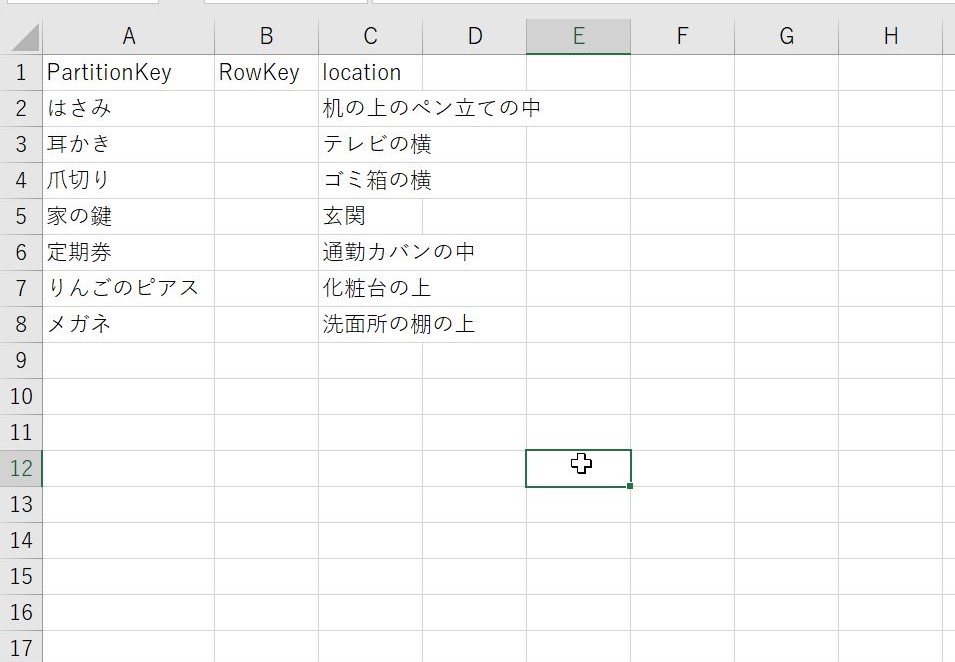
対象の小物と置き場所をここで決めます。

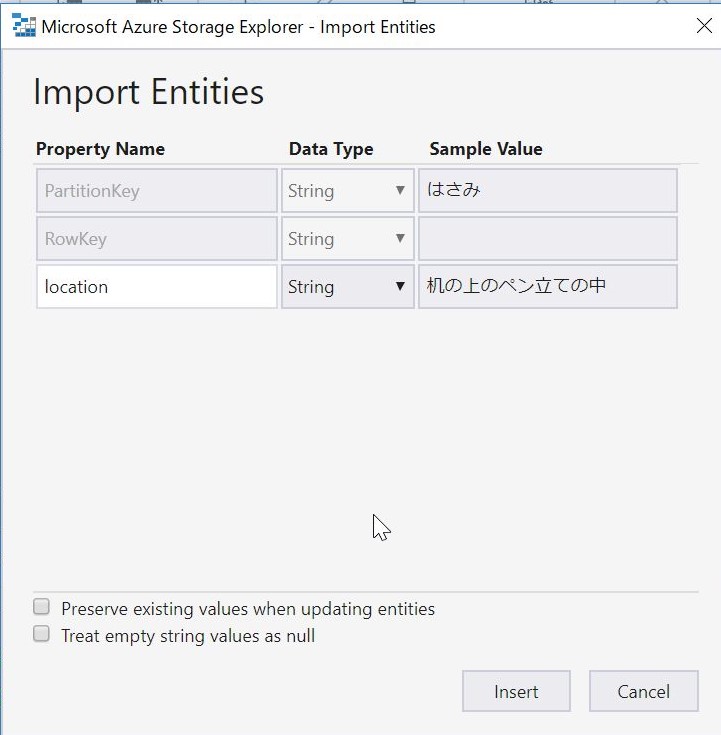
インポートする項目が確認されます。
[Insert]をクリックします。

データが入ります。
TableStorageの設定はこれでOKです。

ちょっと補足
.csvファイルの用意について。
.csvファイルがどんなものかいまいちわからなかったので
最初はMicrosoft Azure Storage Explorerから直接テーブルに適当な値を入れて、
Exportして.csvファイルを手に入れました。
それをちょっと改変してImportさせました。
PartitionKeyとRowKeyが必須項目ですが、項目さえあればよくて空欄でもインポート自体はできます。
Excelファイルからデータをインポート、エクスポートができるのはかなり助かります。
AzureFunctionsの準備
今回の動作の本体になるAzureFunctionsの設定をします。
コード自体はGitHubを参照ください。
TableStorageの読み込みが、Microsoftの公式ドキュメントを参照してもなかなかうまくいかず苦戦しました。
(書き込みはドキュメント通りにすぐできました。
GitHub - kgnk-hkr/AddressManagement: TableStorage読み取りのためのFunctions
DialogflowとGoogleHomeの設定
GoogleHomeとやり取りをするキーワードの設定をします。
この辺りは過去記事と重複するので詳細は省きます。
Google HomeとAzure Functionsを連携させる - オンプレ系インフラエンジニアがAzureを勉強する
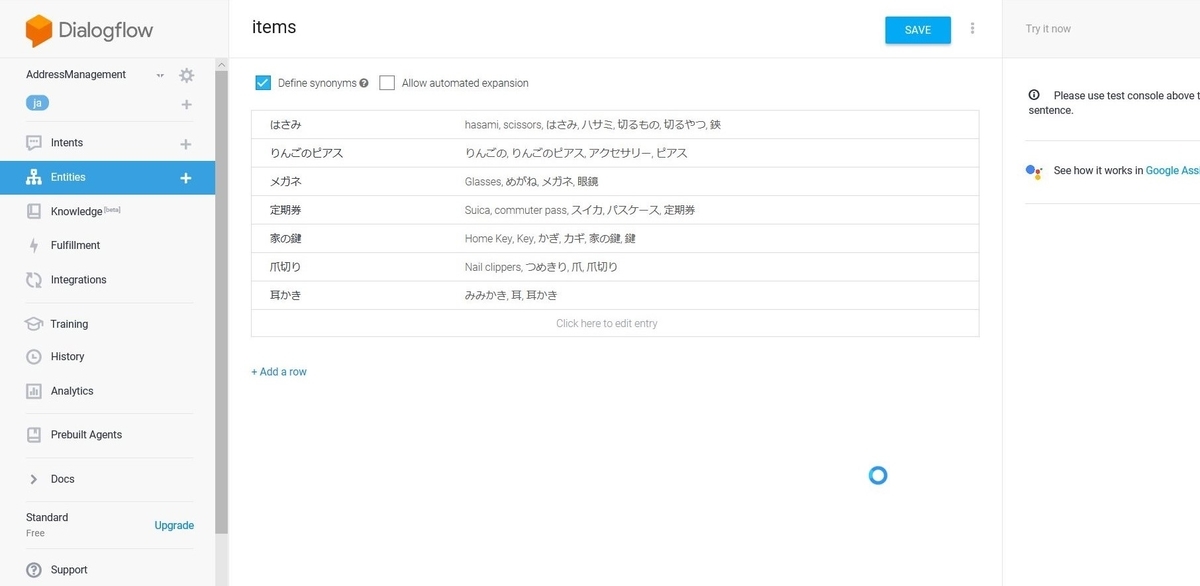
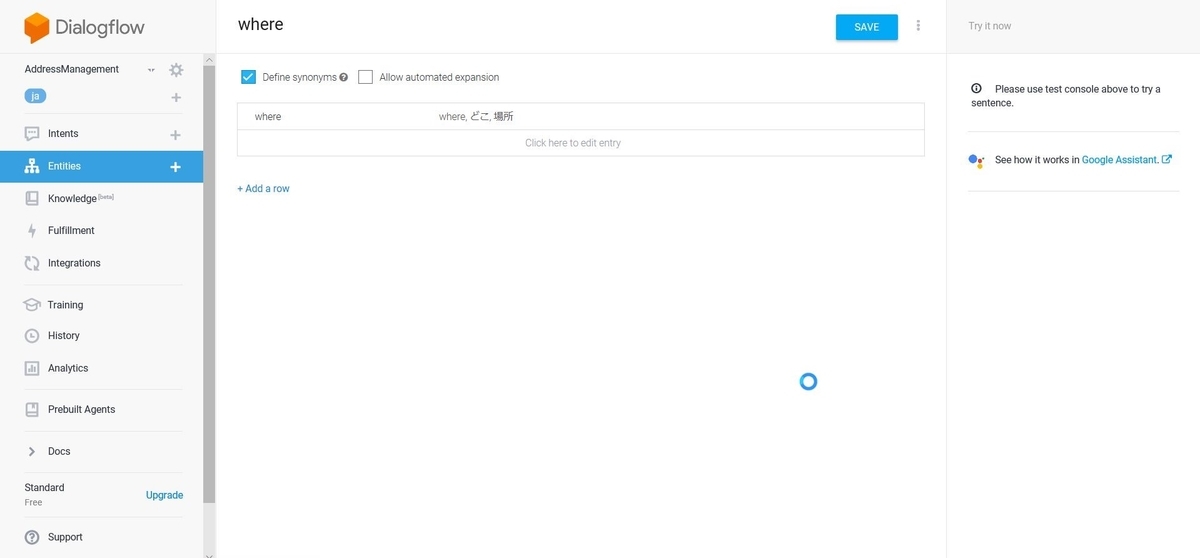
Entitiesは[items],[where]の二種類。

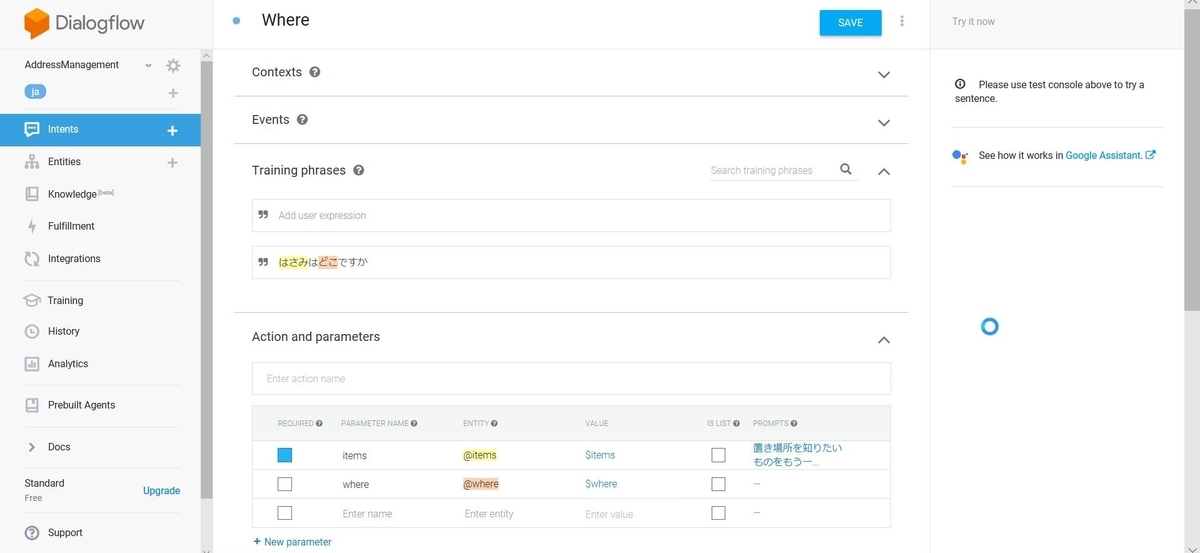
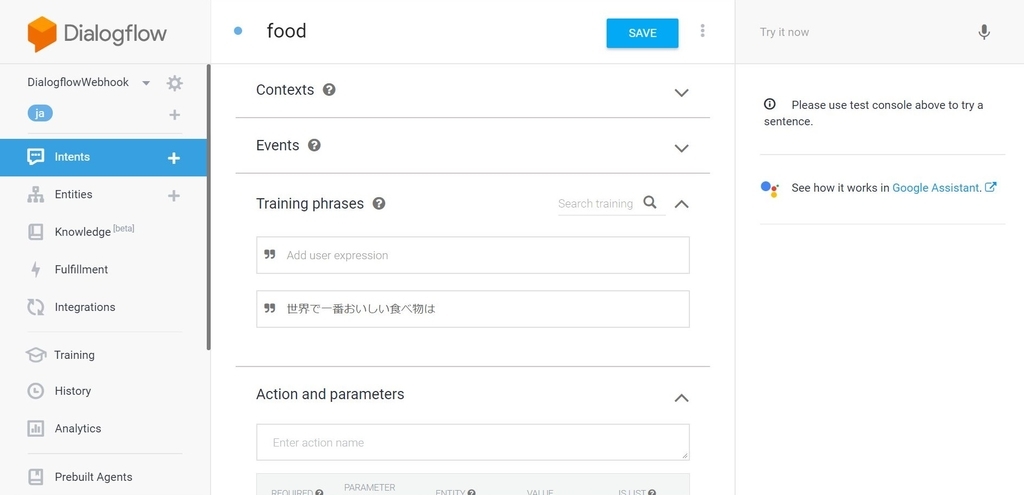
Intentsは問いかけのテンプレートを登録します。


今回は追加で終了の文言を追加してみたのでそこだけ追記します。
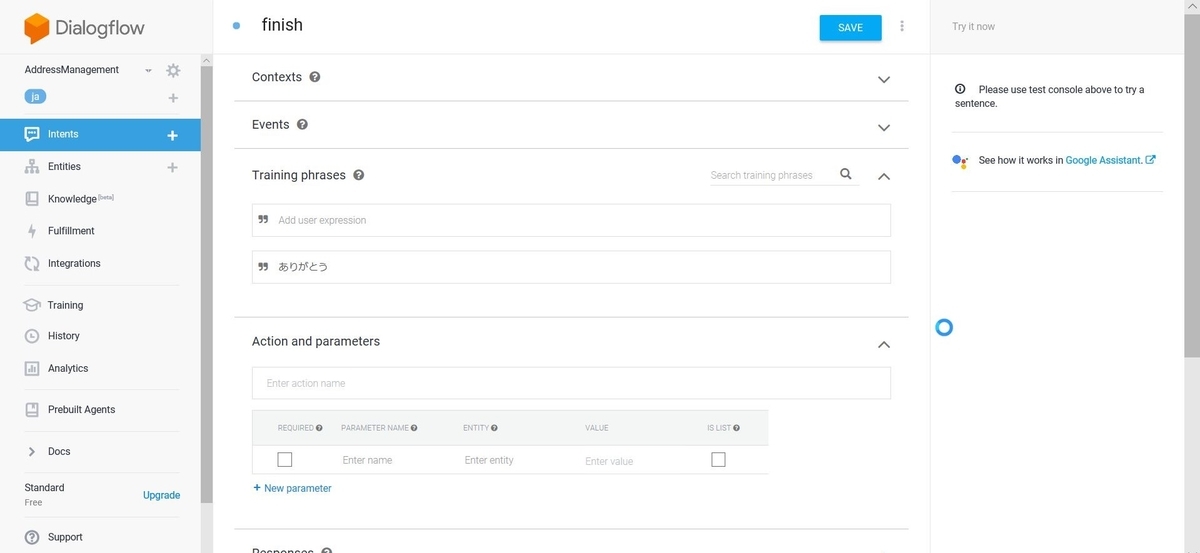
[finish]というIntentsを作ります。
終わりにするときの言葉を登録します。
今回は「ありがとう」です。

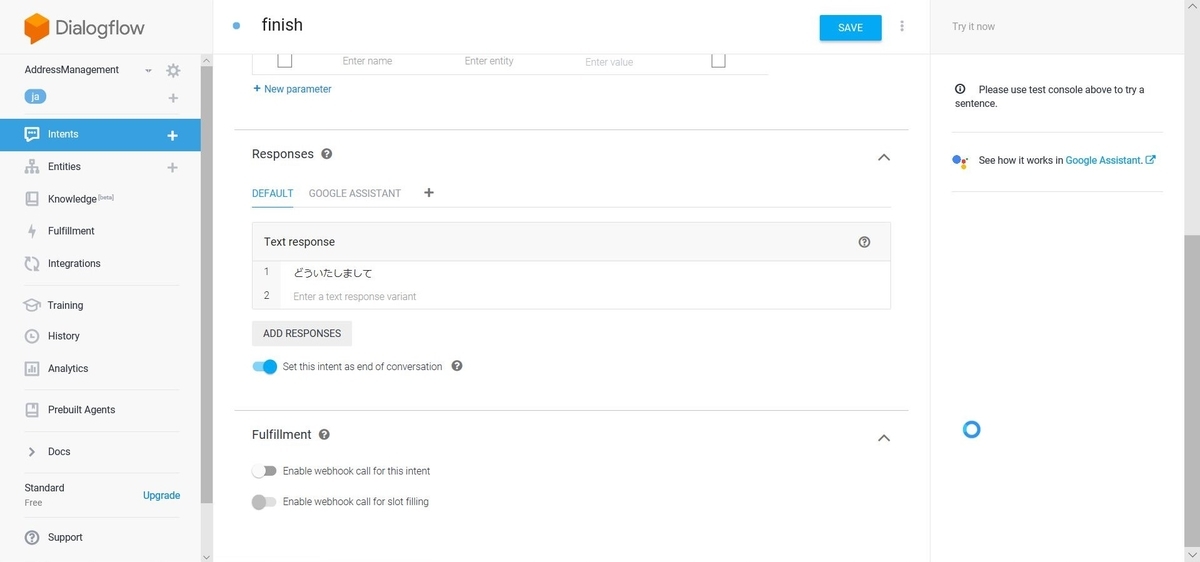
[Responses]に終了の時にGoogleHomeが言う言葉を設定します。
今回は「どういたしまして」です。
[Fulfillment]は何も設定しません。
あとはAzureFunctionsのURLを登録して完成です!
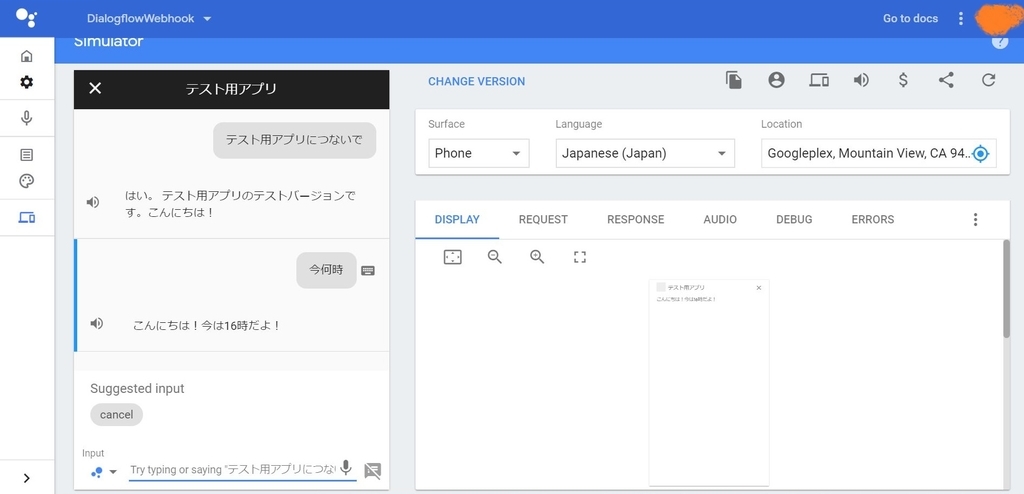
デモ
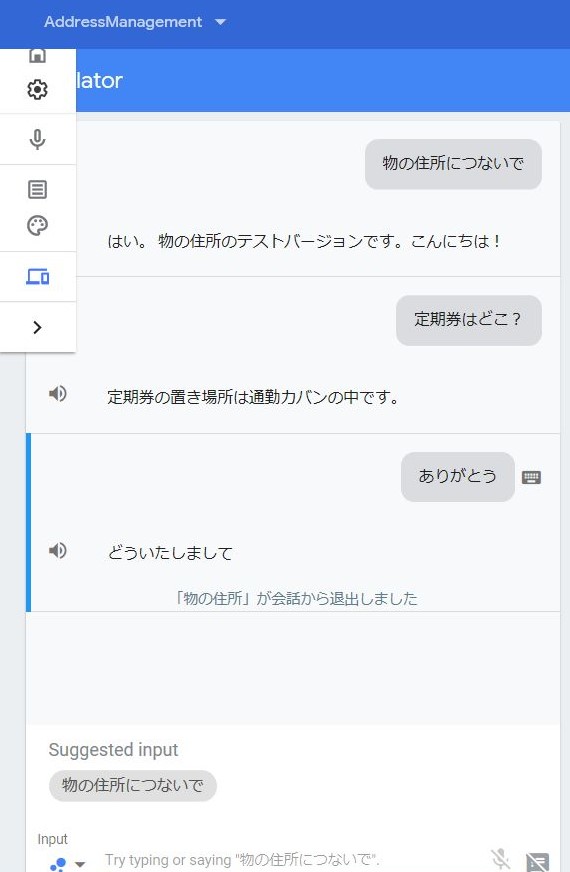
シミュレーターで実行してみるとこんな感じです。やったー。
これで何をどこにしまうか決められますね!
決めた場所に片づけられればあわあわと探すこともなくなるはず…


改善点
- 今は読み込みしかできないので、書き込みもできるようにして置き場所を変えたときに情報を音声でアップデートできるようにしたいです。
- 逆引きができるようにしたいです。
- コードがごりごりの力業のようになっているのでもう少しスマートにしたいです。
参考サイト様
Azure Functions における Azure Table Storage のバインド | Microsoft Docs
Google HomeにRSSを読み上げさせよう:完成編 (1/3):特集:Google Homeプログラミングを始めよう - @IT
Azure Logic Appsを使ってTwitter Botを作る
■動機
ブログの記事をツイッターで定期的に投稿して宣伝したいと思いました。
■目的
Azure Logic Apps機能を使って、
ツイッターに定期的な投稿をすること。
■必要なもの
Azureアカウント
Twitterアカウント
■Azure Logic Appsについて
Azure Logic Appsとは、Azureの機能の一つで
ワークフローを指定するだけで
いろいろなアプリやシステムを連携させて動かすことができるものです。
詳細はMicrosoftの公式ドキュメントを参照ください。
Azure Logic Apps のドキュメント - チュートリアル、API リファレンス | Microsoft Docs
■ロジックアプリを作る
Azureポータルにサインインし、
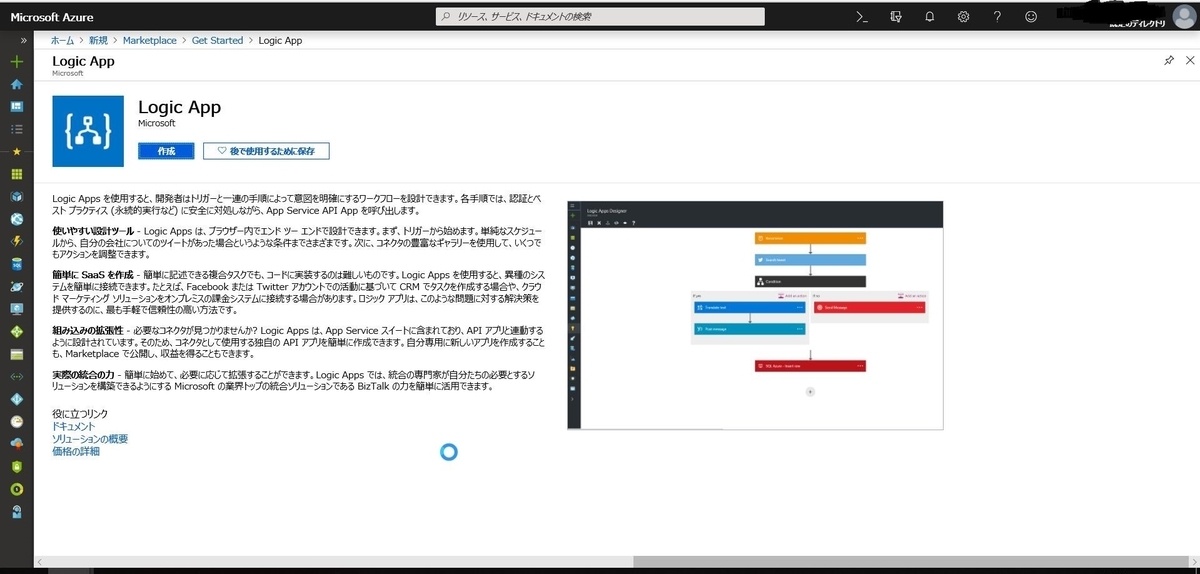
[新規作成[+]]>[logic]で検索>[Logic App]>[作成]をクリックします。


Logic Appの名前、リソースグループ、場所を指定します。
今回は以下のパラメータでやります。

■ワークフローの作成(トリガー部分)
作成したロジックアプリのリソースに飛ぶとデザイナーのテンプレートがいくつか出てきます。
やりたいことに合わせて、テンプレートから選択するのもいいと思います。
今回はテンプレートを使わず1から作るので[空のロジック アプリ]をクリックします。


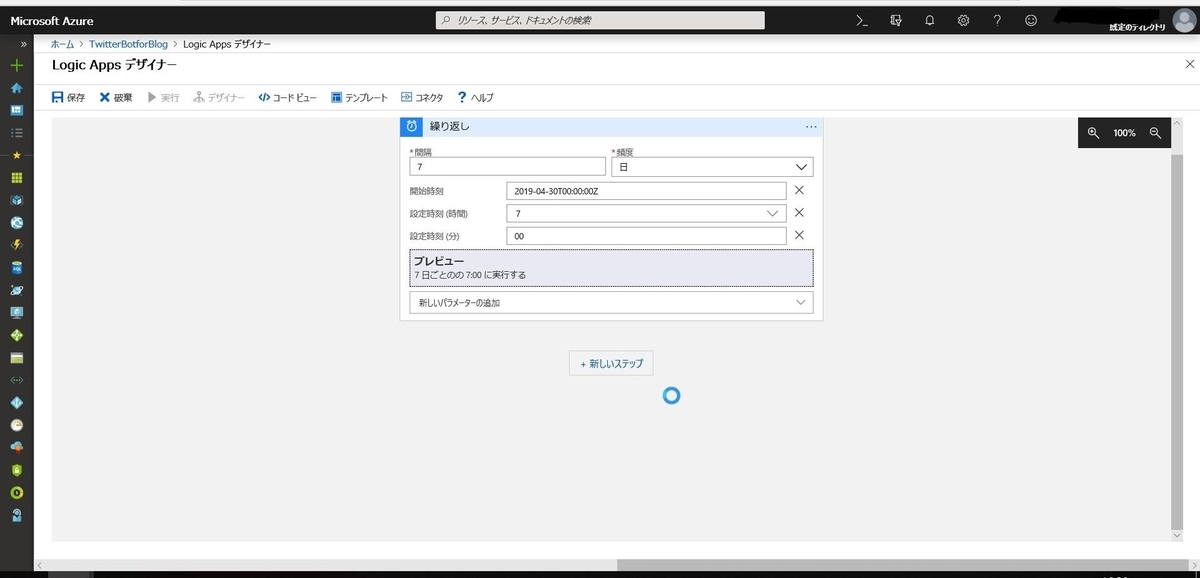
まず初めにトリガーを設定します。
[スケジュール]>[繰り返し]をクリックします。


1つ目のツイートを投稿したい日時を設定します。
今回は7日周期にします。

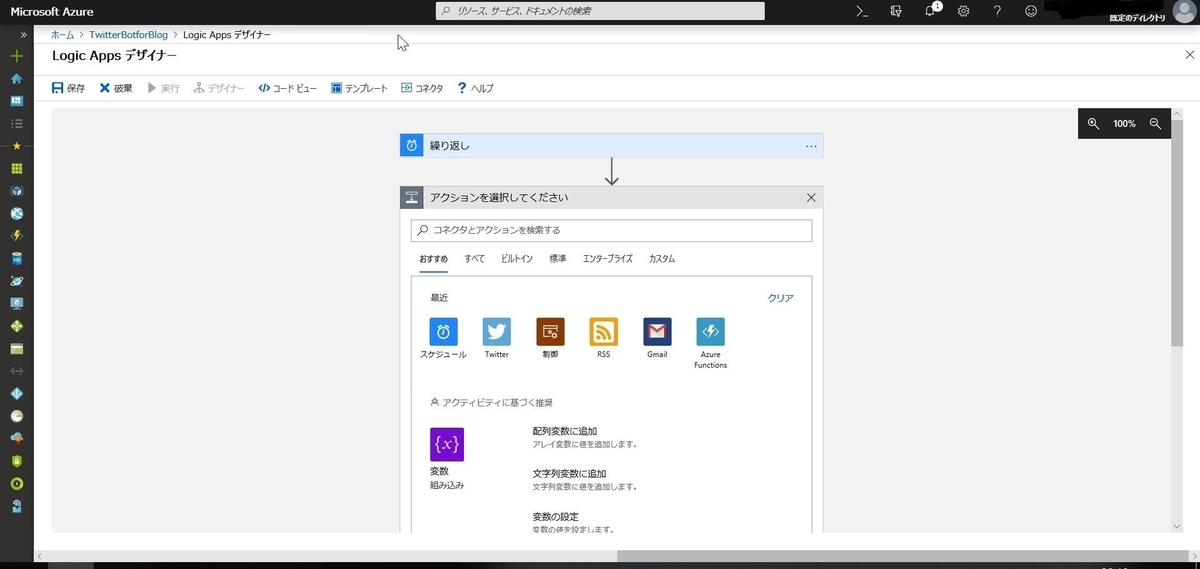
■ワークフローの作成(アクション部分)
次にアクションとして実際にツイートする内容を設定します。
[+新しいステップ]をクリックします。

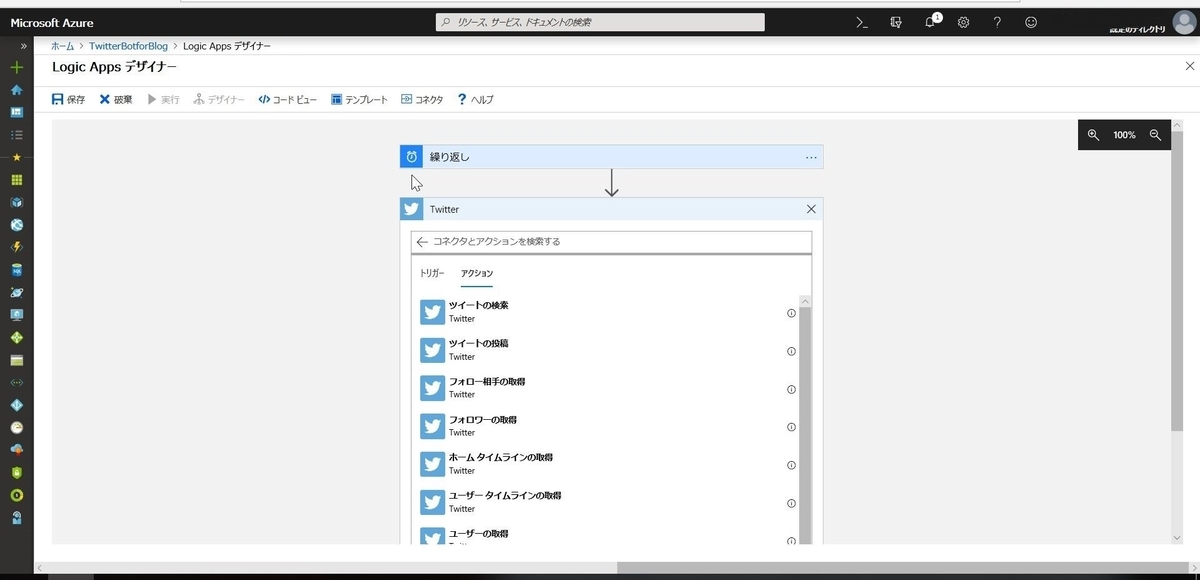
[Twitter]>[ツイートの投稿]をクリックします。


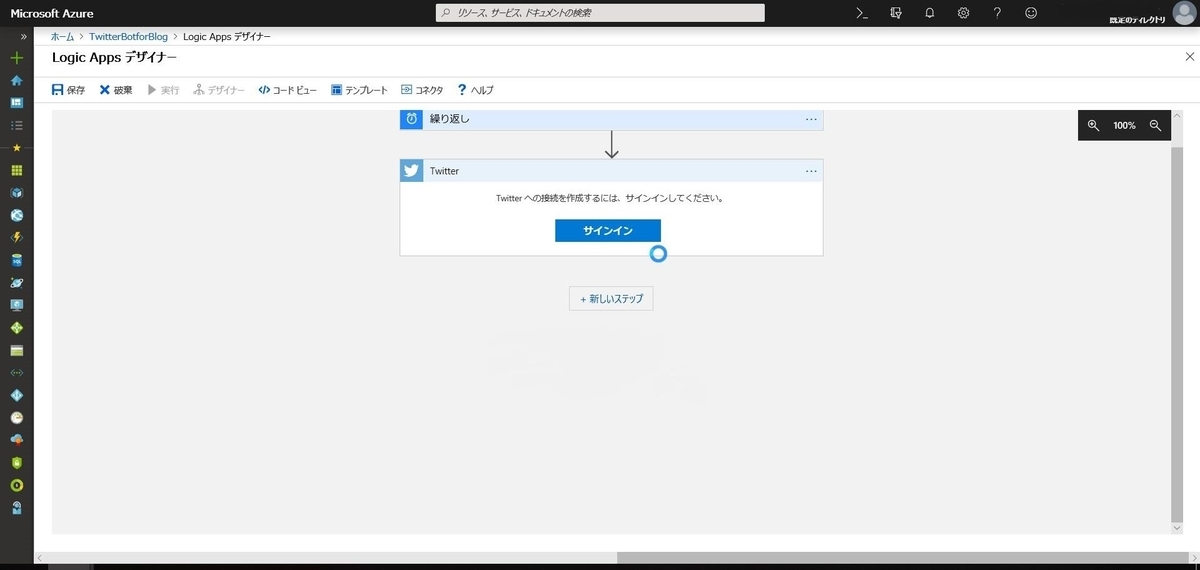
Twitterへのサインインを求められます。
[サインイン]をクリックすると、Twitterへのサインイン画面が出てきます。
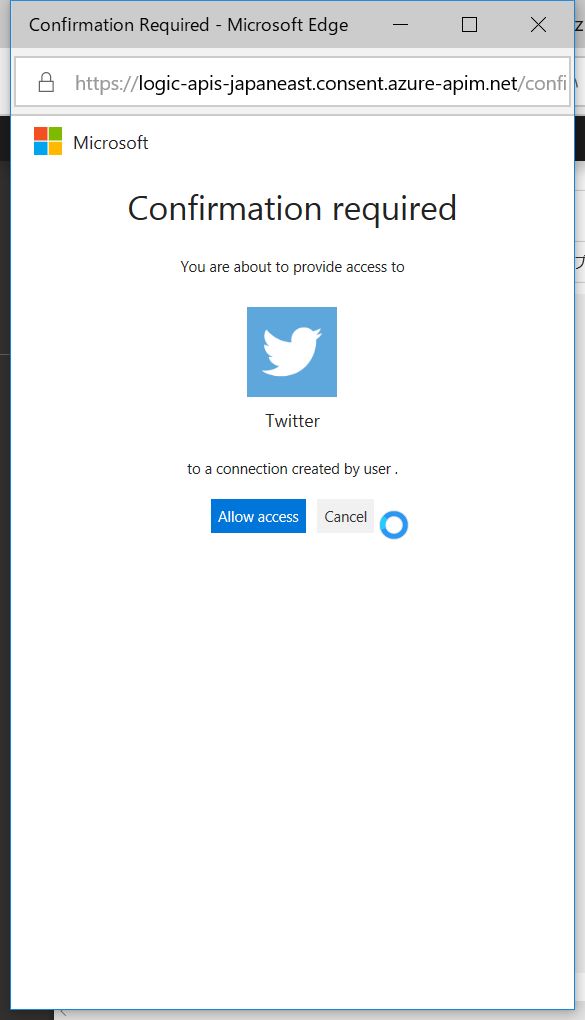
ツイートを投稿したいアカウントでサインインします。

認証許可の確認画面が出るので[Allow access]をクリックします。

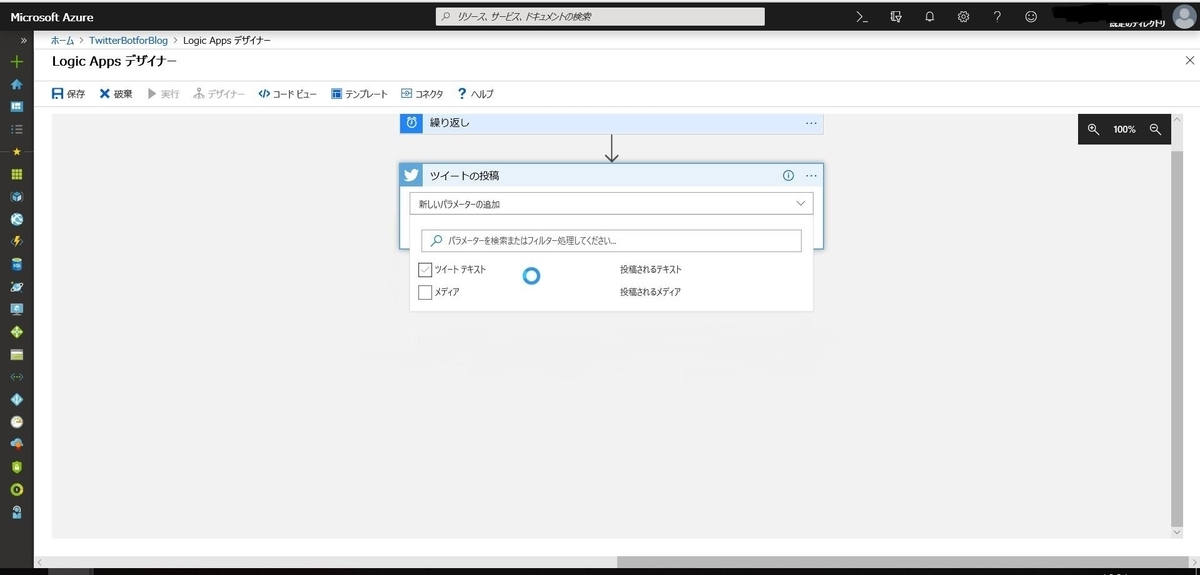
アカウントの連携ができたらツイートの内容を設定します。
[新しいパラメーターの追加]をクリックし、
[ツイートテキスト]のチェックボックスを有効にします。

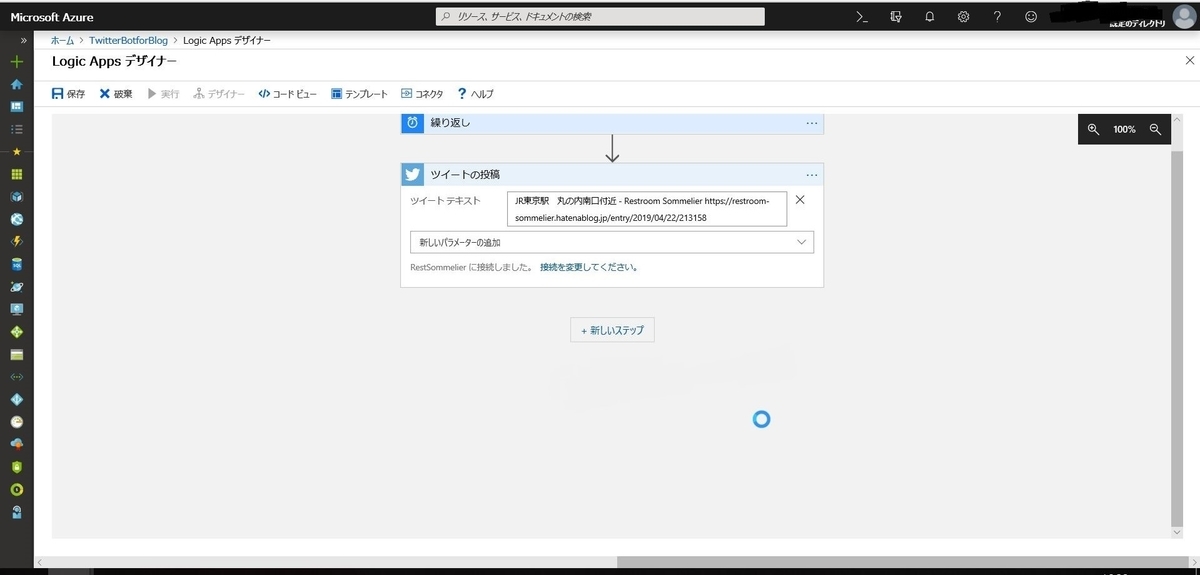
[ツイートテキスト]に投稿内容を設定します。

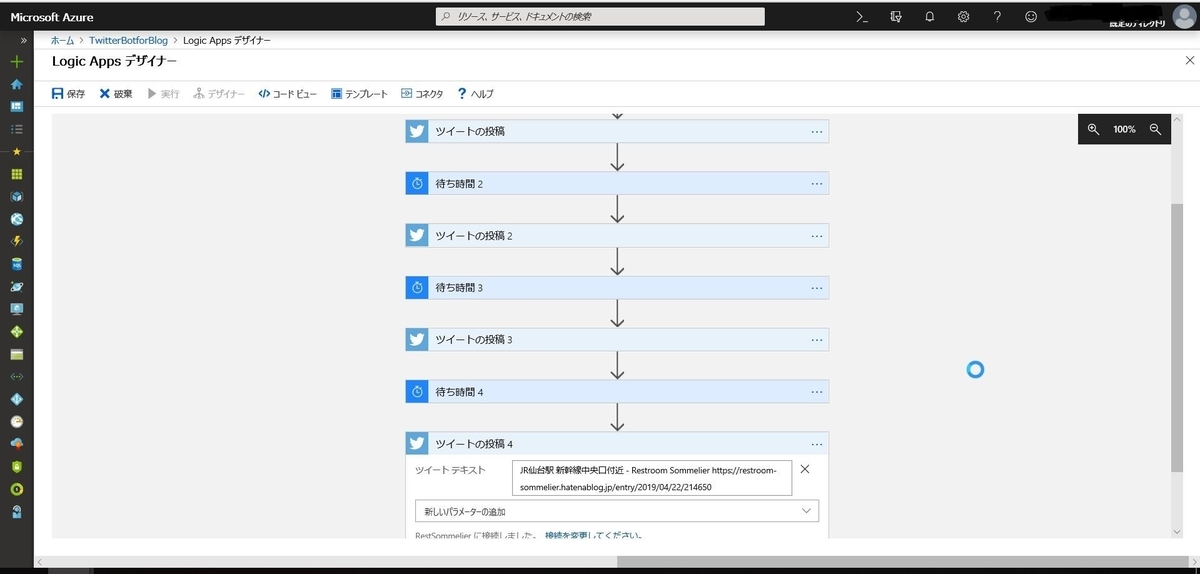
2つ目以降のツイートの設定をします。
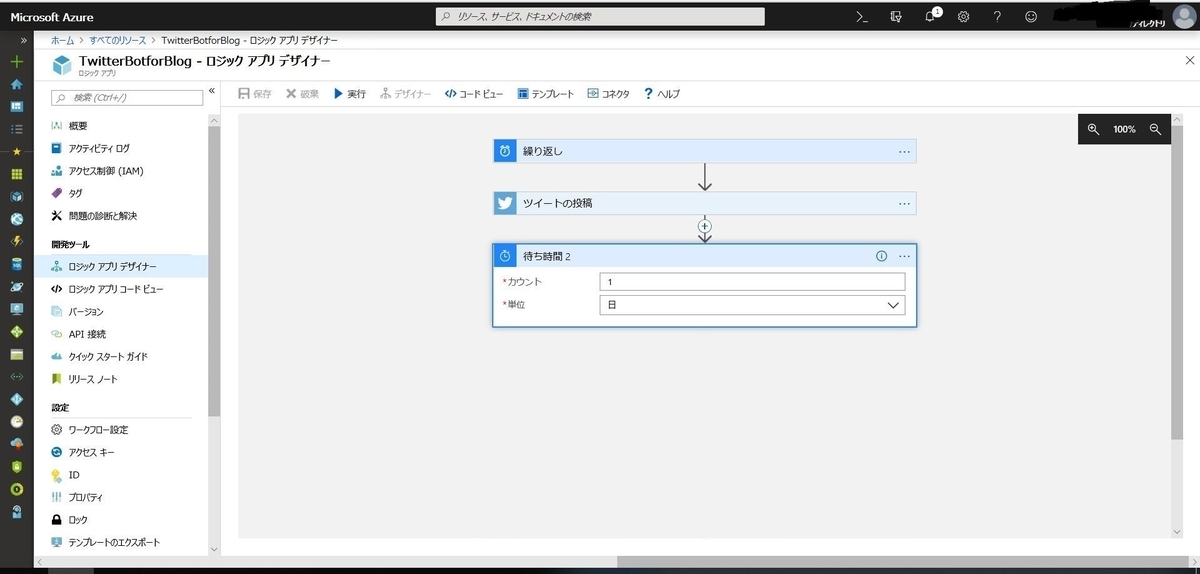
[+新しいステップ]をクリックします。
[スケジュール]>[待ち時間]をクリックします。
前のツイートが投稿された次の日に投稿されるようにします。

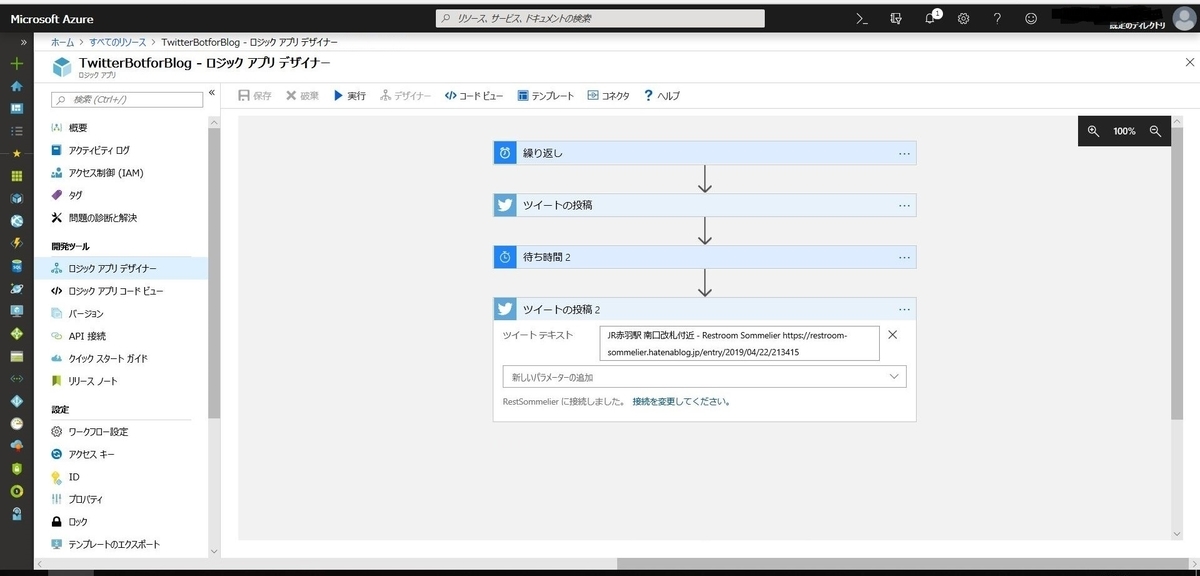
同様にツイートの内容を設定します。

以降、投稿したいツイートの数だけ繰り返します。
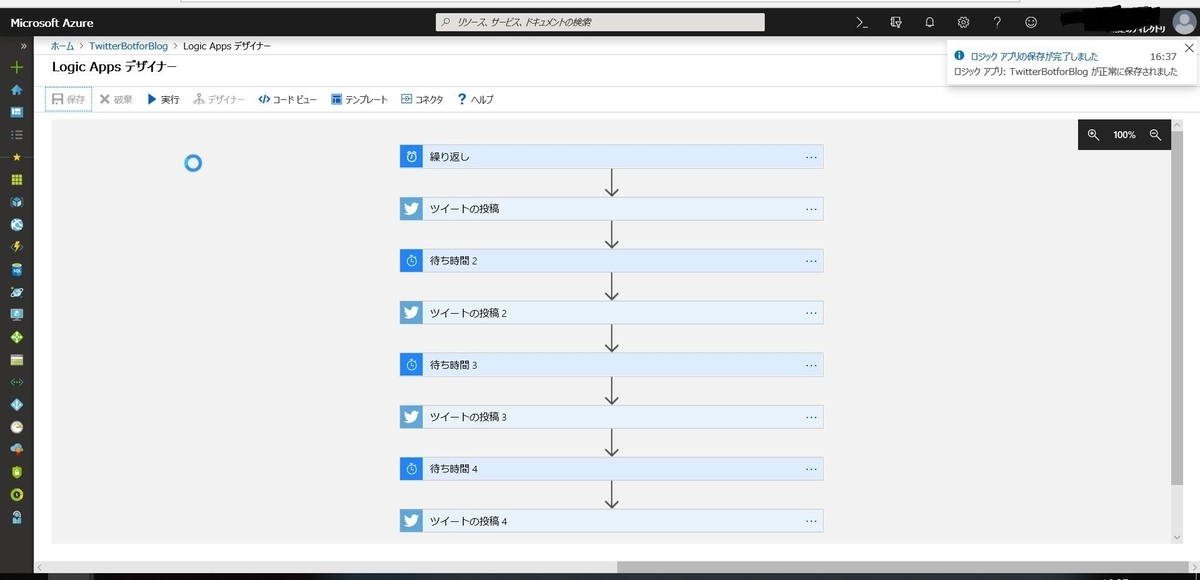
完了したら[保存]をクリックします。

■実行
作成したワークフローを実行します。
[実行]をクリックします。

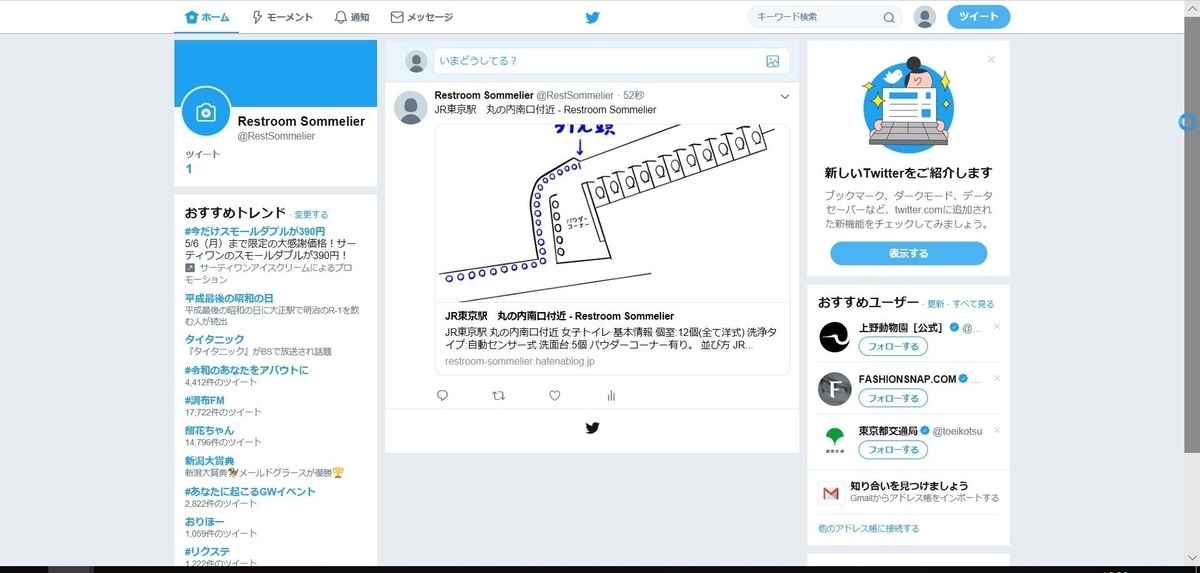
実際のTwitterアカウントを見に行くとちゃんと投稿されています。やったー!

■コスト
Azureを使う上で気になるのはやはりコストですよね。
定期botに使って、知らない間にかさんでいたら…と思うと恐ろしいですが
LogicApps自体はほとんどコストはかからないようです。
1日1回投稿の今回程度のbotであれば個人的には許容内かと。
価格 - Logic Apps | Microsoft Azure
テストのために試行錯誤してた日のコストはこれくらいでした。

■改善点
- 記事を更新するたびにAzureにも設定を追加しないといけない。
- 投稿が被らないように、記事の数に合わせてトリガーの日数間隔を計算しないといけない。
うーん、不便。
これなら完全無料のTwitterBotサービスを使ったほうがよさそうです。
理想はブログからランダムに記事を引っ張ってきて
1日2回くらい投稿させたいです。
アクションには機能がいろいろあるのでもう少しワークフローを練ります。
デザイナーじゃなくてコードで書いたほうが楽かもしれない。。。
Visual Studio Codeを初めて使ってみる
■動機
フロントエンドを触ることになり、Visual Studioでちまちまやっていましたが
Visual Studio Codeが速くていいよとおすすめされたので
とにかく触ってみることに!
■目的
Visual Studio Codeをインストールすること。
CromeにHTML内のJavaScriptをデバッグすること。
■環境
Windows10
Visual Studio Code x64 1.33.1
■インストーラーのダウンロード、実行
下記サイトよりインストーラーをダウンロードします。
Download Visual Studio Code - Mac, Linux, Windows
インストーラーをダブルクリックで実行し、ウィザードに沿って進めます。







インストールが完了すると自動で起動します。
OSの再起動は不要です。

■日本語表記にする
インストール直後は全部英語表記で
細かい作業がままならないので日本語表記にします。
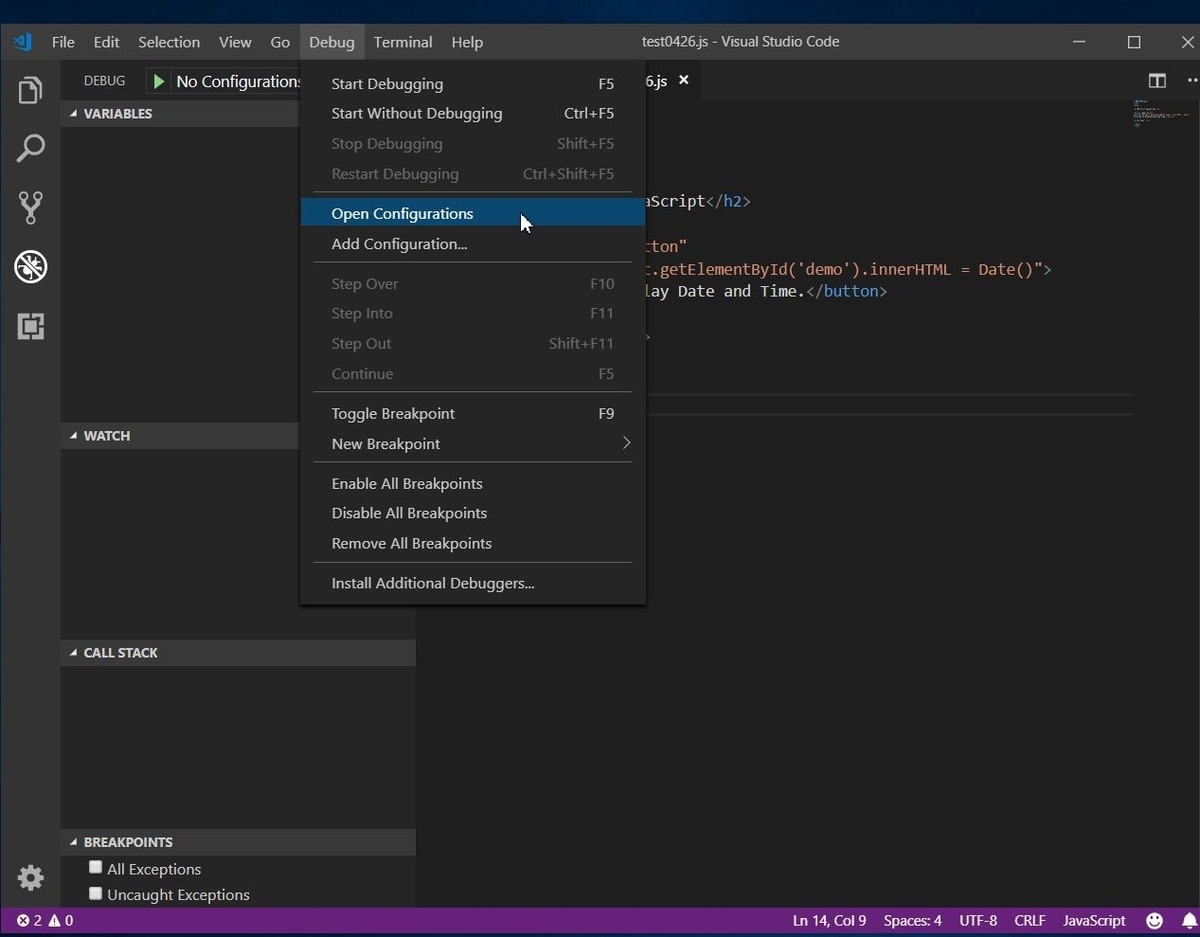
[Debug]>[OpenConfigurations]をクリックします。

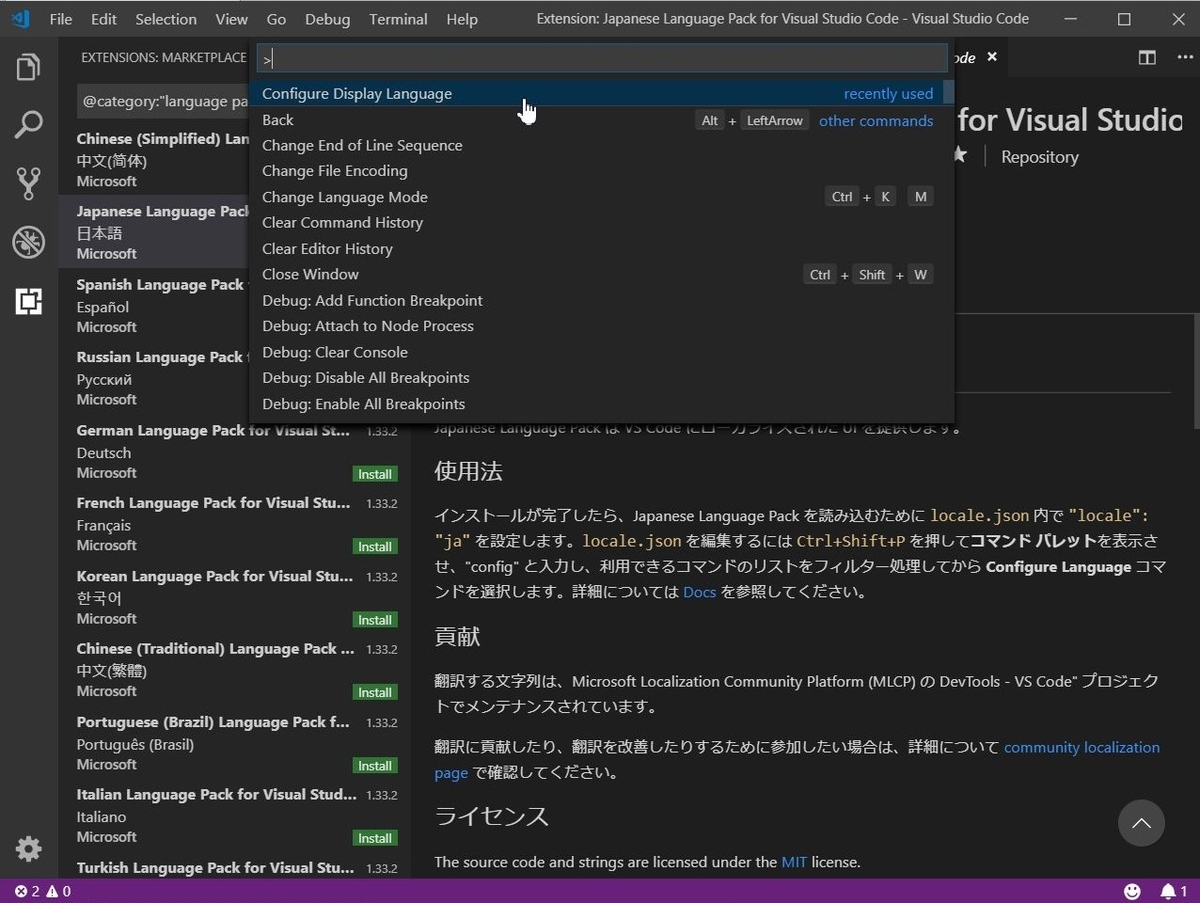
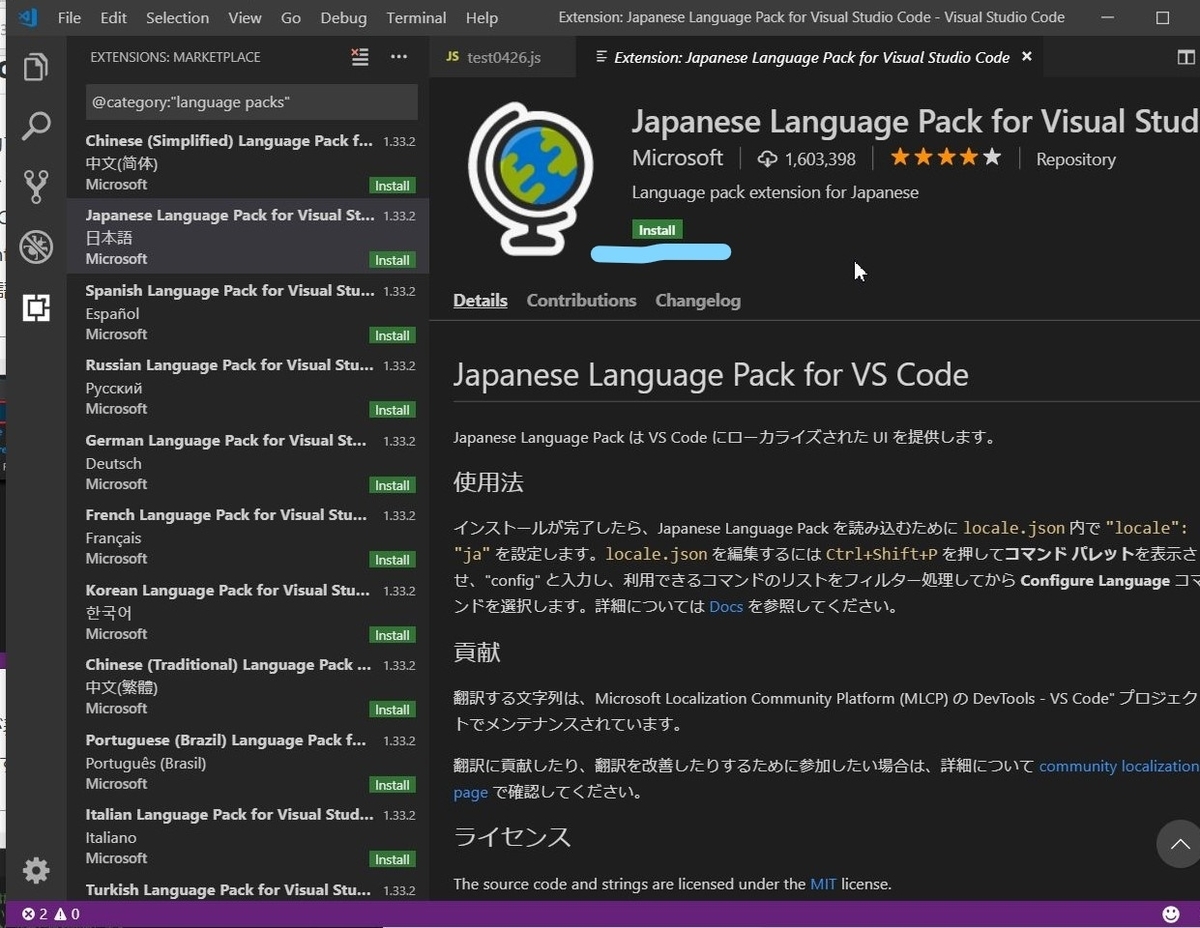
検索バーで[Configure Display Language]と入力します。

[日本語]をクリックし、[install]をクリックします。

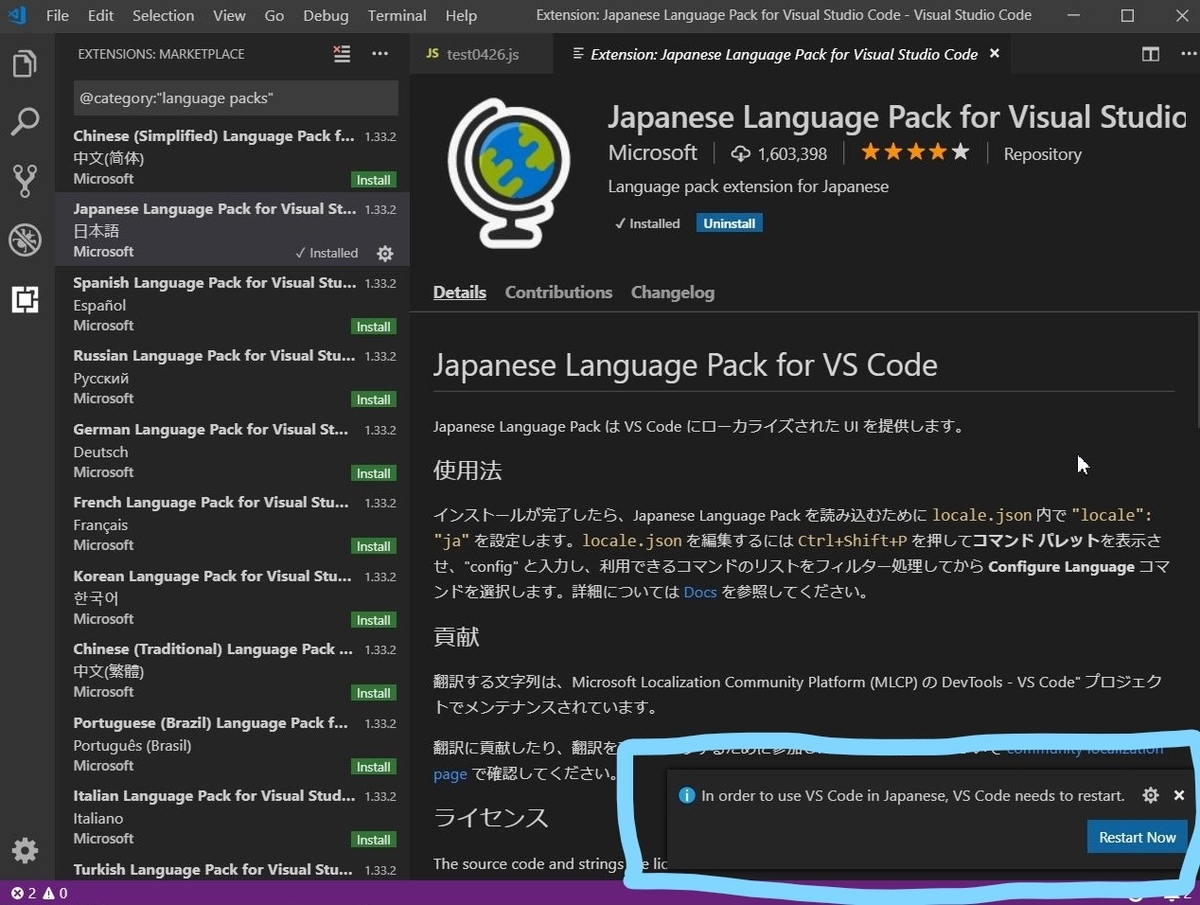
インストールの完了と同時に[RestartNow]のポップアップが出るので
Visual Studio Codeを再起動します。

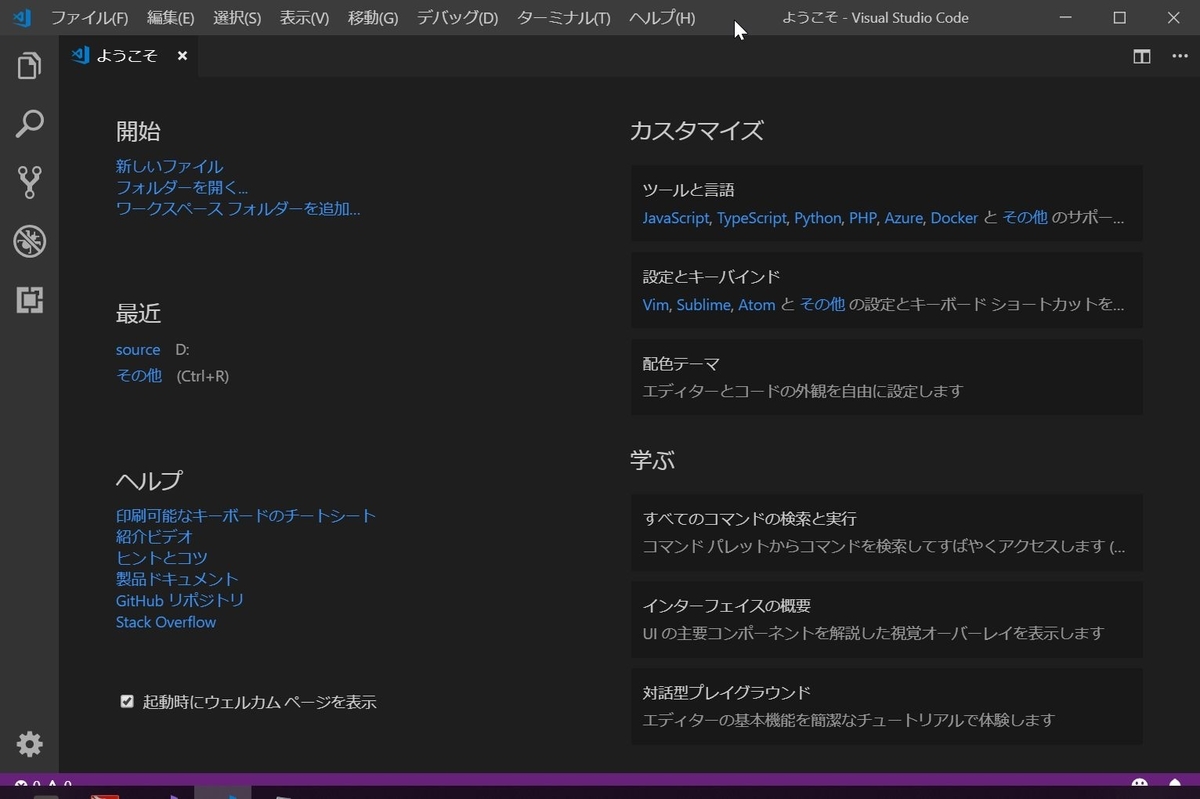
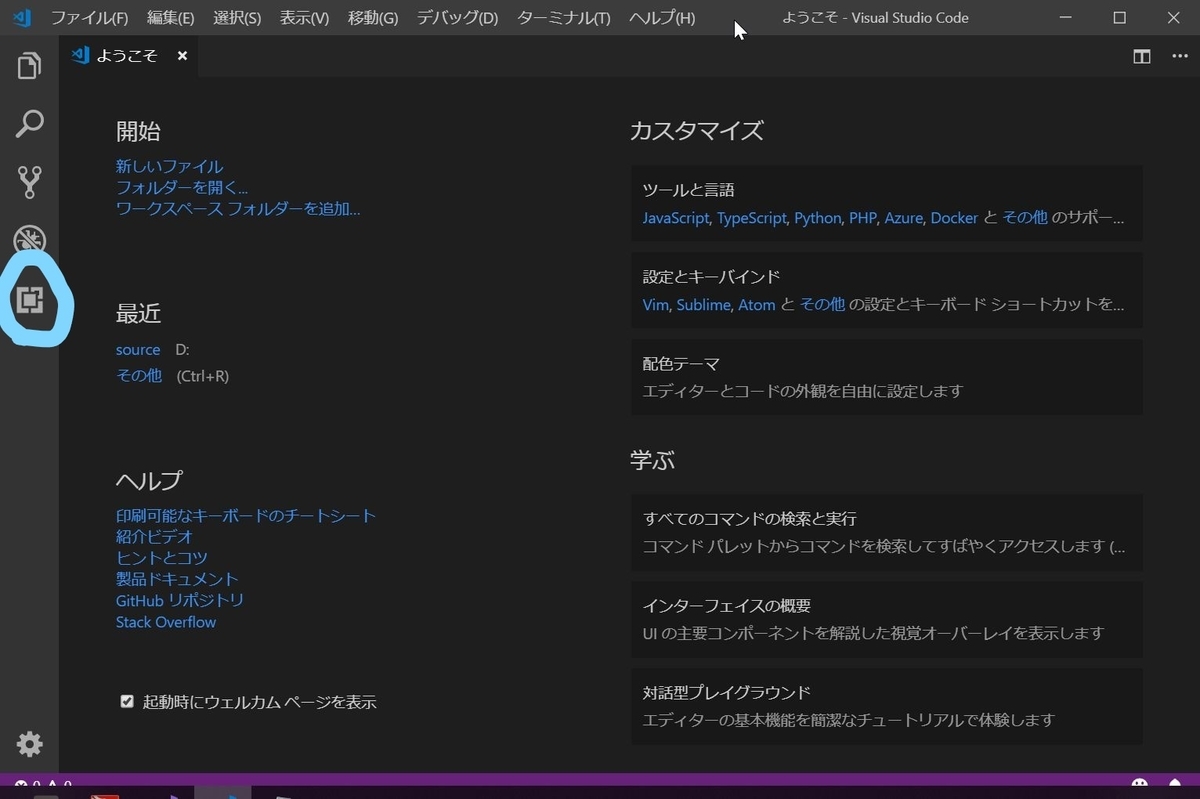
Visual Studio Codeの再起動後、日本語表記で起動されます。

■デバッグ先にCromeを指定する
CromeにHTML内のJavaScriptをデバッグすることが目的なので
デバッグ先をCromeに指定します。

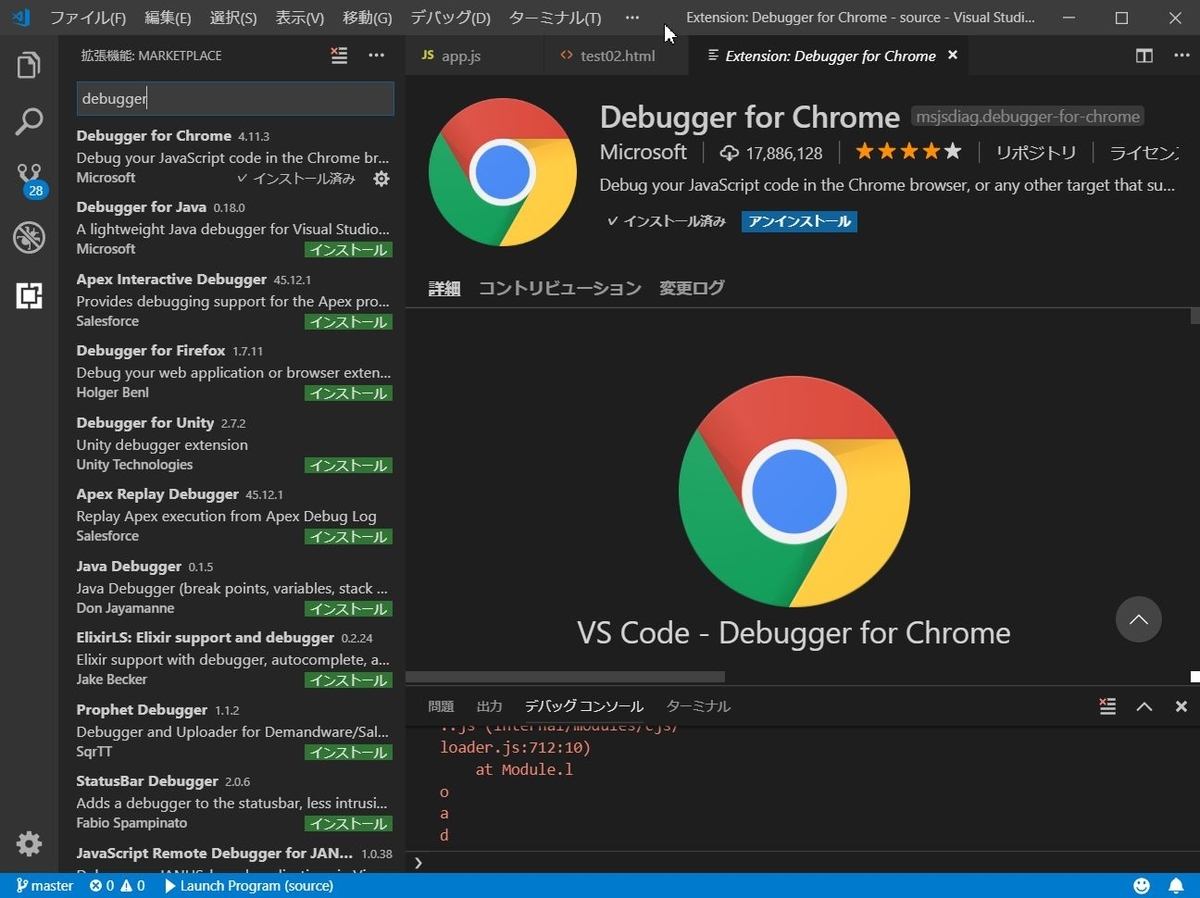
[Debugger for Crome]で検索し、[インストール]をクリックします。

これでhtmlのデバッグ先がCromeになります。

■htmlファイルの作成
デバッグするためのhtmlファイルを作成します。
[フォルダーを開く]をクリックします。
選択したフォルダーの下に[.vscode]というフォルダーが作られ、
そこにhtmlファイルが保存されます。

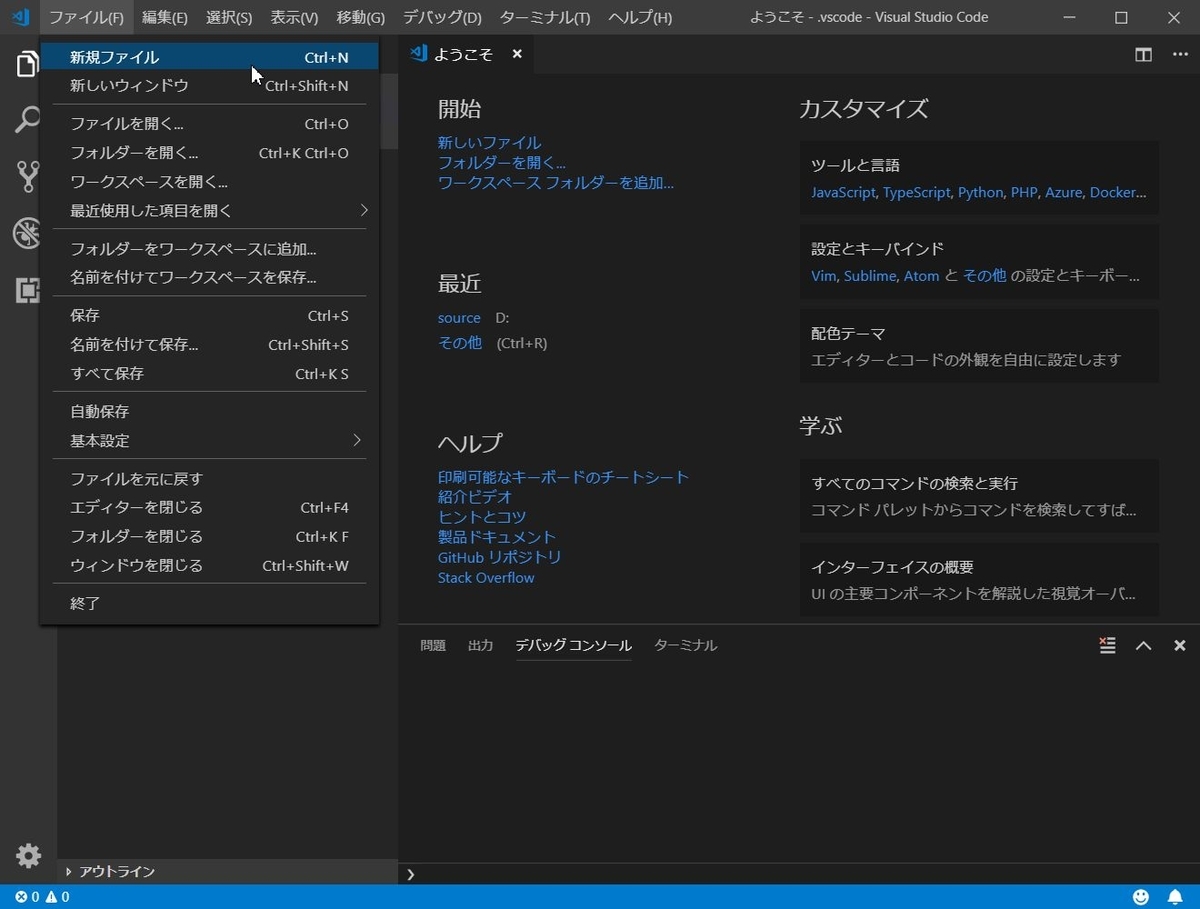
[ファイル]>[新規ファイル]をクリックします。

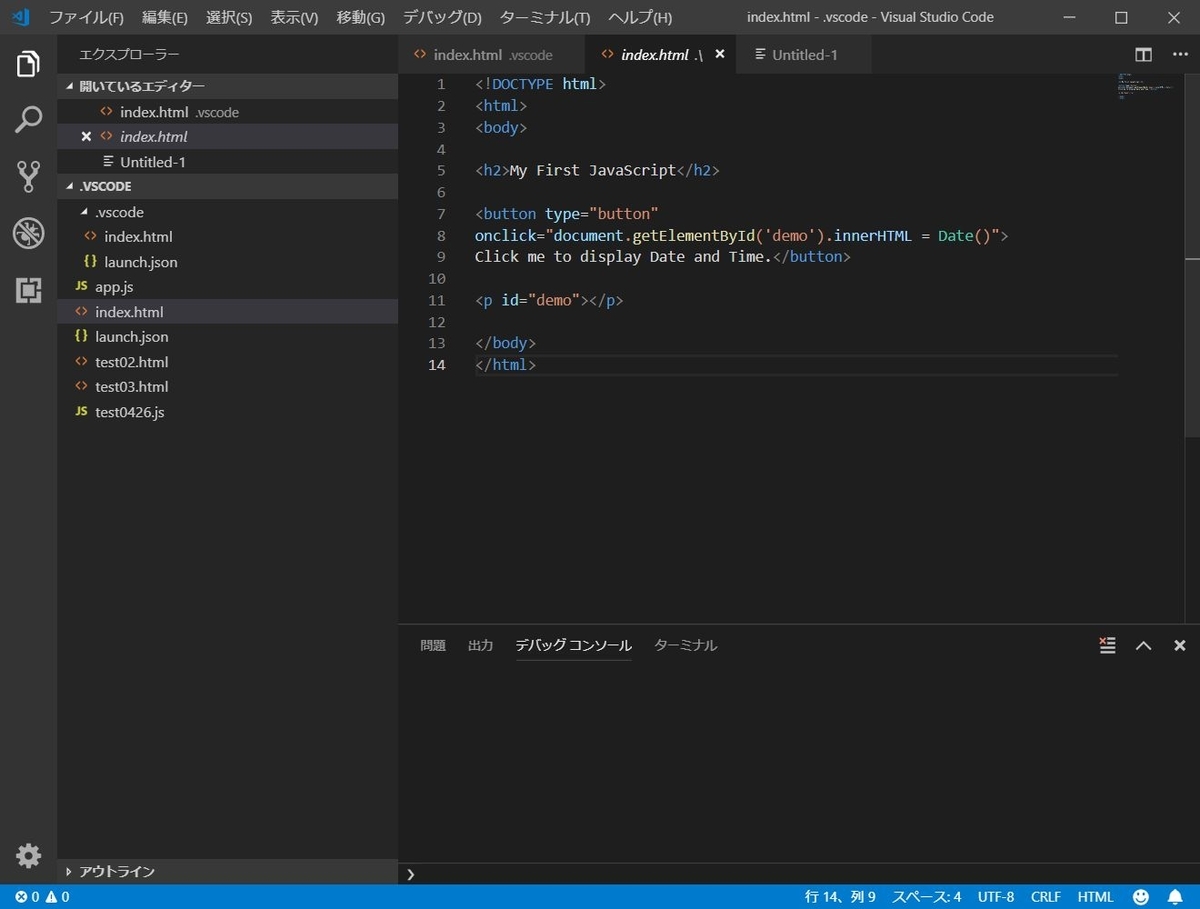
できたファイルを右クリックし、[名前を付けて保存]します。
html形式で保存します。

今回は適当なサンプルコードを実行します。

■デバッグ
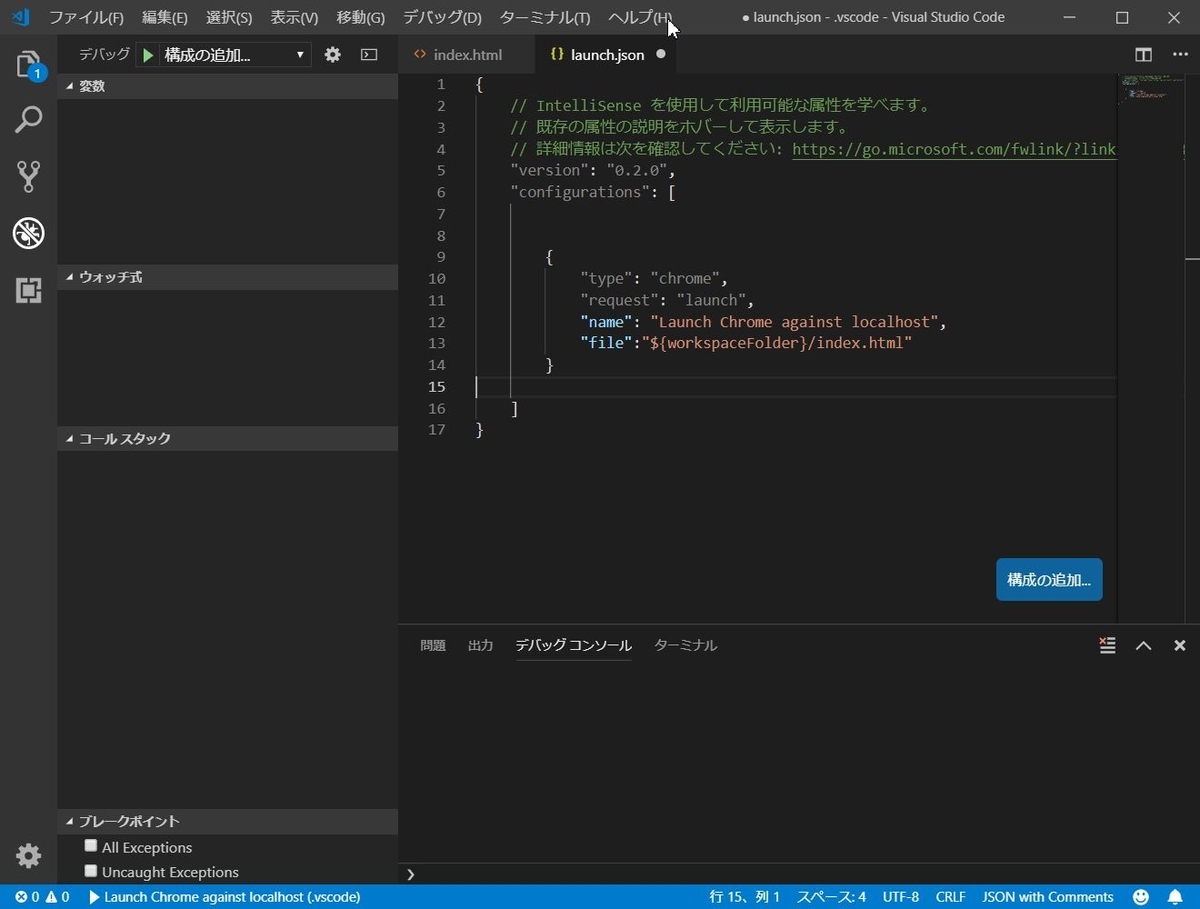
いよいよデバッグします。
なんとエラーが出ました。困った。

警告に出ている[launch.json]がよくないらしいので見に行きます。

何がいけないのかよくわからなかったので調べました。
下記サイトを参考に編集します。
VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ) – マゴトログ シュミニイキル

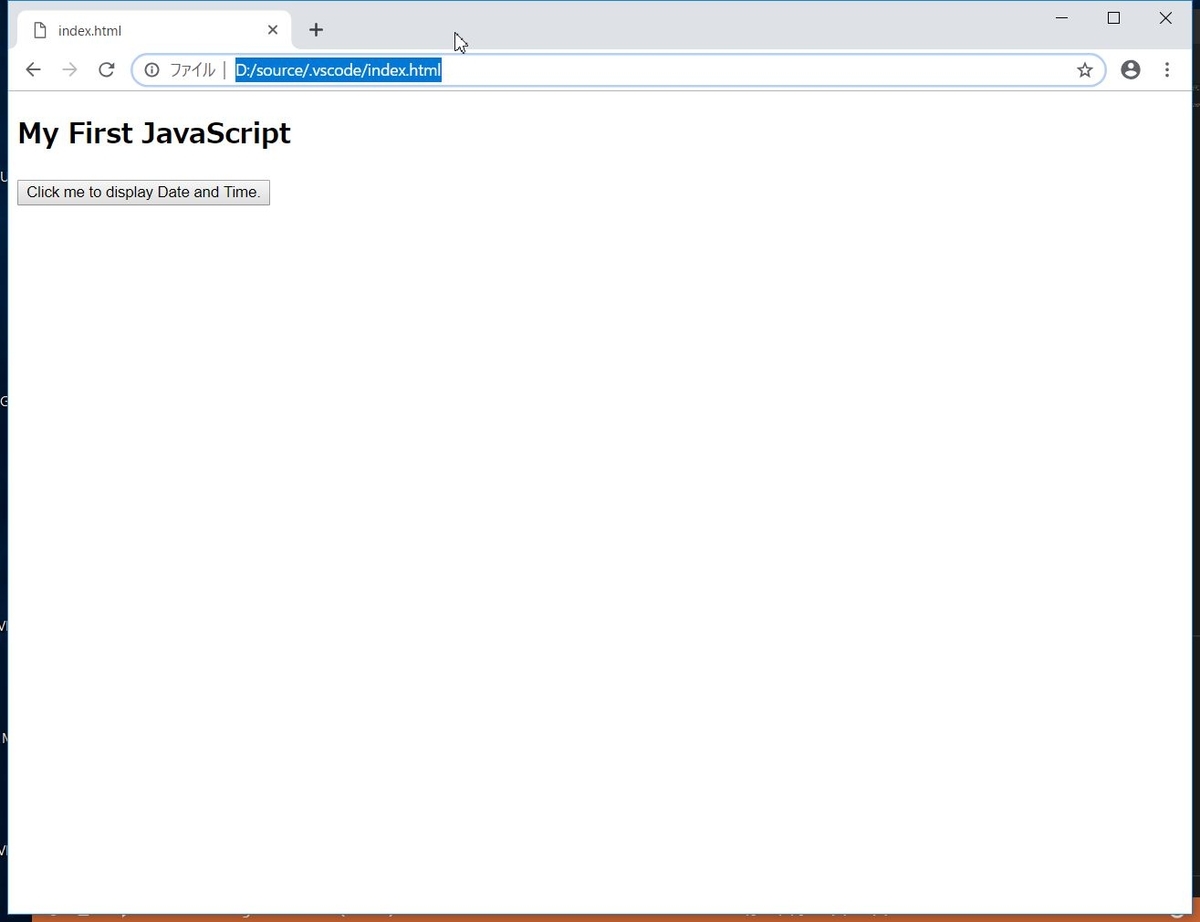
再デバッグ。
ちゃんと表示されましたー!やったね!

■振り返り
使い方がまだまだ全然わかりません…
html+CSS+JSの組み合わせなら
馴染みがある分、Visual Studioでも十分わかりやすい印象です。
多分慣れてきたら良い方法が見つかって、便利なんだろうなと思います。
Visual Studio Codeでパワポのようなスライドとかも作れるようです。
慣れるまで精進ー!
■参考サイト様
- 言語変更
【Visual Studio Code】 日本語のメニュー画面で使う方法 - Qiita
- Cromeへデバッグ
VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ) – マゴトログ シュミニイキル
Google HomeとAzure Functionsを連携させる
Google HomeとAzure Functionsを連携させて簡単なやり取りができるようにします。
動機
・家に使ってないGoogle Home miniがあったから
・成果が目に見えるのでAzureの勉強としてわかりやすく面白そう
今回やること
Azure Functionsと連携させてGoogle Homeに何かをさせようとしたときの土台になりそうなこちらの記事を再現します。
Google アシスタントアプリを開発する時に Fulfillment の先を C# で開発する方法(スマートスピーカーを遊びたおす会での LT 内容) - かずきのBlog@hatena
環境
・Windows10
・Azureアカウント(サブスクリプション持ち)
・Visual Studio 2017
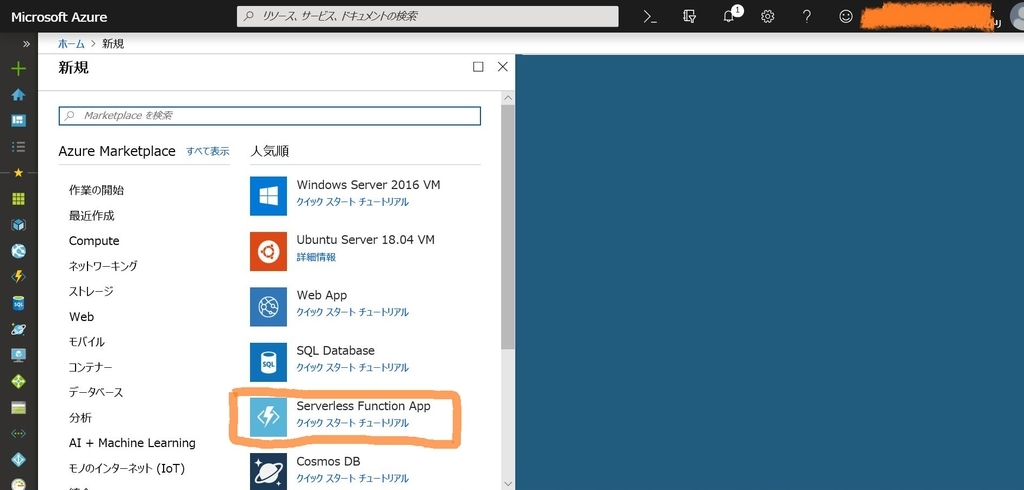
Function APP新規作成(Azureポータル作業部分)
Azureポータルでにログインし、Function APPを新規作成します。

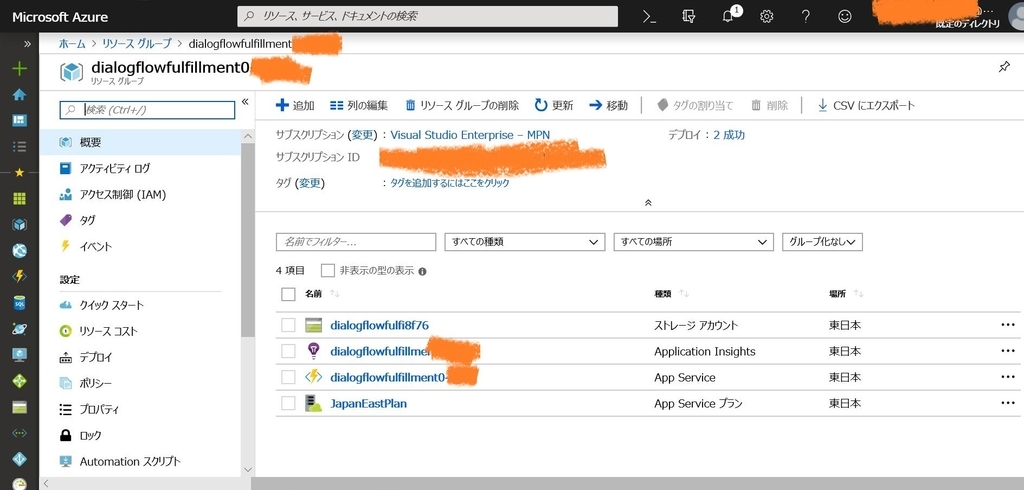
必要事項を記入し、作成すると以下のような項目ができます。
稲妻アイコンのものがFunction APPの本体ですね。

Function APP新規作成(Visual Studio作業部分)
Function APPの中身を作っていきます。
参考サイトではAzure Functions Core Toolsを使っていますが、
Visual Studio 2017でもできるようなので今回はローカルのVisual Studio 2017で作成します。
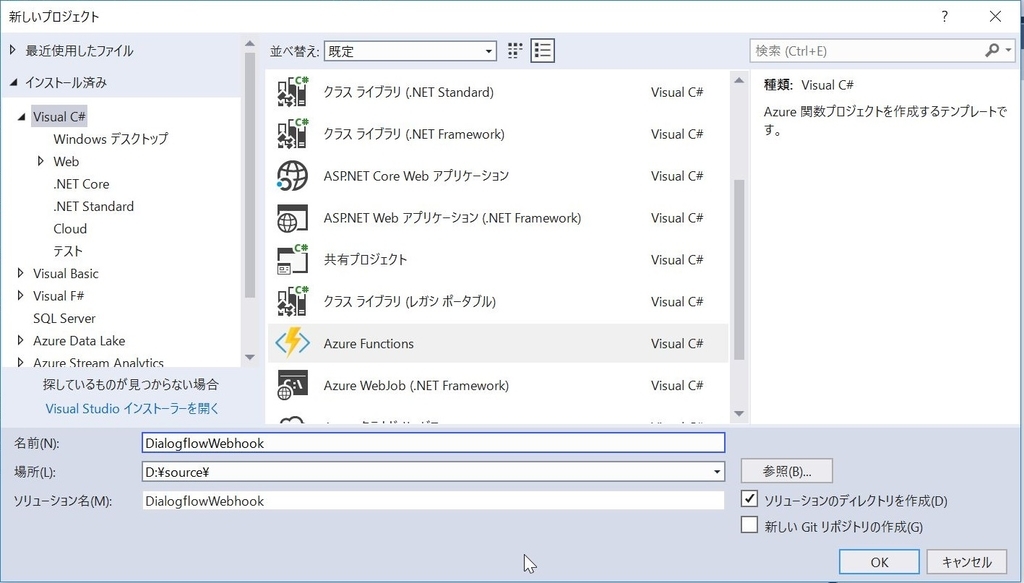
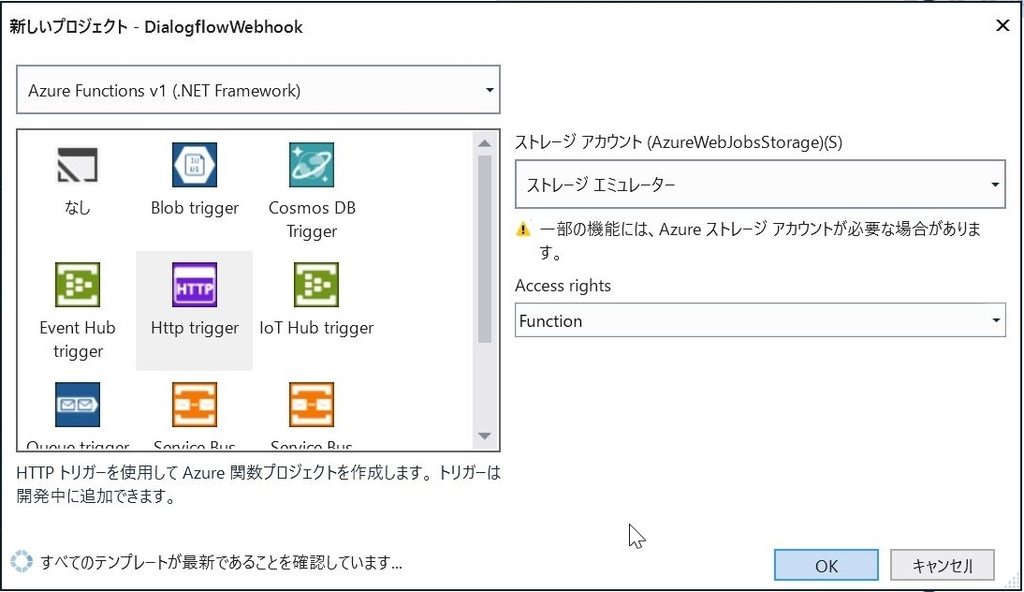
Visual Studio の新規作成にて、[Azure Functions]>[HTTP trigger]を選択します。



次に各クラスを作成します。
今回必要なのは大きく分けて2種類です。
・JSONの送受信部分
GoogleHomeとやり取りをするには、JSON形式で受け取ってJSON形式で返します。
よってその窓口になる部分を作ります。
・メイン関数部分
何を受け取った時に何と返すかを決める動作のメイン部分になります。
JSON送受信部分
基本的には以下のサイトを利用します。
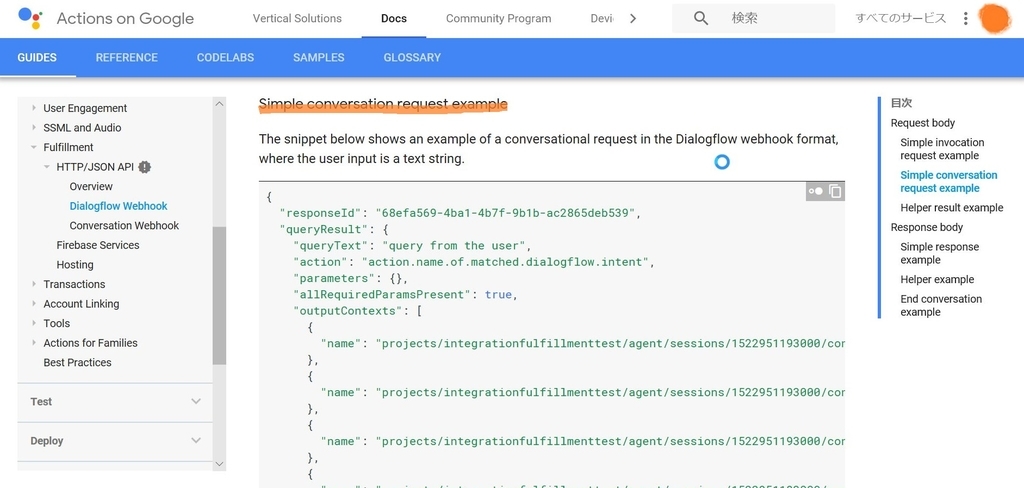
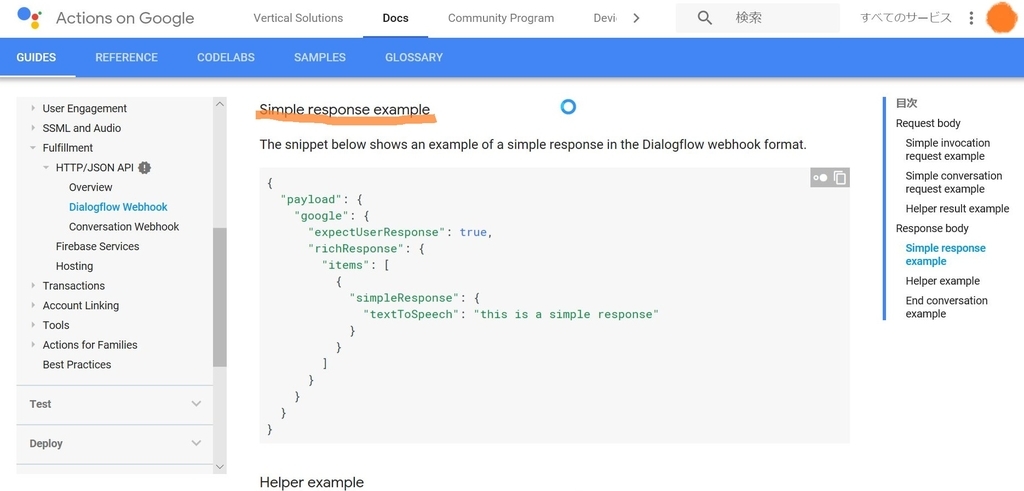
・JSONのサンプルが公開されているサイト
Dialogflow Webhook Format | Actions on Google | Google Developers
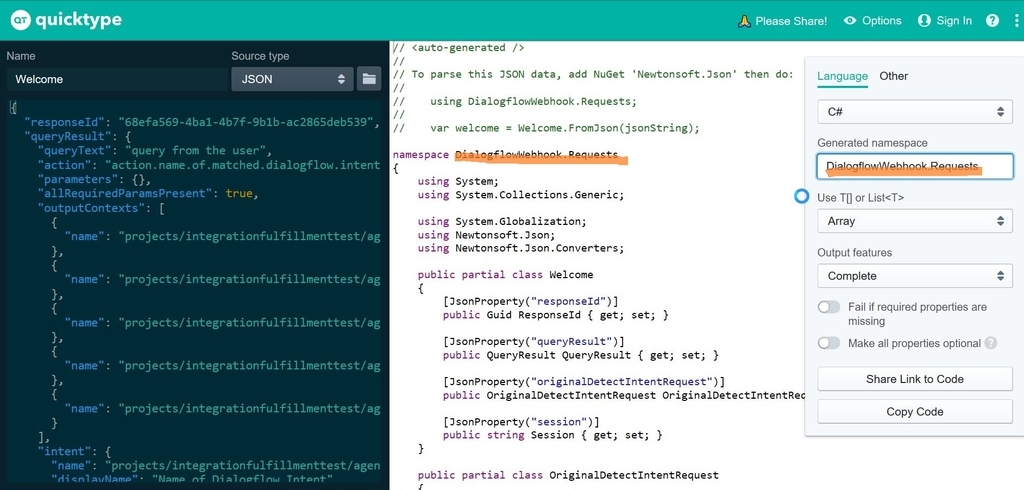
・JSONを各言語のコードにしてくれるサイト
<リクエスト側>

コピーしたものを変換サイトの左ペインにペーストし、
右ペインで言語とnamespaceを変更します。
今回のnamespaceは「DialogflowWebhook.Requests」です。

[Copy Code]でコピーしたら、VisualStudioに戻ります。
クラスを新規追加し、ペーストします。
このときclass名が「Welcome」になっているので「DialogflowRequest」に変更します。

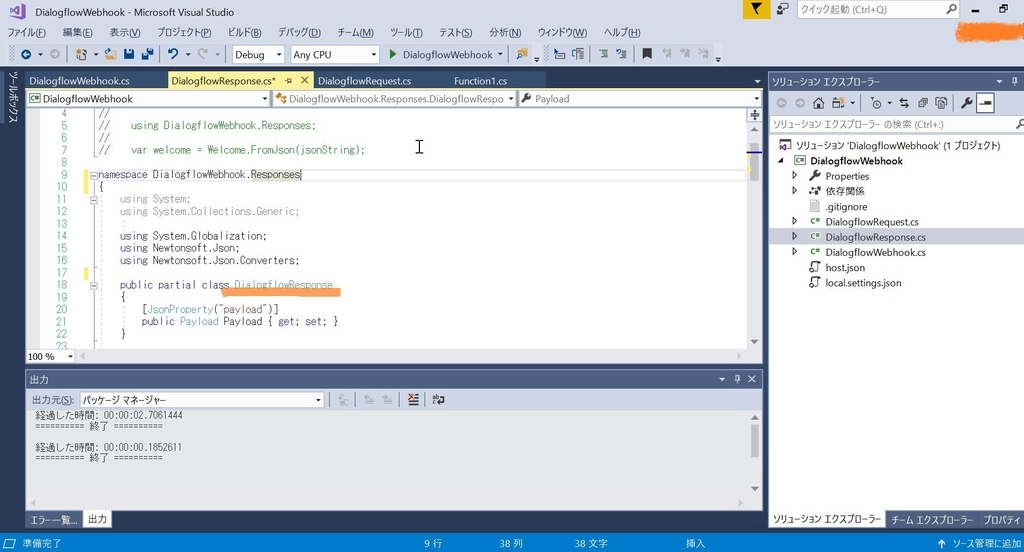
<レスポンス側>
リクエスト側と同様です。
コピーしてくるJSONのサンプルだけ異なります。

クラス名は「DialogflowResponse」です。

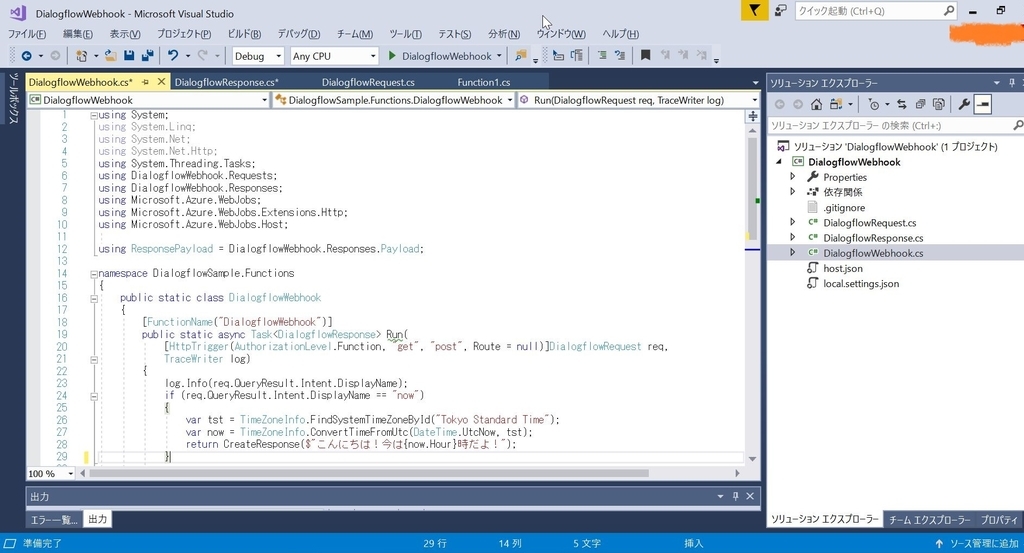
メイン関数部分
参考サイトよりコピーしました。

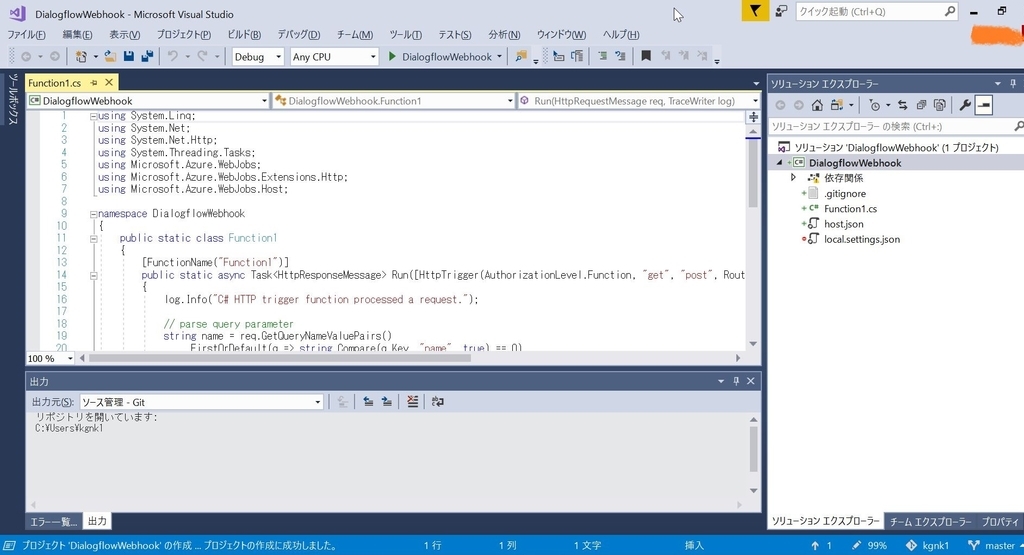
新規で作成したときデフォルトで「Function1.cs」が作成されていますが、今回は使用しないのでプロジェクトから外しています。
発行
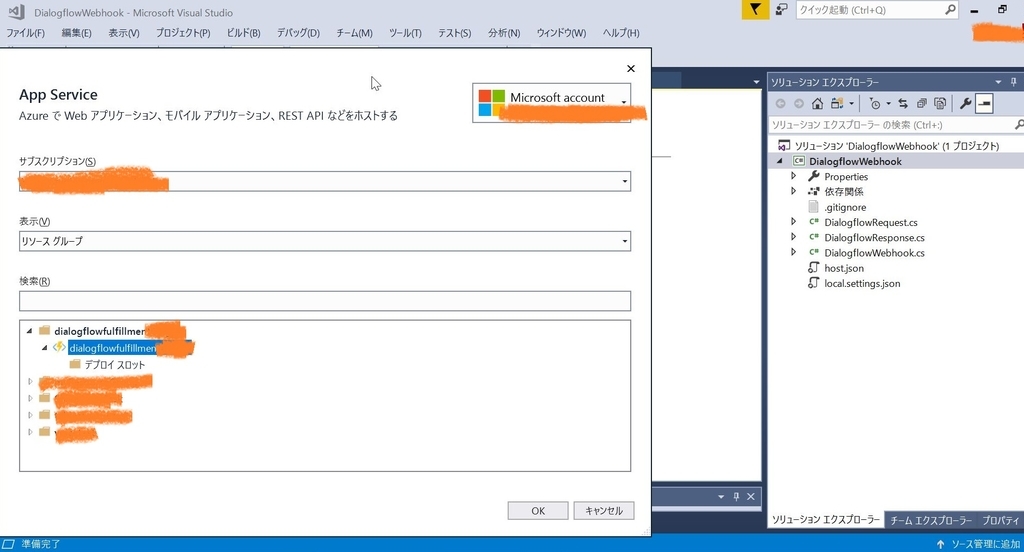
Azureポータル上で作成したFunction APPに発行します。
発行先はすでに作成していますので、[既存のものを選択]を選びます。


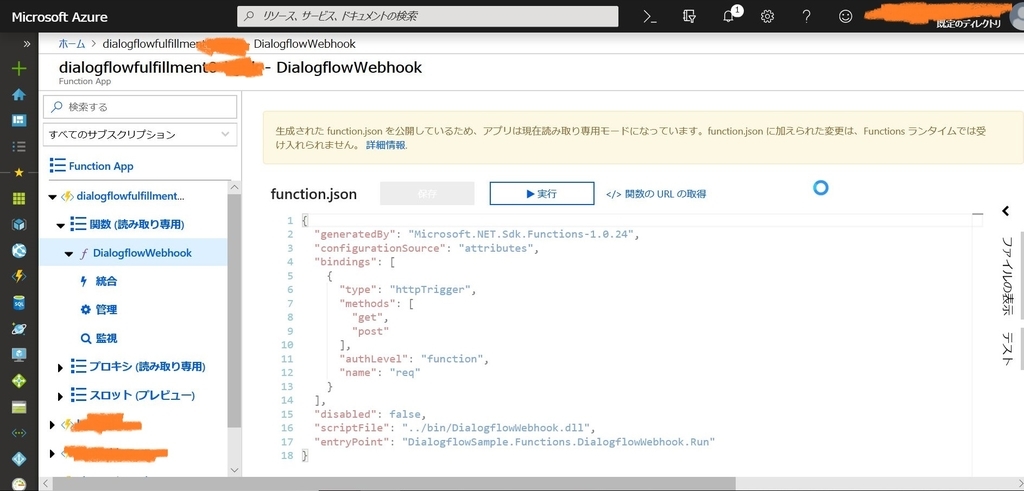
発行が完了するとAzureポータル上で関数として表示されます。

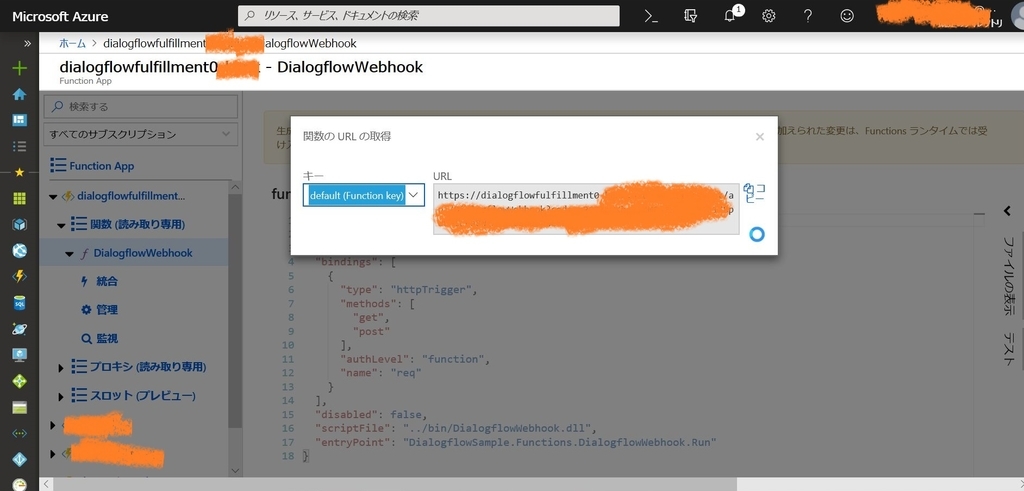
[関数のURLの取得]にてこのFunction APPを呼び出すためのURLをコピーします。

Dialogflowの設定
Dialogflowの基本的な操作は以下を参考にさせていただきました。
Dialogflowでチャットボットをつくってみる - Qiita
今回Dialogflowで触る部分は以下です。
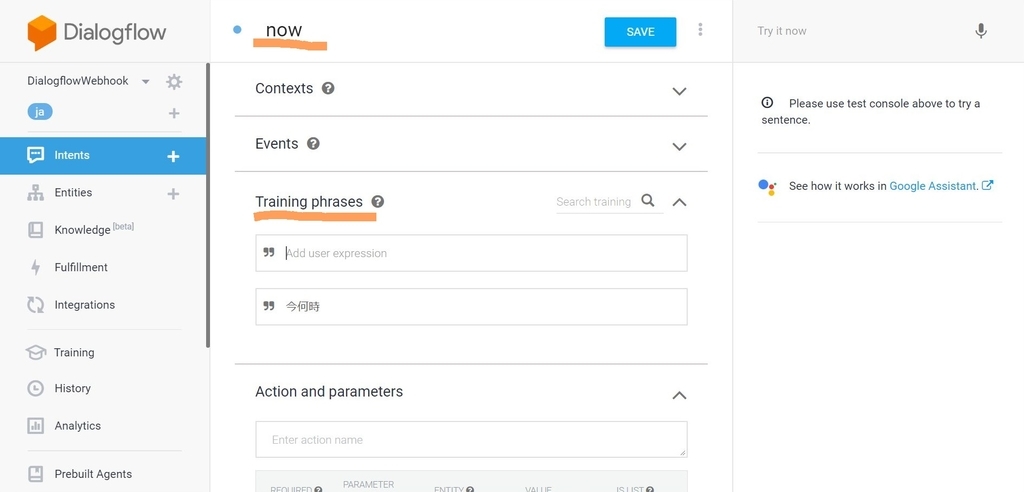
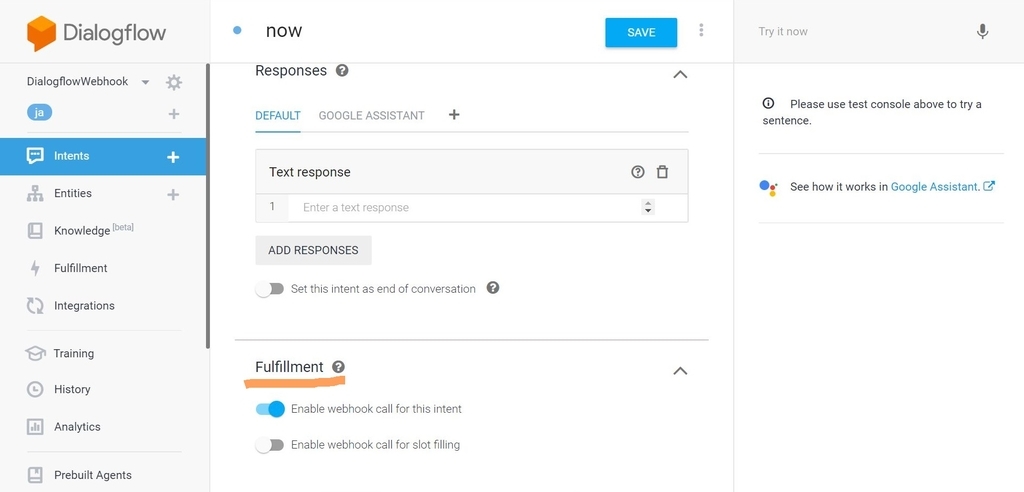
<新規Intents作成>
①新規Intentsの名前
この名前はメイン関数で指定してる名前になります。
②Training phrasesにGoogle Homeに問いかける文言を設定する
③Fulfillmentを[Enable]にする


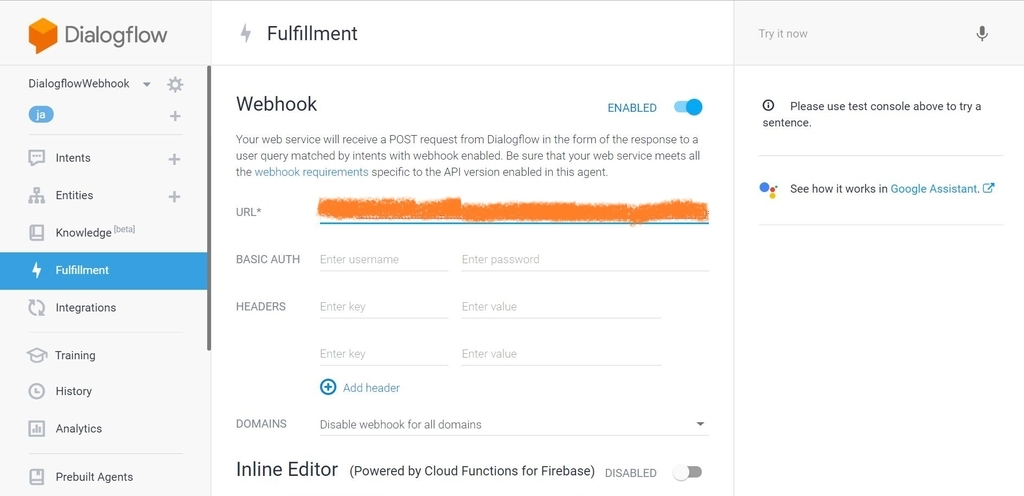
<Fulfillmentの設定>
FulfillmentにAzureポータル上でコピーしたURLをペーストします。

動作確認
Google Assistantに接続し、動作確認します。

Intentsで登録した文言を送ると関数で指定した文言が返ってきますね!

ちょい足し
Intentsを増やして、返答パターンを増やしてみます。
<Dialogflow側>
新規Intensを作成します。

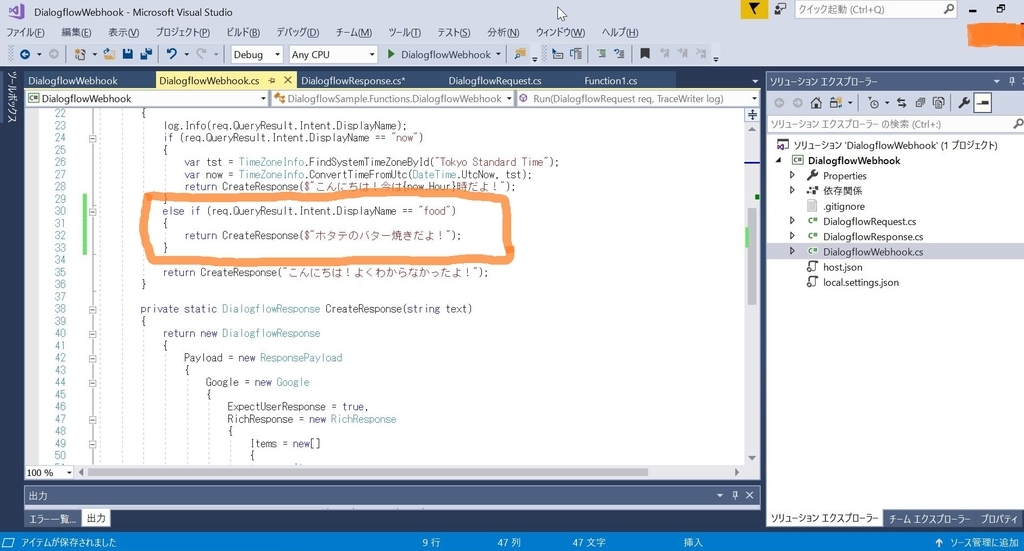
<関数側>
元がif構文なのでelse ifで分岐を増やします。

コードを変更したら上書き発行します。
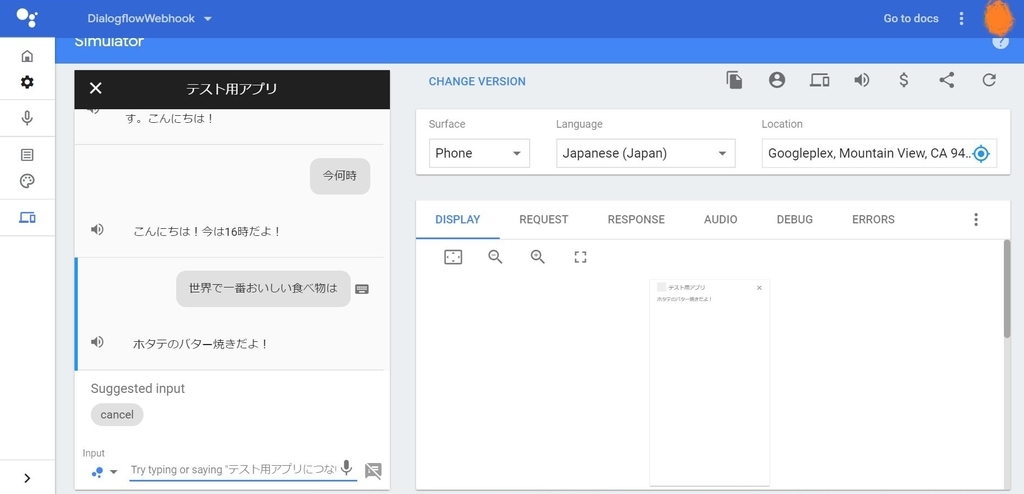
動作確認します。

2パターンの返しができるようになりました!
以上をベースにもう少し複雑なやり取りができるようにしていきます!
【レポ】JAZUG女子部×JAWS-UGクラウド女子会 合同くりぱ勉強会
JAZUG女子部×JAWS-UGクラウド女子会 合同くりぱ勉強会に参加してきました。
JAZUG女子部×JAWS-UGクラウド女子会 合同勉強会
techplay.jp
Microsoftのクラウドサービス Azureのユーザグループ『JAZUG』
Japan Azure User Group | JAZUG
Amazonのクラウドサービス AWSのユーザグループ『JAWS-UG』
JAWS-UG(AWS Users Group – Japan)
上記二つにはそれぞれ女子部が存在します。
兼ねてより気になっていたこの女子部イベントに念願叶い参加してきましたので
その感想を書いていきます!
全体の印象
女子会、クリパがテーマということで、駄菓子やドーナツなどたくさんあってフランクな雰囲気でした。
TECHPLAYさんの施設自体もとてもきれい!
女性限定のイベントでしたが、エスコートも可ということで
男性も数名いらっしゃいました。
はじめにAzureについてざっくり
主催の方々のご挨拶の後に
JAZUG女子部の方から
まずはざっくりしたAzureの説明が!
中でも印象に残ってるのはサービスの種類について。
Azureのサービスは今時点でなんとおよそ272種類!(前日の夜に主催の方々が数えたそうです笑
あまりに多いので全てを知ってる人はほとんどいないそう…
Azureはやりたい用途に合ったサービスを見つけて
それ1つで実現することを想定されてるそうです。
続いてAWSについてザックリ
JAWS-UGクラウド女子会の方よりAWS のお話!
主にAWSの歴史とイベントについて。
印象に残っているのは、
AWSはオンプレからIaaS、PaaSを経てSaaSへ移行するまでに
たくさんあった課題の隙間を埋めていったというところ。
オンプレからクラウドまでを学ぶ身としてはこの辺りはちゃんとお勉強しておきたいところ…
Azureと比較して、
AWSはサービスをいくつか組み合わせてやりたいことを実現する形のようです。
最後にワークショップ
4人1組のチームでテーマに沿ったアーキテクチャを考えるワークショップでした!
テーマはこちら↓↓↓
『お題に沿ってクリスマスに関連したアーキテクチャを考える』
お題は
私たちはAWSを使ったIoTについてがテーマでした。
チームにまさにAWSのIoTに詳しい方がいらっしゃったので
アイデアを出すとどんどんぴったりなAWSのサービスを教えてくださり、
まったく初心者の私としては大変勉強になりました。
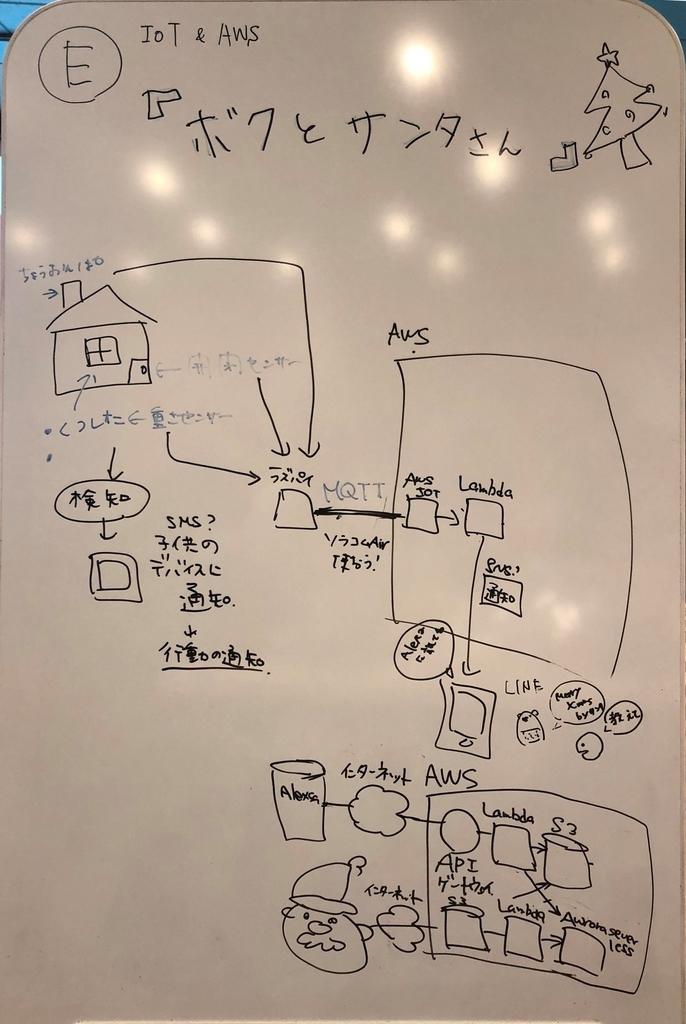
私たちのチームが考えたサービス名は『ボクとサンタさん』です。
サンタさんが来たことを子供が知るためのサービスです!
概要としては、
サンタさんが家に入ってきたことを家中に設置したいろいろなセンサーで感知し、
その情報をラズパイに集約→SORACOM AirでAWSに飛ばす。
AWS内ではAWS IoT→Lambda→デバイスへ通知という流れです。
おまけとして、デバイスに通知したあとにAlexaでサンタさんからのメッセージが聞けるというオプションもつけました笑
ほかのチームはクリスマスコフレやケーキに絡めたアーキテクチャなどがあり、聞いてるだけでわくわくしました!
また、それぞれのチームにスペシャリストが1人はいるようにチーム分けがされていたようです。(配慮が細やか!
おわりに
クラウドということもあってか、中々出会うことのできないオンプレやインフラ寄りの女性もちらほらいらっしゃってとても嬉しかったです!
主催様方の配慮も細やかで過ごしやすい空間でした。
今度はもう少しAzureの知識をつけてワークショップで貢献できるようにしていきますヽ(•̀ω•́ )ゝ✧
