Azure Container Instancesで複数WebAPIを扱う
はじめに
Azure Container Instancesを使って
複数のWebAPIをコンテナグループで管理しようとしたときに
ポートを分ける方法でつまずいたので書いておきます。
目的
複数のWebAPI(コンテナ)をコンテナグループでまとめて、
IPアドレスやDNSnameは一つで、ポートを分けて各WebAPIにアクセスできるようにすることです。
<参考>
Azure Container Instances のコンテナー グループ | Microsoft Docs
使う環境
- Azureアカウント
- VisualStudio2019(WebAPI用)
- Docker for Windows(version 19.03.1)
全体の流れ
Container Registryの作成(Azureポータル)
↓
Dockerfileの作成(ローカル)
↓
Dockerイメージのpush(ローカル)
↓
Container Instancesの作成(Azureポータル)
手順
Container Registryの作成
Container Registryを作成します。
APIのDcokerイメージを置いておくところになります。
<詳細>
Azure Container Registry のドキュメント - チュートリアル | Microsoft Docs
Azureポータルにログインします。
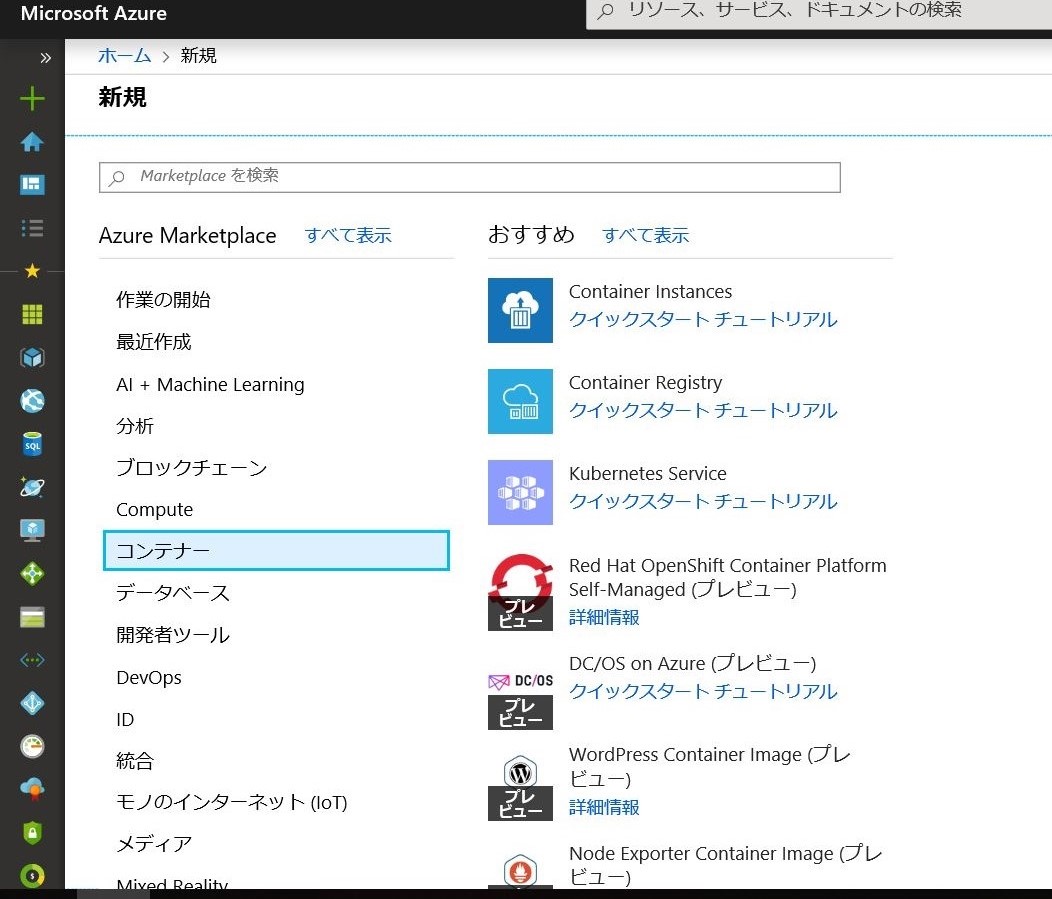
新規リソース作成から[コンテナー]>[ContainerRegistry]をクリックします。

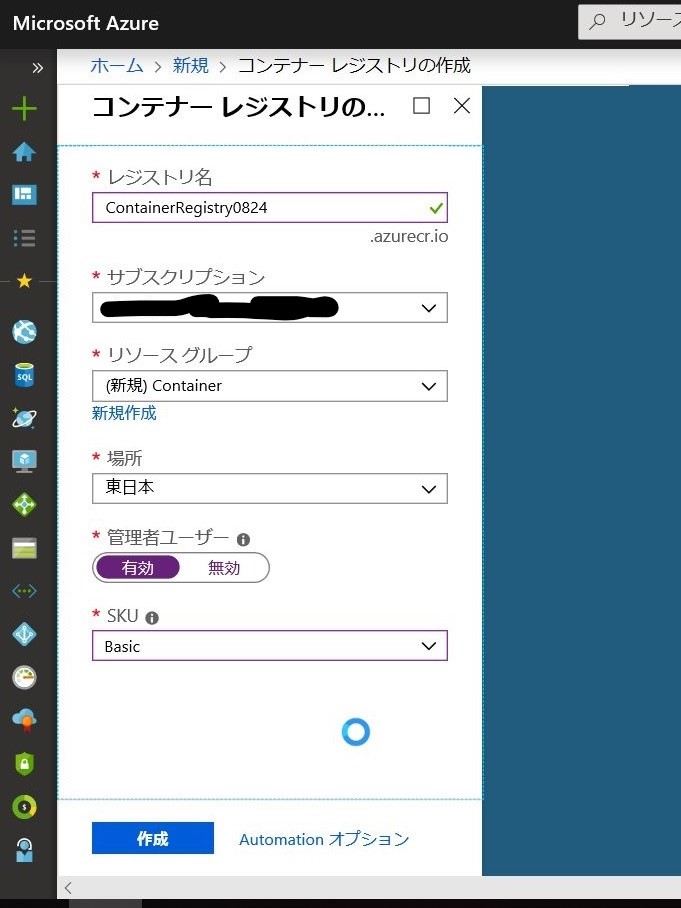
簡単にパラメータを設定します。

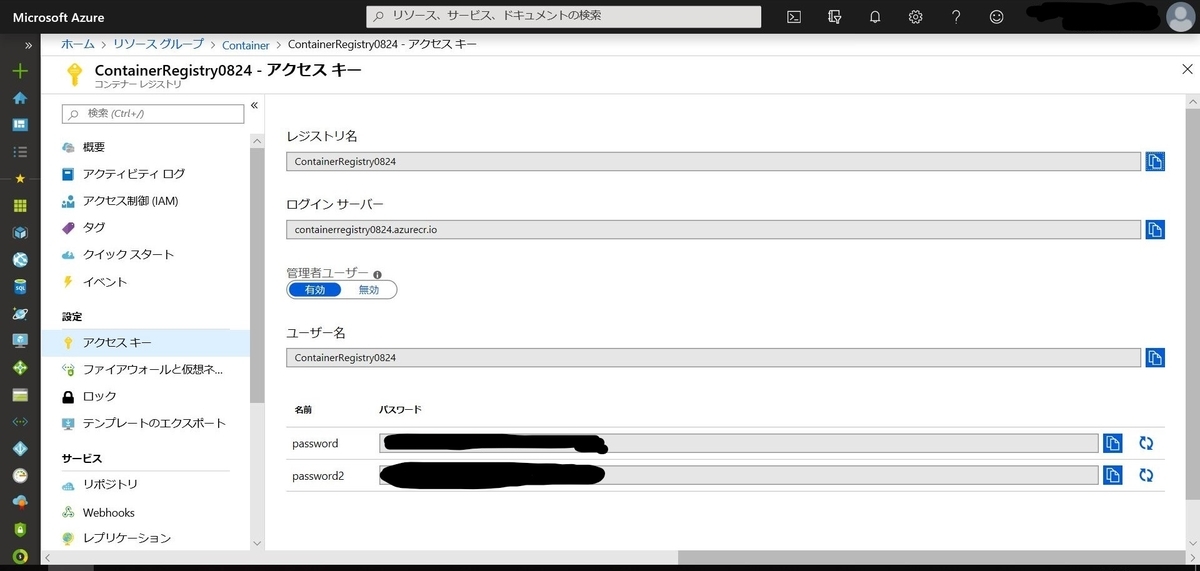
完成したら、アクセスキーを確認します。
後ほどDockerイメージをpushするのに使います。

Dockerfileの作成
今回WebAPIはVisualStudio2019で用意しました。
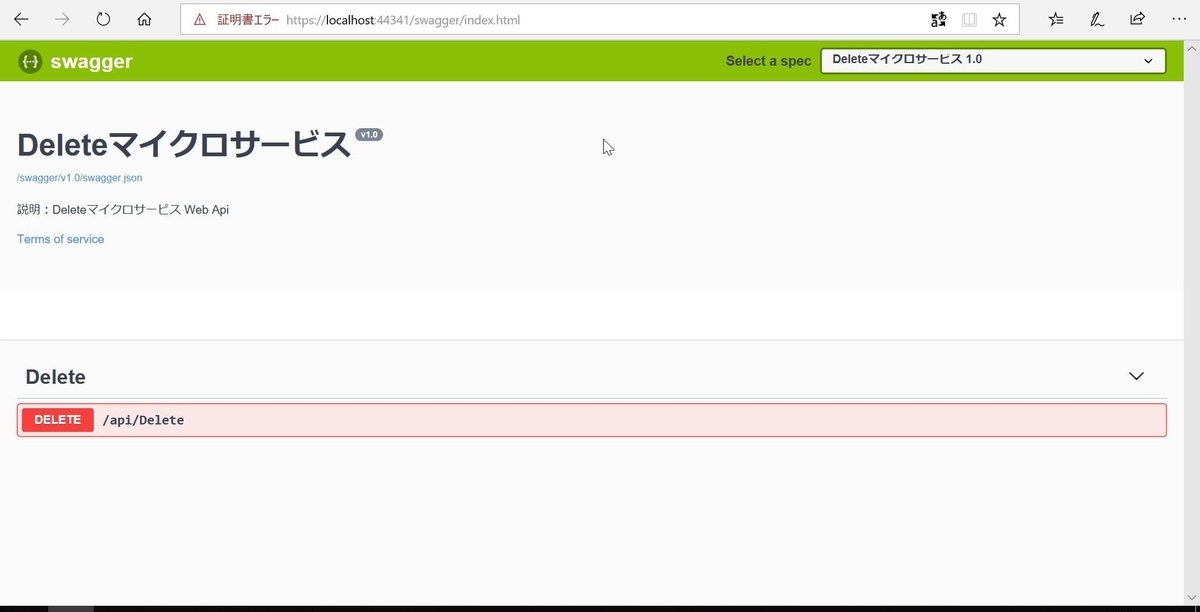
ローカルで起動させるとこんな感じです。
それぞれ別のポートでアクセスします。
詳しいコードのついては省略します。


このAPIそれぞれにDockerfileを作成します。
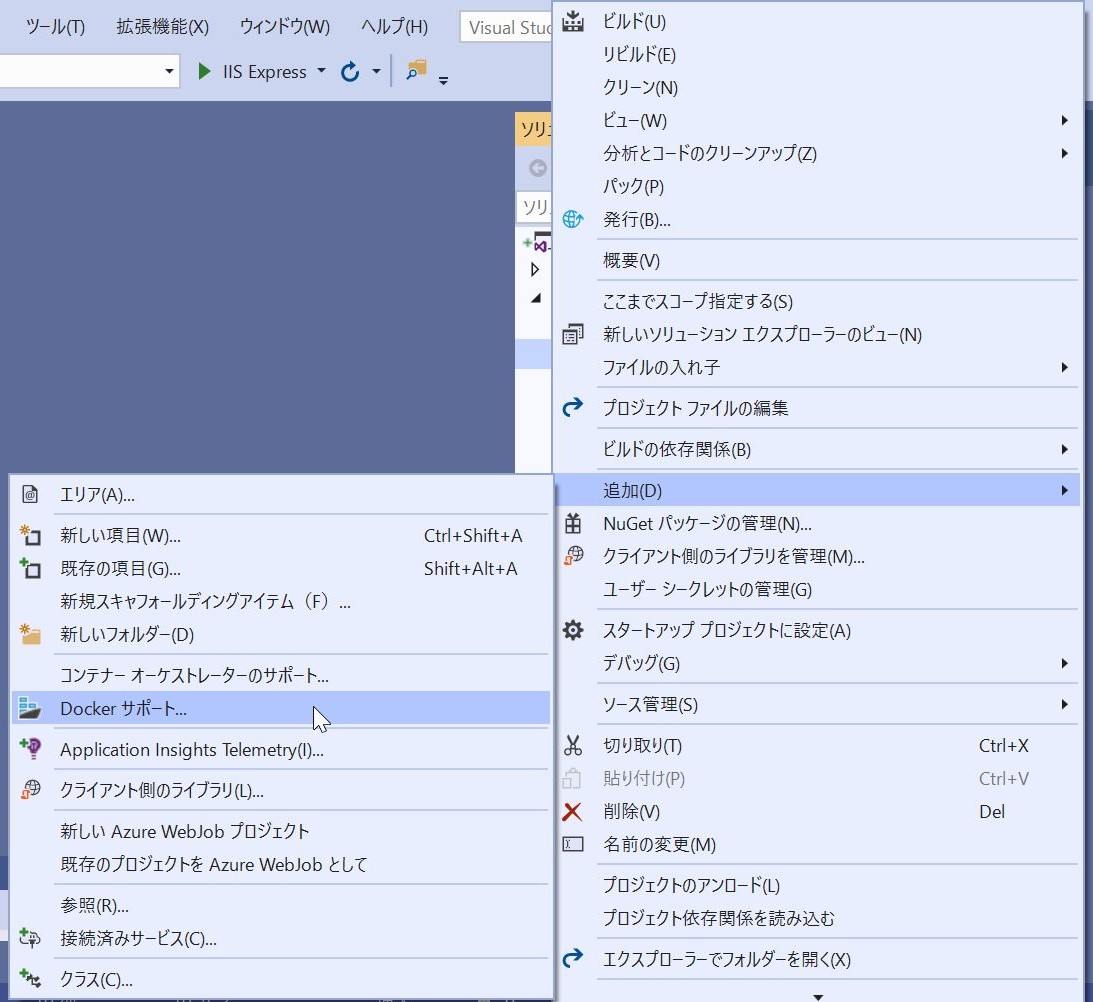
VSにてプロジェクトを右クリックし、[追加]>[Docker サポート...]をクリックします。

ターゲットOSは[Linux]で[OK]をクリックします。

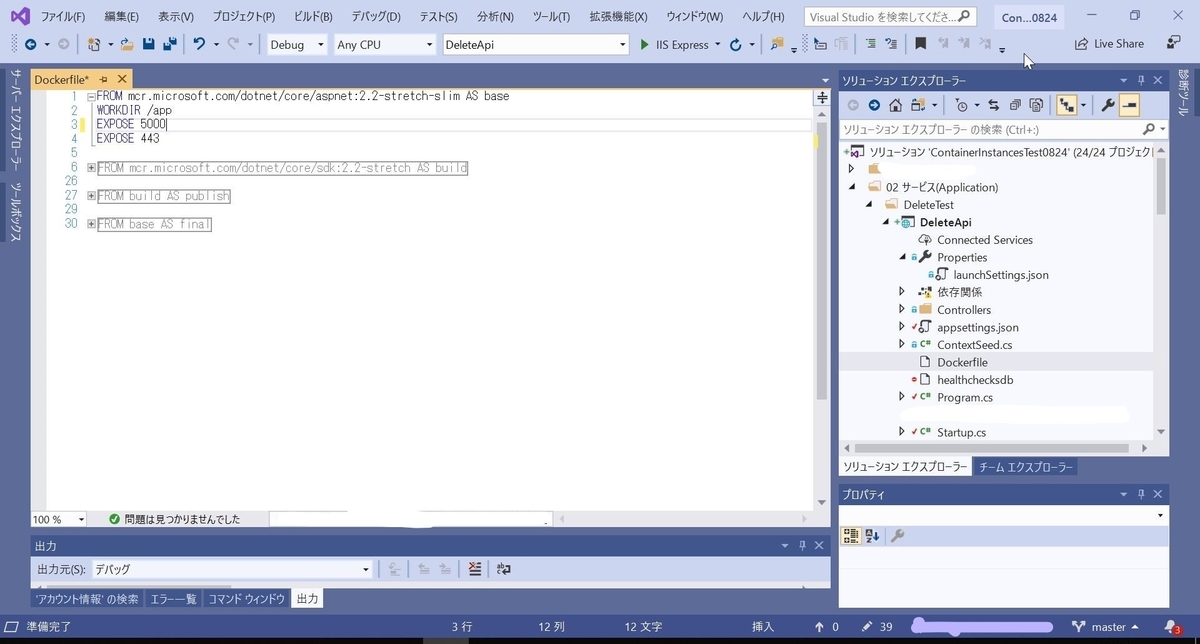
Dockerfileが作成されます。
この中の「EXPOSE 80」の部分を今回使いたいポートに変更します。
今回はDeleteApiを5000、GetApiを5001にします。
これはローカルで実行したときとは異なるポートですが、問題ありません。

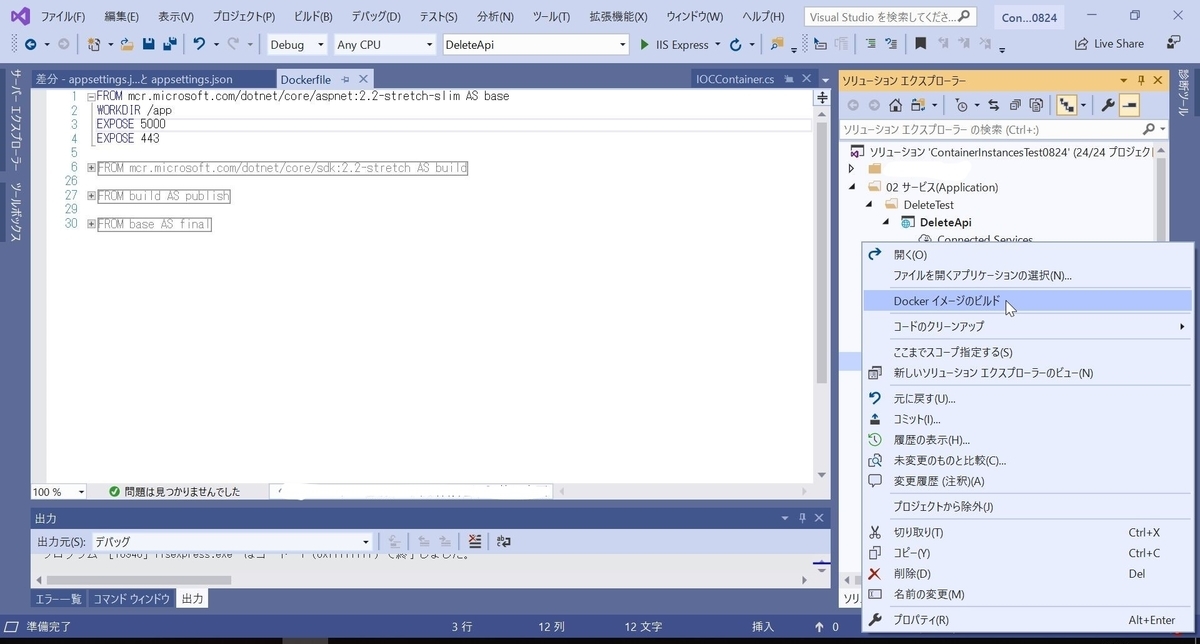
Dockerイメージをビルドします。
作成したDockerfileを右クリックし、[Dockerイメージのビルド]をクリックします。
これでDockerのイメージが作られます。

コマンドプロンプトで確認します。
ちゃんと作られてますね。
>docker images

Dockerイメージをレジストリにpushする
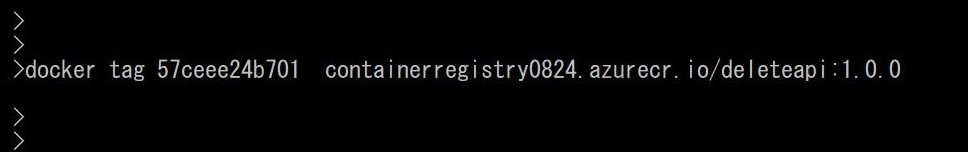
作成したイメージにタグをつけます。
Azure上のレジストリ内でバージョン管理するための認識です。
APIを編集更新するたびにDockerイメージをビルドしなおして
レジストリにあげる必要があるので、
タグを分けておくと、古いバージョンに戻すのも楽だと思います。
>docker tag <対象イメージのIMAGE ID> <接続先レジストリサーバー名>/<対象イメージ名>:tag

レジストリにpush
Azure上で作成したレジストリにpushします。
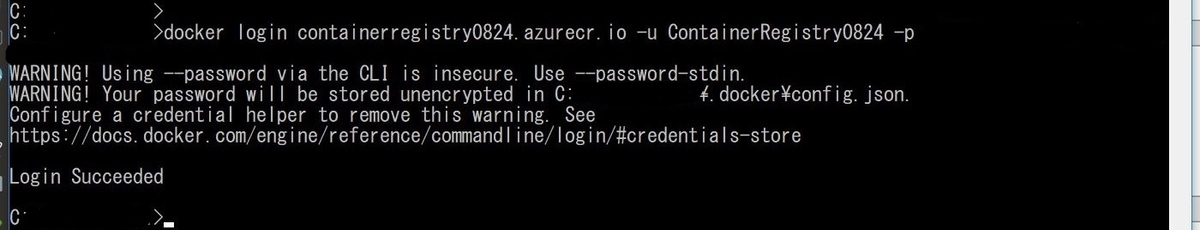
まずAzure上のレジストリにログインします。
>docker login <レジストリサーバー名> -u <ユーザ名> -p <パスワード>

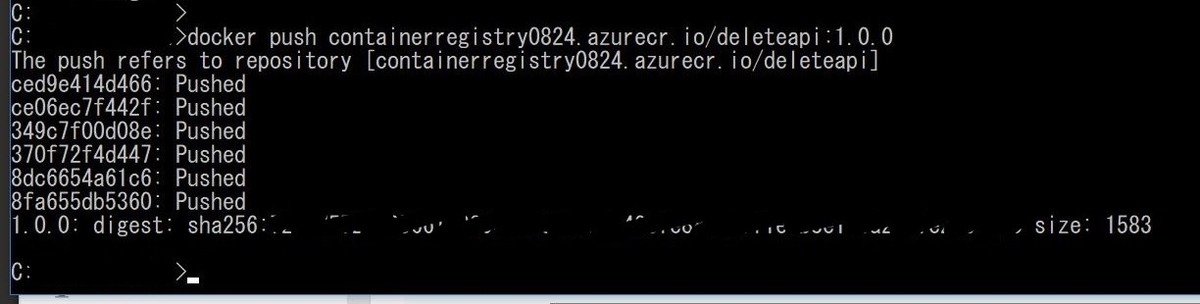
その後にpushします。
>docker push <レジストリサーバー名>/<イメージ名>:tag

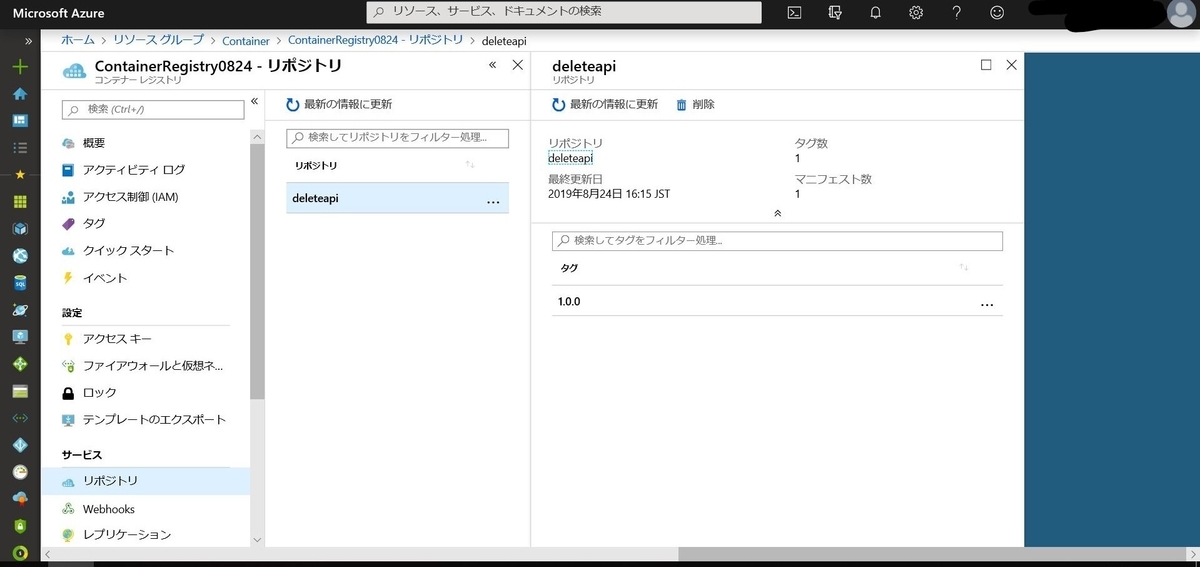
Azureポータル上で確認します。
ちゃんとpushされてますね。

Container Instancesの作成
いよいよ本題のContainer Instancesを作成します。
今回は複数のサービスがあるコンテナグループになりますので
下記手順を参考にしています。
チュートリアル - Azure Container Instances に複数コンテナー グループをデプロイする - テンプレート | Microsoft Docs
テンプレートの作成
Container Instances用のテンプレートを用意します。
参考サイトをもとにazuredeploy.jsonを作ります。
{
"$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"containerGroups_ContainerInstancesTest_name": {
"defaultValue": "ContainerInstancesTest",
"type": "String"
}
},
"variables": {},
"resources": [
{
"type": "Microsoft.ContainerInstance/containerGroups",
"apiVersion": "2018-04-01",
"name": "[parameters('containerGroupsName')]",
"location": "japaneast",
"properties": {
"containers": [
{
"name": "deleteapi",
"properties": {
"image": "containerregistry0824.azurecr.io/deleteapi:1.0.0",
"ports": [
{
"protocol": "TCP",
"port": 5000
}
],
"resources": {
"requests": {
"memoryInGB": 0.5,
"cpu": 0.25
}
}
}
},
{
"name": "getapi",
"properties": {
"image": "containerregistry0824.azurecr.io/getapi:1.0.0",
"ports": [
{
"protocol": "TCP",
"port": 5001
}
],
"resources": {
"requests": {
"memoryInGB": 0.5,
"cpu": 0.25
}
}
}
}
],
"imageRegistryCredentials": [
{
"server": "レジストリサーバー名",
"username": "レジストリユーザー名",
"password": "パスワード"
}
],
"restartPolicy": "Always",
"ipAddress": {
"ports": [
{
"protocol": "TCP",
"port": 5000
},
{
"protocol": "TCP",
"port": 5001
},
],
"type": "Public",
"dnsNameLabel": "ContainerInstancesTest"
},
"osType": "Linux"
}
}
]
}
編集する箇所としては各種名前、image、port、imageRegistryCredentials、各コンテナの設定あたりでしょうか。
各種名前:defaultValueがContainer Instancesの名前。dnsNameLabelがURLになるホスト名。nameが各コンテナの名前。
image:コンテナグループに入れるサービスのイメージ。
レジストリからコピーしてくると間違いないです。
port:VSで作成したDockerfileに記載したportを指定します。
imageRegistryCredentials:レジストリのアクセスキーの情報。
(補足)
リージョンによってCPU等の使用に制限があります。
最小値は1ではないので、動作に影響さえなければ0.5とかでも動きます。
Azure Container Instances リソースの可用性 | Microsoft Docs
テンプレートのデプロイ
AzureのCloudShellに接続し、作成したテンプレートをアップロードします。
アップロードしたファイルをコマンドでデプロイします。
>az group deployment create --resource-group <リソースグループ> --template-file <テンプレートファイル>

テンプレートに間違いがあればエラーが表示されます。
問題なく実行されればしばらく待った後にContainer Instancesの情報が表示されます。
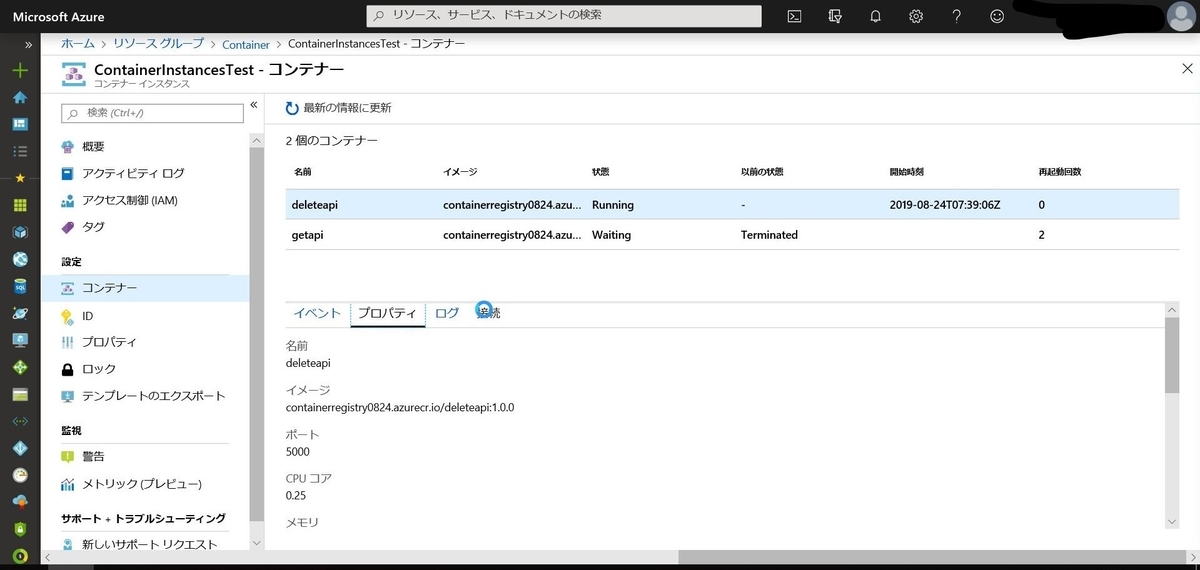
デプロイが終わったらポータル上で確認します。
コンテナが二つできてますね。(でも一つ動いてない…?

接続してみます。
つながらない…なぜ…

よくよく設定を見てみます。
プロパティではちゃんとポートが指定されてます。

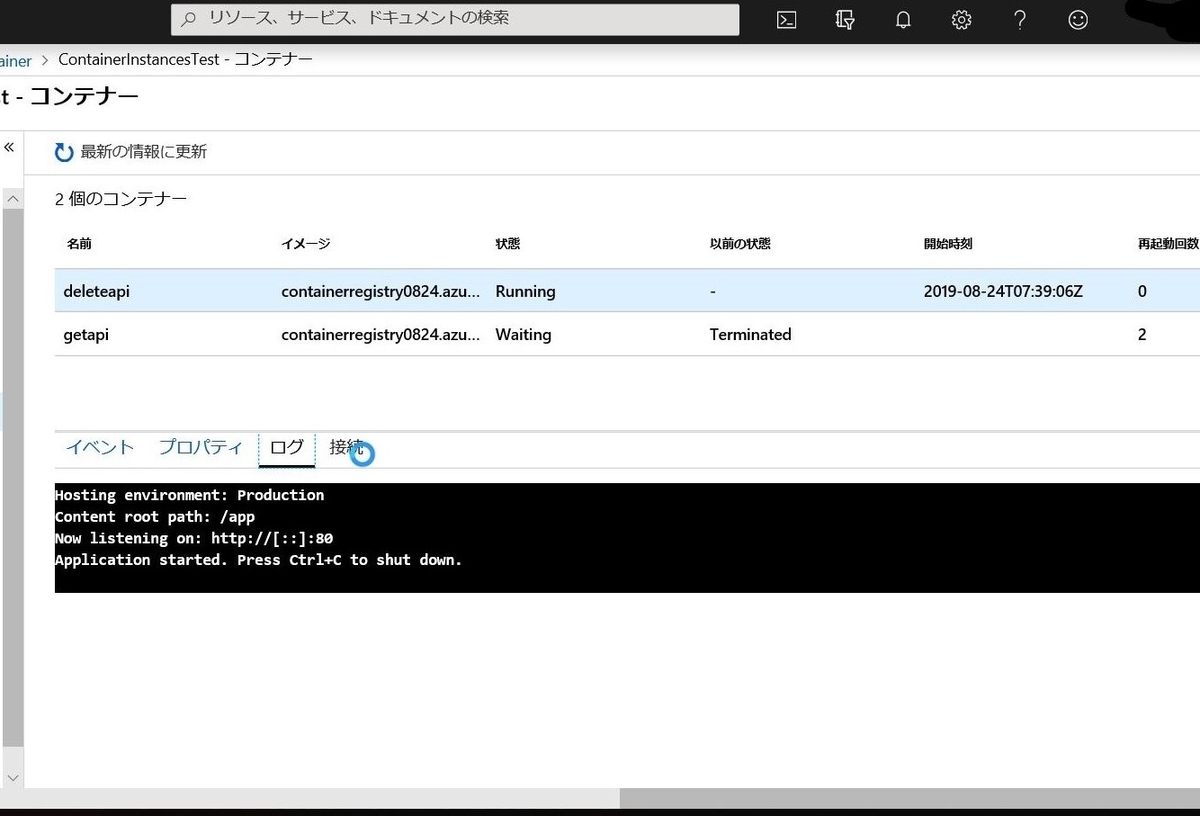
ログを見ると…むむむ。
なぜかポート80の表記が。

これはデフォルトが変わってないのでは?
と思い調べるとやはり環境変数を変える必要がありました。
asp.net - Why does aspnet core start on port 80 from within Docker? - Stack Overflow
ということで、テンプレートの"containers"配下に以下の部分を追記します。
"environmentVariables": [
{
"name": "ASPNETCORE_URLS",
"value": "http://+:5000"
}
],
もし一つのコンテナに複数のポートを割り当てたい場合は;で仕切ります。
"environmentVariables": [
{
"name": "ASPNETCORE_URLS",
"value": "http://+:5000;http://+:5002"
}
],
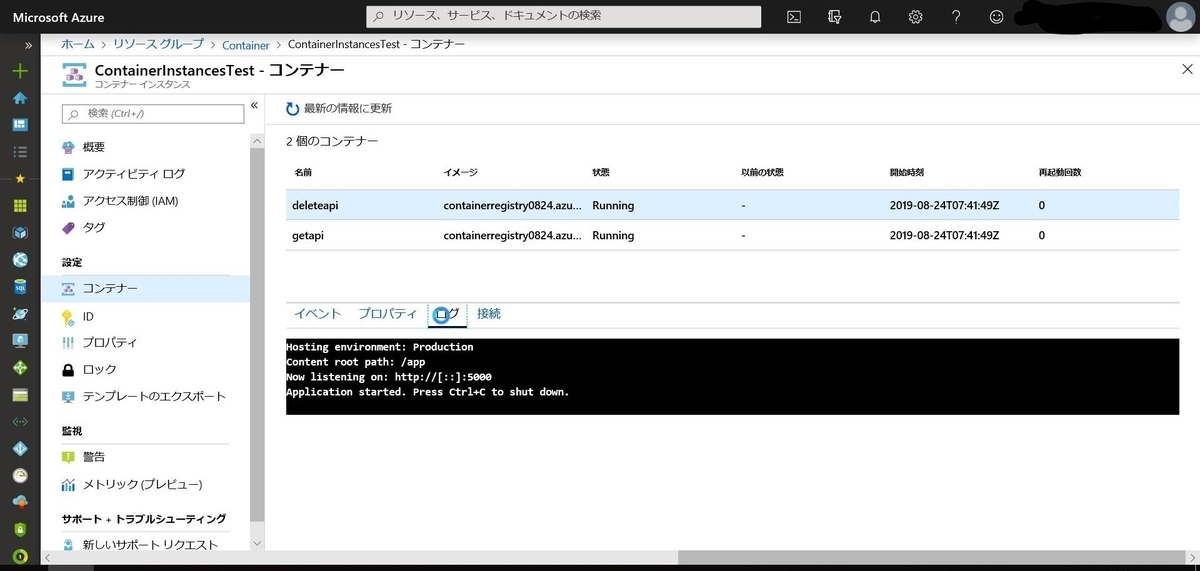
Container Instancesを再デプロイします。
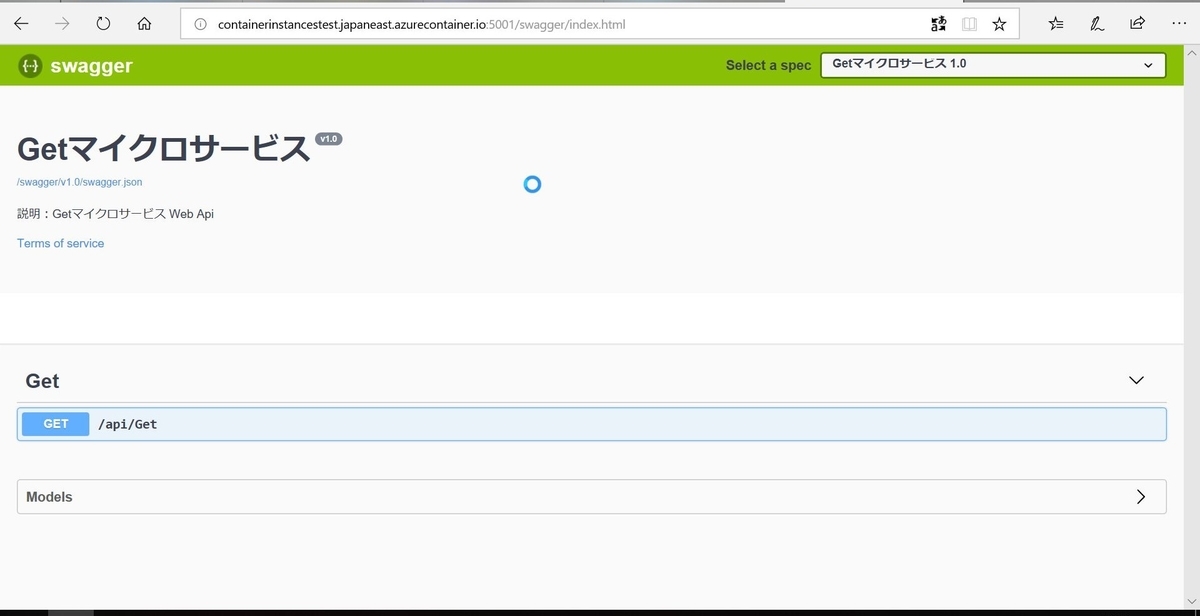
確認します。
うんうん、ちゃんとポートが割り当たってますね。

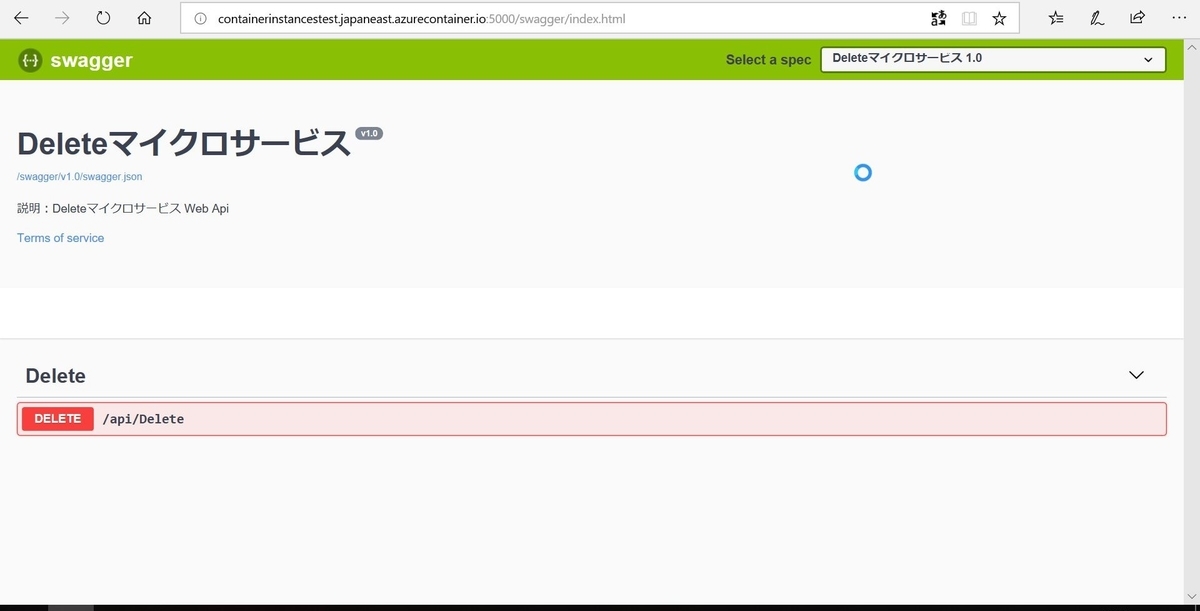
接続します。
ちゃんと各ポートで接続されますね。めでたし。


おわりに
初めはDockerComposeを使いたかったのですが、
DockerOSがLinuxの場合、APIは一つまでしか対応していないようで断念…
API一つとDB等を組み合わせるには良いようです。
Preview版でなくなったときは複数APIも使えるようになってると嬉しいです。
【レポ】Java & k8s on Azure まつり@女子部に参加してきました
てらだよしおさん(@yoshioterada)の
Japan Tour in Summer: Java & k8s on Azure まつり@女子部に運営として参加したレポート記事になります。
今回はJava女子部さん(@java_women)との共催で、
コンテナ、Docker、Kubernetesについての
座学とハンズオン(モブプロ)というプログラムでした。
本記事では女子部のイベントがどんな雰囲気だったかを中心に書いていきます。
ハンズオンの詳細な内容はちゃんと復習してから別途書きたいと思います。
午前の部 座学
コンテナの基礎についての座学でした。
1人で参加されている方が多く、初めは皆さん緊張している様子でした。
それでも参加者の方から質問も出ていたので、質問はしやすい雰囲気だったのかと思います。
座学の内容については
イベントページに資料がありますのでご覧ください。
Japan Tour in Summer: Java & k8s on Azure まつり@女子部 - connpass
前回のJazug女子部の勉強会もコンテナ編でしたので
こちらの資料もあわせてご覧いただくと
よりコンテナについてのイメージがしやすいと思います。
この時はMicrosoftの真壁さんがお話ししてくださいました。
こちらの資料も初学者向けでとてもわかりやすいので是非!
当日、参加者の方から出た質問で個人的に印象に残ったものを記載します。
Q.Dockerのセキュリティ周り(脆弱性対策など)はどうしたらいいですか?
A.極力オフィシャルのイメージを使ってください。
最近はセキュリティチェックツール(Aqua SecurityやTwistlockなど)もあるのでそれを活用するのも一つの手です。
Q.コンテナの下側のマシンについては意識したほうがいいですか?
A.意識することは大事です。
コンテナは基盤になるマシンのリソースを借りて動いているので、
コンテナの設計は基盤のマシンのリソースを使い切らないように設計しないといけません。
Q.コンテナの利用シーンとは?
A.いろんなところで使われています。
特に開発やテスト等、統一された環境を用意する必要がある場面で有効です。
また、スケールアウトのものはコンテナ向きですが
スケールアップのもの(DB等)はあまりコンテナ向きではないです。
午後の部 ハンズオン
1チーム6人ほどに分かれてモブプロ形式のハンズオンをしました。
私のチームはJava女子部の方が多く、女子部の勉強会に参加されるのが初めての方も何人かいらっしゃいました。
皆さんLinuxコマンドなどの基礎知識をお持ちで、比較的スムーズに進められました。
他のチームも和気あいあいとした様子で、
時には拍手も起こるような盛り上がりでした笑
Microsoftさんのご厚意でお菓子もあったので、
おやつを食べながらできたのもよかったです。
(女子部イベントではおやつがある率が高い気がします笑
ハンズオン全体の流れ
<事前準備>
- チーム内の共有メールアドレスを一つ作成
-
共有のAzureアカウント作成
-
情報共有のためのツール設定
(私のチームはTeamsを使いました。初めてTeamsの画面共有など使いましたが、使い勝手もなかなか良かったです。
<Docker&Kubernetesハンズオン内容>
- 踏み台のLinux仮想マシン作成
- 踏み台LinuxにDockerのインストール
- Dockerイメージの作成、実行
- Azure Kubernetes Service(AKS)のインストール
- YAMLの作成適用、実行
- Kubernetesの基本操作
持ち回りでオペレーターを交代しながらやりました。
自分のオペレーションをみんなに見られるというのは緊張しましたが、
わからないところなどをみんなで相談しながらできたので心強かったです。
また、手順で詰まった時もすぐに寺田さんが丁寧に説明してくださるので
ストレスフリーなハンズオンでした。
モブプロは激しい意見のぶつかり合いをする怖いものだと思っていたので
かなり印象が改善されました笑
その他感想
運営側で丸一日イベントに参加するのは初めてだったので、前日からずっとドキドキしてました…
運営として参加した反省としては、もっと会場の様子を写真に撮っておけば良かったと思いました。
女子部のイベントの様子がわかることで来てみようと思える人がきっといると思ってるので、今後はイベントの様子がわかるような写真を撮ります!
(私は初めてJazug女子部のイベントに参加したときは、どんな感じか知りたくて事前にめちゃくちゃ調べたタイプなので笑
今後のイベント情報
てらださんのJapan Tour in Summerはまだまだこれからですので
各会場でご都合会う方はぜひ!
会場ごとにプログラムも異なるようなのでできることなら全通したいくらいです笑
詳細は、後ほどブログ等で別途書きますが、7月下旬から8月下旬にかけて「Japan Tour in Summer: Java & k8s on Azure まつり」
— 寺田佳央@クラウド・アドボケイト (@yoshioterada) June 26, 2019
通称:てらだよしおまつり by #てらだよしおがんばれ ツアーを開催します。 pic.twitter.com/JWAn3Oi8S3
JAZUG (Japan Azure User Group) - connpass
ツイッターのハッシュタグ【#てらだよしおまつり】で検索いただくと
参加者の方の生の声や現地の様子がよりわかると思います。
おわり
朝から夕方までという長丁場でしたが、
暑い中ご参加いただいたみなさま、共催いただいたJava女子部のみなさま、本当にありがとうございました。
また女子部のイベントでお会いできると嬉しいです。
【レポ】Red Hat Certified Professional Day 2019に参加してきました
Red Hat Certified Professional Day 2019に参加してきたレポート記事になります。
Red Hat Certified Professional Day 2019とは
Red Hat認定資格者向け特別企画です。
私もいくつか資格を持っていたので今回ご招待いただきました。
今回のテーマは「学び」ということでラーニング周りの話を中心に
8名のRed Hat社員の方々から日々の学習方法についてお話を伺いました。
Red Hat Certified Professional Day 2019
密度の濃い時間でしたので、印象に残っているところをかいつまんで書いていきます。
セッション1:「エンジニアの価値を上げるためのLinux+1」
スピーカー:平さん(KVMやAnsibleについての書籍を出されています。
- エンジニアの付加価値について
意外にもビジネスの分野を兼ね備えているエンジニアというのはなかなかいないそうです。
- 情報ソースについて
様々な情報ソースがありますが、それぞれの特性を理解して活用する必要があるそうです。
純粋な情報収集としてはあまり向かないというのが印象に残ってます。
セッション2:「Global Learning Service プレゼンターセッション」
スピーカー:Vikramさん(シンガポールからいらした。日本人に配慮した聞き取りやすい英語でした。
IBMの市場の強さを味方にして、より強い企業になるとの意気込みで安心しました。
- トレーニングプログラムに自信あり
私もRHCSAのための講座でLinuxの基礎を学んでものすごく役に立ちました。
- ラーニングコミュニティ
Home - Red Hat Learning Community
スピーカー:Arunさん(デリバリのマネージャー。Linuxに長く携わっている模様。
- Linuxの歴史について
それもやっぱりOSSにかかわる人たちの頑張りがあってのことなのかなぁとも思います。
- RHCEの認定が始まったのはいつ?
なんと今回は2000年にRHCE試験に合格したレジェンドもいらっしゃてました!すごい!
- RHEL8に対応したRHCEについて
RHCE取得後のAnsible関連の試験はこちら↓
RHEL8
Advanced Automation: Ansible Best Practices (DO447)
RHEL7
Automation with Ansible I(DO407)
ちなみに、資格の最高峰はRHCAレベル21という鬼のように強い資格になるそうです。
RHCE+5つの試験を受けるとRHCAレベル1になるので、
Red Hatが出しているほぼすべての試験に受かるようなものですね笑
これからクラウドやコンテナも意識した試験がどんどん広がるので
RHCEだけで満足しちゃだめだな…と本当に思いました。
セッション3:「エンジニアとして学び続けることの意義」
スピーカー:鈴木さん(Twitter:@tomoya_su)
- 今日の目標
みなさんの学ぶ時間が1分以上増えること!
- なぜ我々は学ぶのか?
学ぶ習慣。大事。
- どうやって学びを続くようにするか?
厳密にやりすぎない:何度失敗してもよい。完璧にやろうとすると続かない。
- 鈴木さんの学習法
成果の用意:やりたい会社に転職できるなど。
全体的に身近でわかりやすいお話しでした。
私は最近資格勉強に疲れた?飽きた?感があるので、
手を動かす構築とアウトプットに注力してます。
セッション4:「自分戦略 ー効果的な学習アプローチについて考えるー」
スピーカー:荒木さん(おしゃれなRed Hatポロシャツをお召しになっていました。
- おすすめの学習方法
検証、勉強会、トレーニング…
それぞれのメリットデメリットも教えてくださいました。
先にセミナーは情報に偏りがあると書きましたが、
直接質問ができるというメリットがあるようです。
- 目標設定が大切
私は完全にこのタイプです。。。
- DX時代を生き抜くために
「LeanとDevOpsの科学」という書籍がおすすめだそうです。
- ワークショップについて
まったくの初耳でした!これは嬉しい!
Red Hat OpenShift 4 Hands-on Workshop 基礎編 Basic-2
セッション5:「テックブログのすすめ」
スピーカー:森さん(Twitter:@mosuke5)
- 学習するということについて
→どうやって効率化して身につけていくか?
- SECIモデルというプロセスモデルのご紹介
SECIモデル(せきもでる) - ITmedia エンタープライズ
要約すると、暗黙知と形式知を繰り返すことで人も会社も強くなるということで
その方法のひとつとしてテックブログをおすすめされていました。
テックブログのメリット:知識の理解度も向上する。やったことを思い出しやすくなる。
- テックブログを書くコツ
楽しみを見つける:PV数の変遷だったり広告収入だったり。ブログ運用自体が楽しいこともある。
弊社でもテックブログを開設したいと思っているのですが、
企業として社外に向けてやるのはいろいろな面で大変だそうです…
まずは社内向けのテックブログあたりから始めてみようかと思います。
セッション6:「趣味だから継続できる学習」
スピーカー:杉村さん(Ansibleのサポートエンジニアの方。サポートの方のお話を聞ける機会は滅多にないそう!
- これまでの取得資格について
大抵のエンジニアがまずほしいと思う資格ばかりでした。
- 勉強方法について
アウトプット:人に説明する。構築してみる。評価されるのはこれ。
- 視野を広げる
- 続けるコツ
継続は力ですね…!
セッション7:「新米Red Hatterの振り返り」
スピーカー:長嶺さん(前職ではサーバー構築やNW運用をされていたそうな
- お仕事での失敗からの教訓
私も目先のことでいっぱいになってしまって大本の目的を知らないまま進めてしまうことがよくあります…反省。
- 資格は何のためにあるのか
私は頭でっかちのタイプなので初学のために資格を取る派です。
- 資格を取った後、そこで得たものをどう活かすか?
いつもの慣れた作業でも知識が増えた状態で見るとちぐはぐな手順があったりするかも
自己の体験に基づく具体的なお話が多くて面白かったです。
JTPさんのお話
各種トレーニングについてのご紹介。
2019年下期にはRHEL7とRHEL8の差分を学ぶためのトレーニングもあるらしい!受けたい!
私もRHCSAとRHCEはJTPさんのところでお世話になりました。
懇親会
大変豪華な立食パーティでした!
1人参加だったのでお話できるかドキドキしていましたが、
皆様フランクにお話しくださって大変楽しい時間を過ごせました。
アワードがあると伺っていましたが、まったく関係ないだろうと思っていたところ
保有資格数が最も多い人ということでRed Hat印のリュックをいただきました!
予想もしていなかったのでびっくりしました。ありがとうございます。

その他感想
・何人ものRed Hat社員さんのお話を伺いましたが、皆さんそれぞれ色々な経歴をお持ちでした。そしてポテンシャルが高い…!
今年の12月にもイベントを予定されているそうなので絶対参加します!
おまけ(ノベルティについて)
ずっと憧れてたRed Hat印のグッズをたくさんいただきました!
リュック、帽子、水、スピーカー、升…
Red Hatファンとしてはむせび泣くほどうれしいです;;この夏はRed Hat帽子で出かけます笑

世界一簡単なFAQチャットボットの作り方
※2019/11/30更新
Microsoft Ignite 2019でPower Virtual Agentsが発表されました。
もしかしたら世界一簡単の称号を明け渡さなければいけないかもしれないので
こちらの記事もご参照ください。
Power Virtual Agentsでチャットボットを作ってみる - オンプレ系インフラエンジニアがAzureを勉強する
はじめに
MicrosoftのCognitive Servicesというサービスが手軽にできるAIで面白そうということで軽く触ってみようと思います。
Cognitive Servicesとは
Microsoftが提供するAIの人工知能パーツ群です。
画像認識や自然言語処理、音声処理などのサービスが用意されています。
今回はその中で言語の分野の「QnA Maker」というサービスを使って
Teamsのチャットボットを作ります。
今回つくるもの
Azureのサポートについて回答してくれるTeamsのチャットボットを作成します。
もちろん日本語対応です。
参考サイト様
QnA ボット - Azure Bot Service - QnA Maker - Azure Cognitive Services | Microsoft Docs
「QnAMaker」とは?Microsoftの自動チャットボット会話生成サービスを試してみた | Ledge.ai
準備するもの
- Azureアカウント
- チャットボットにするFAQサイト
作り方
KBの作成
QnA Makerにアクセスします。
[GET STARTED]をクリックし、Azureのアカウントでログインします。
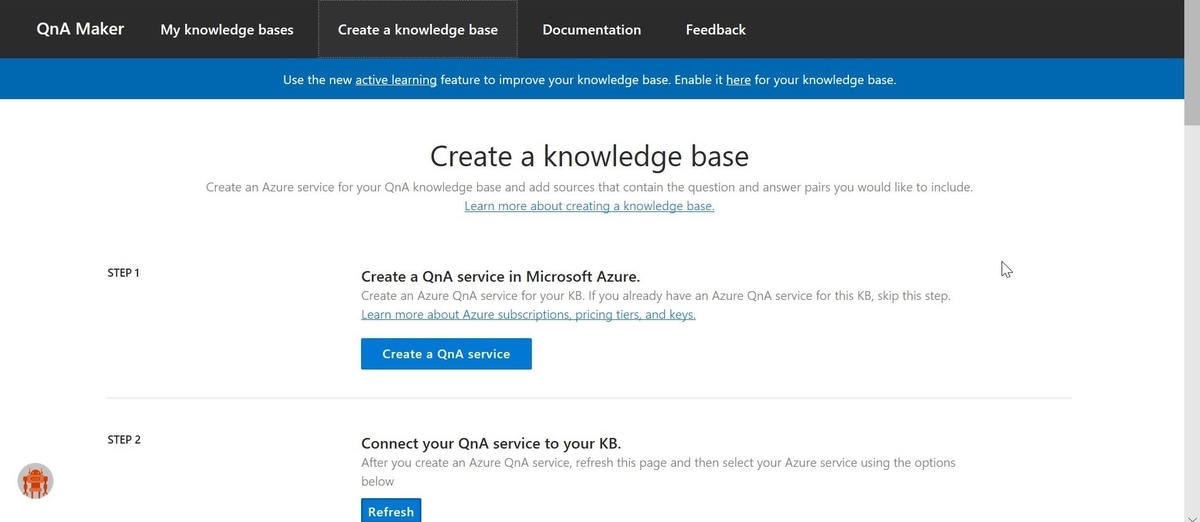
新規でナレッジベースを作るので[Create a knowledge base]をクリックします。

STEP1
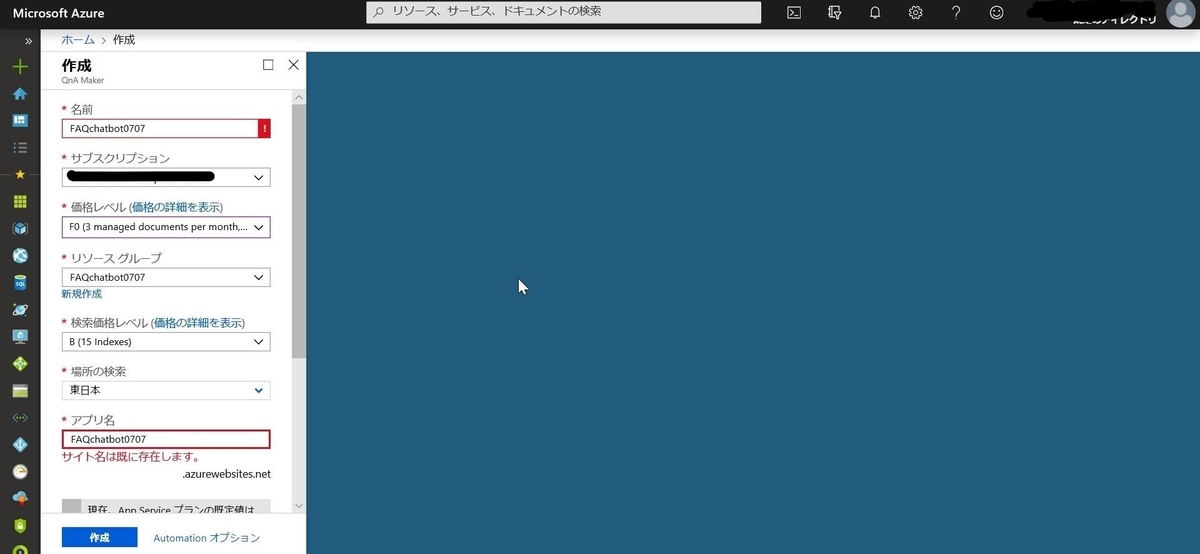
AzureポータルにQnA Makerのリソースを作ります。
[Create a QnA service]をクリックすると、Azureポータルに飛びます。

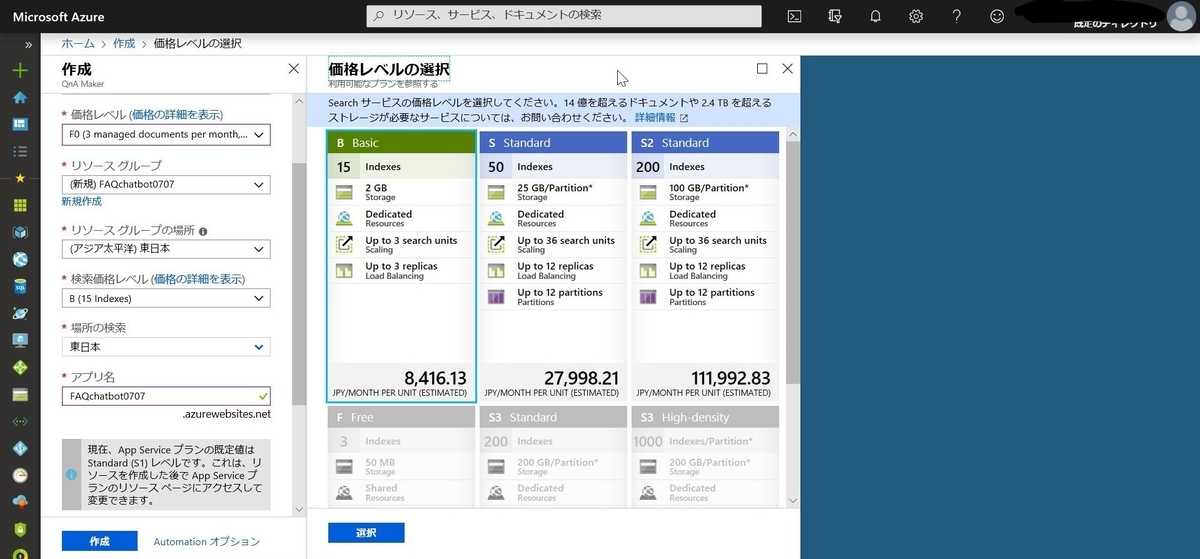
必要事項を入力します。
価格レベルは今回は最安にします。


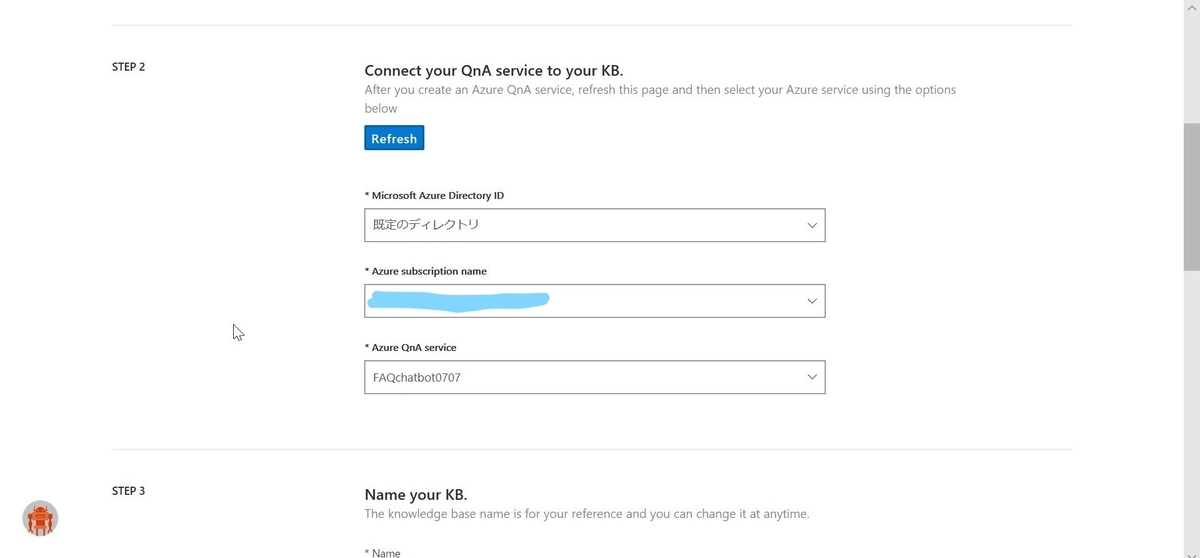
STEP2
作成ができたらQnA Makerの方に戻ります。
先ほど作った情報を選択します。

STEP3
KBの名前を設定します。
QnA MakerサイトのマイページにKBの一覧が表示されますが、その時の表示名になります。

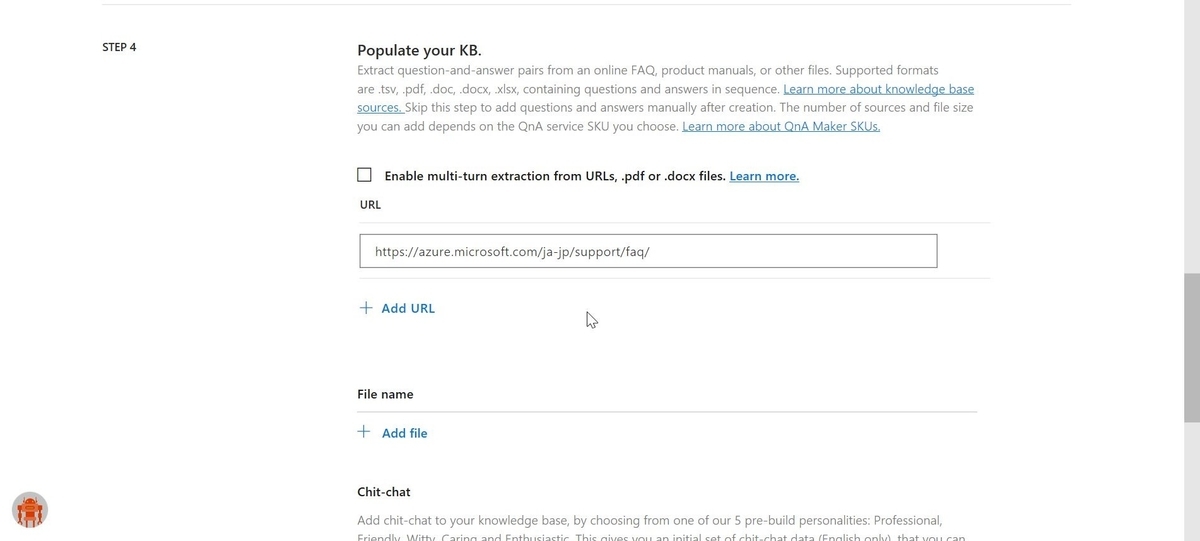
STEP4
参考にするFAQサイトのURLを入力します。
今回はAzureのサポートに関するFAQのサイトにします。

補足
[Chit-chat]という欄ではチャットボットの性格が指定できますが、
最低限の会話テンプレート(挨拶等)が登録されるだけで
特に口調が変わるとかではないようです。

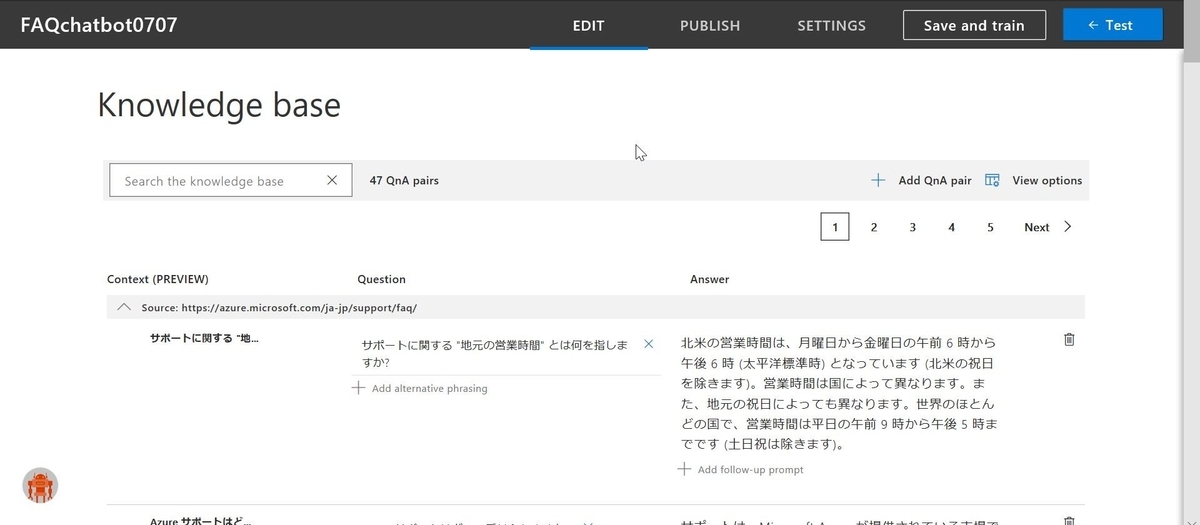
STEP5
[Create your KB]をクリックします。
しばらく待つとKBが作成され、FAQサイトの質問と回答が登録されているのが確認できます。
もちろんここで質問と回答をカスタマイズすることもできます。


Botの作成
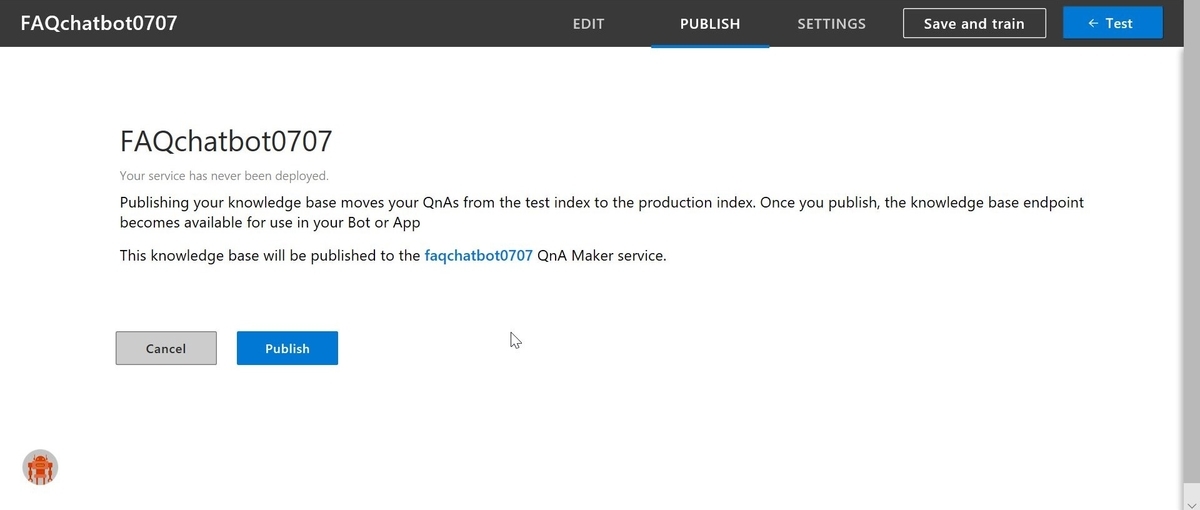
作成したKBをbotとして出力します。
[PUBLISH>Publish]をクリックします。

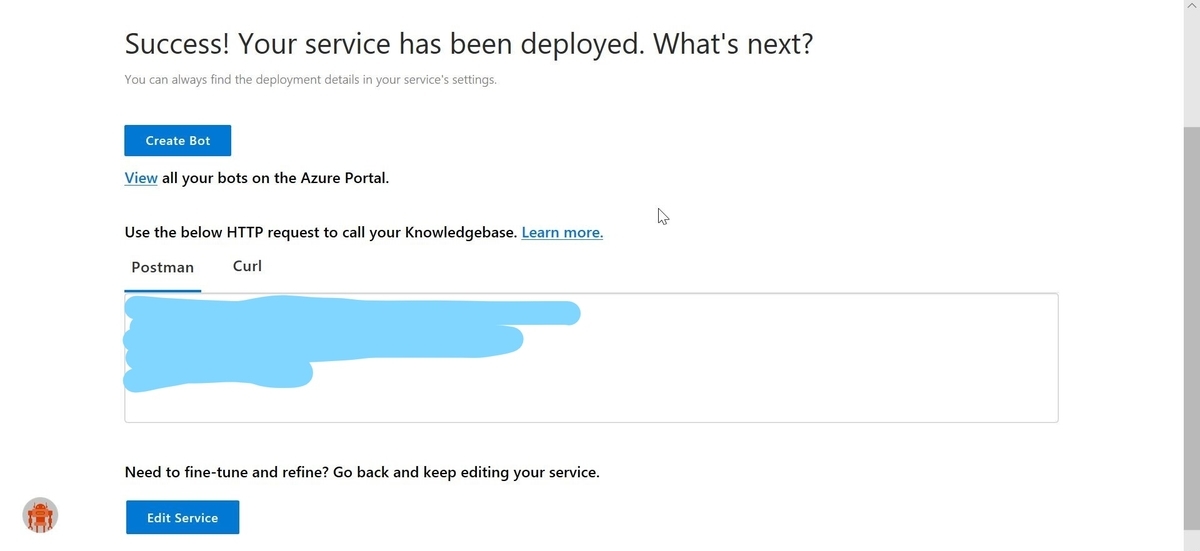
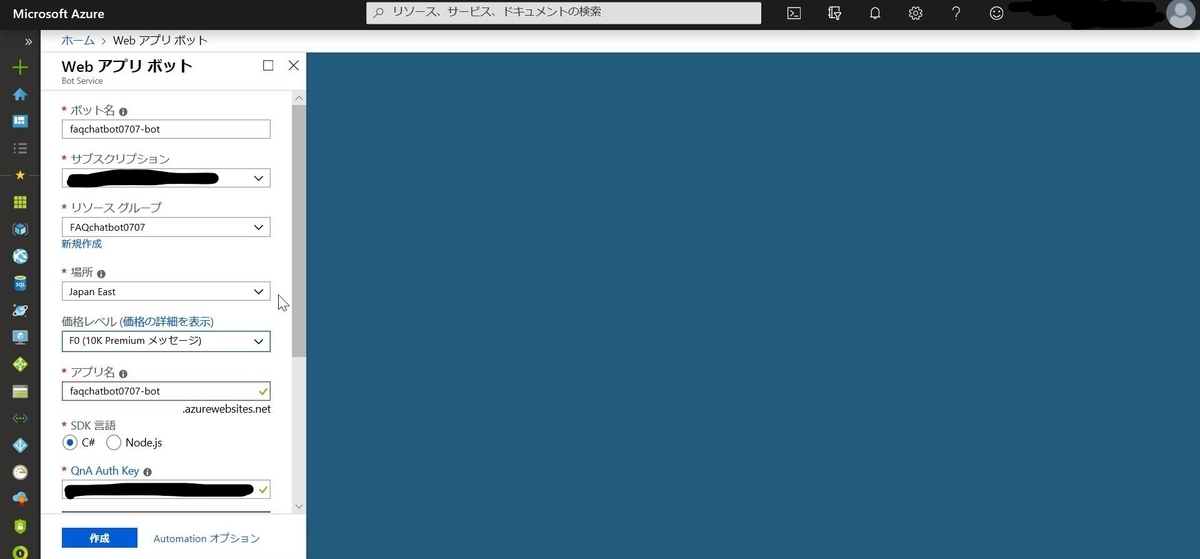
[Create Bot]をクリックするとAzureポータルのWeb アプリ ボット作成のページに飛びます。

必要項目を入力します。
ここでも価格レベルは最安にします。

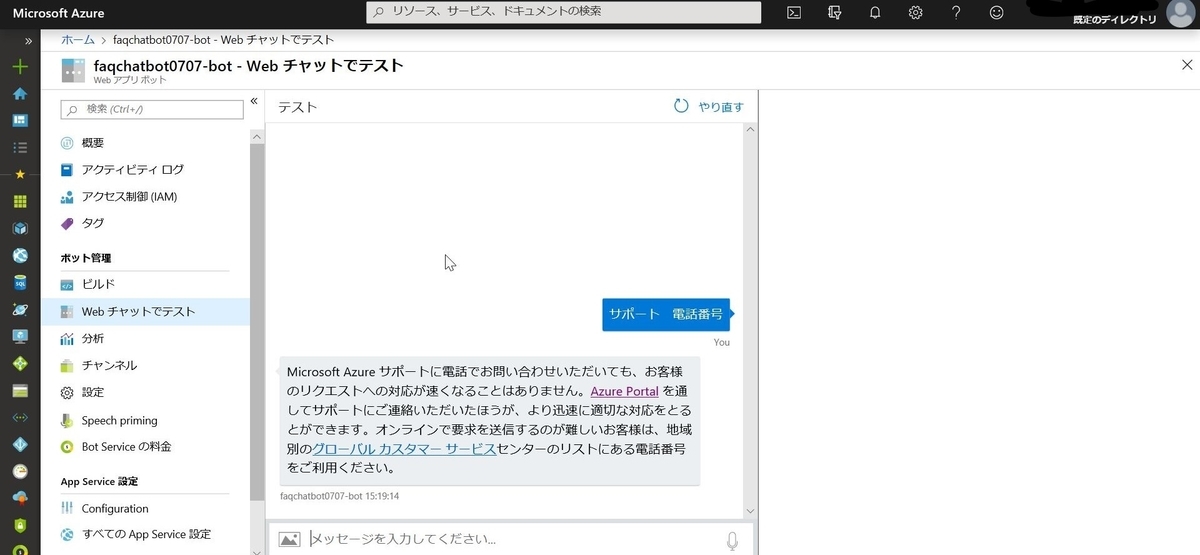
作成が完了したらテストします。

Teamsに接続する
作成したbotをTeamsで使えるようにします。
Webアプリボットの[チャンネル]をクリックします。

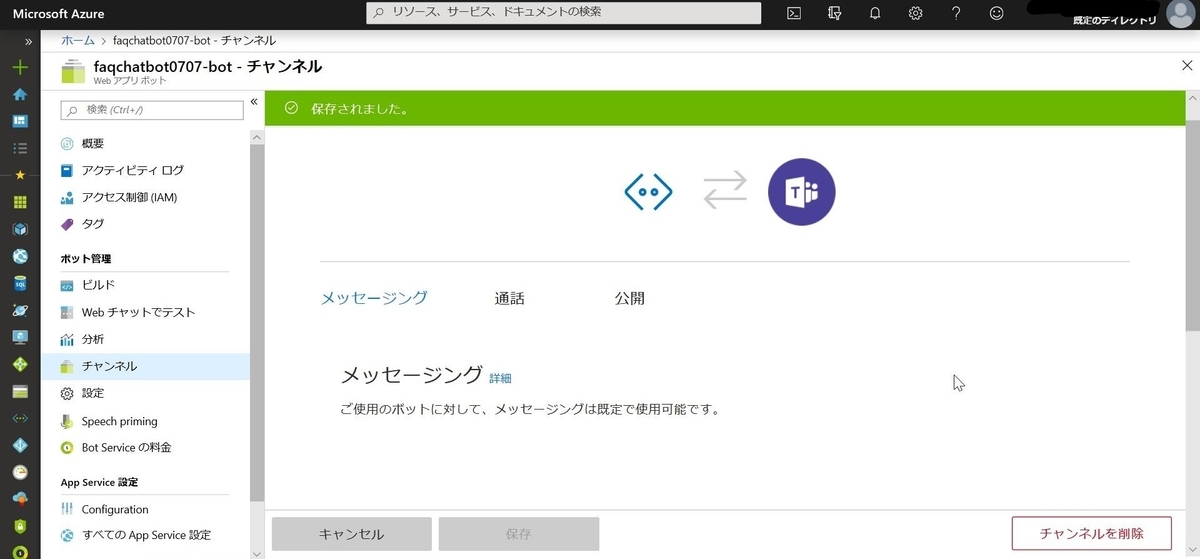
チャンネルの追加でTeamsを選択します。
[保存]をクリックします。
特に設定は不要です。

チェックボックスにチェックを入れ、[Agree]をクリックします。

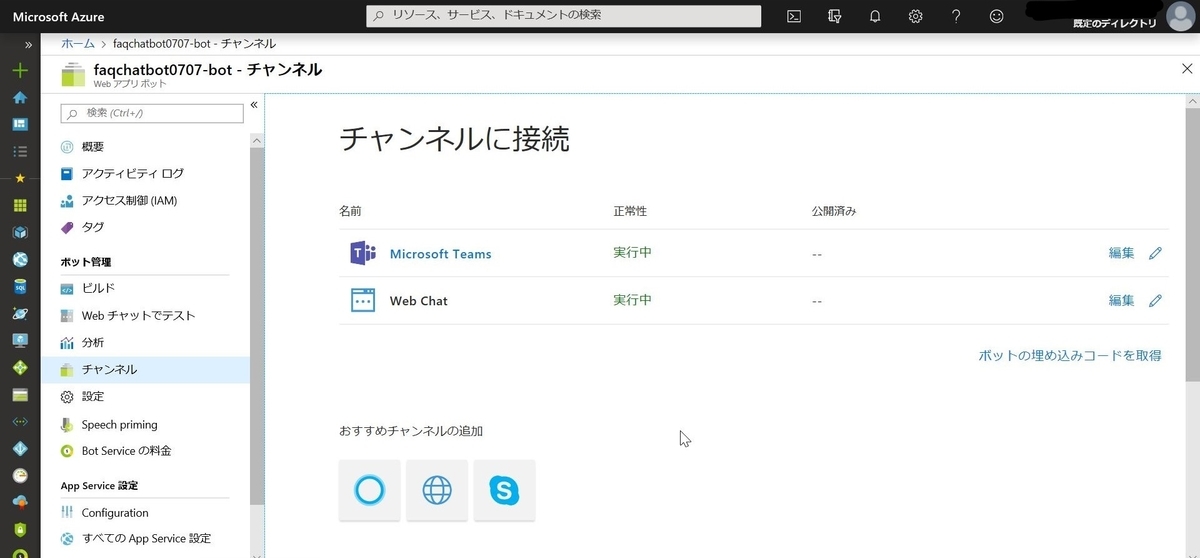
保存が完了したら、
[チャンネルに接続]のページからTeamsに接続します。


Microsoft App IDをTeamsで検索して表示させることもできます。

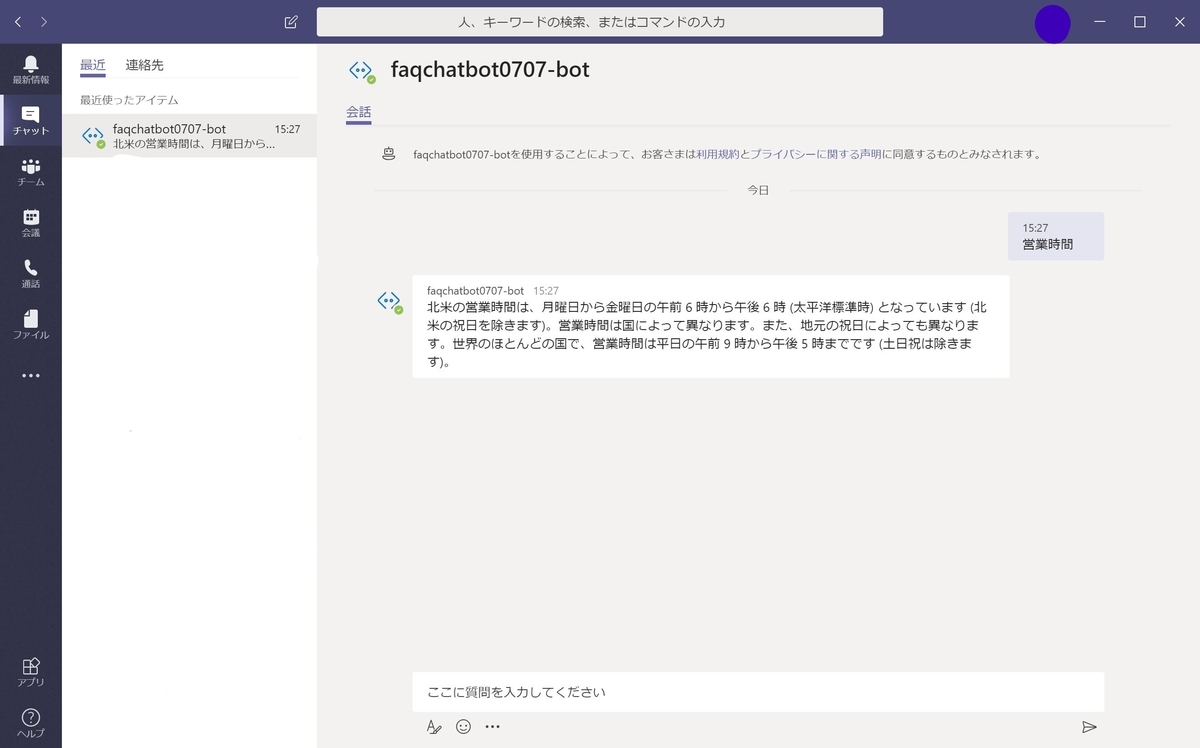
チャットボットができています!やったー

おまけ
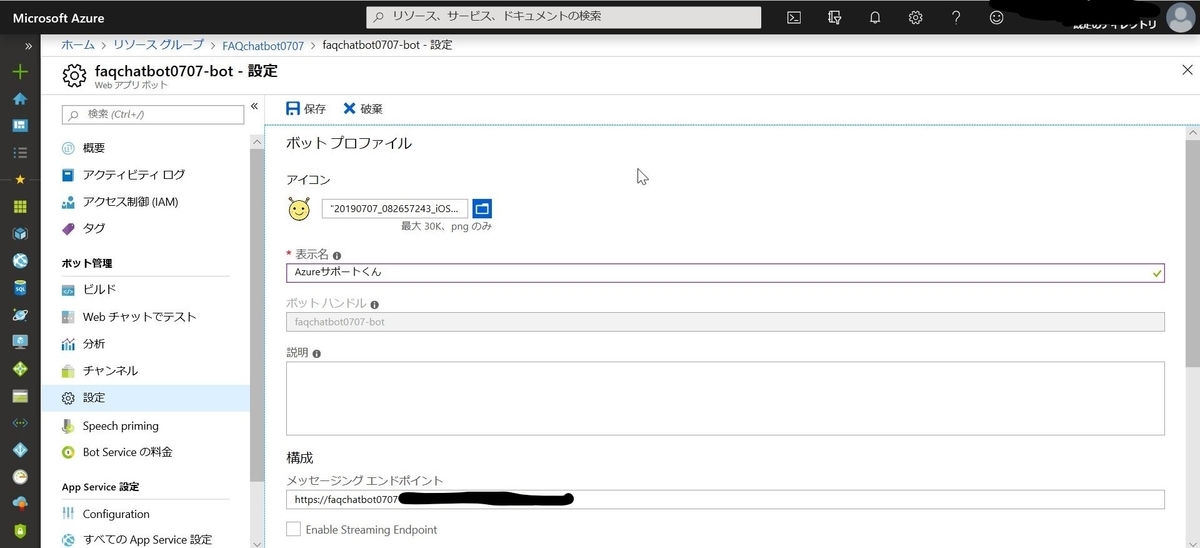
アイコンと表示名を設定してチャットボットらしくします。
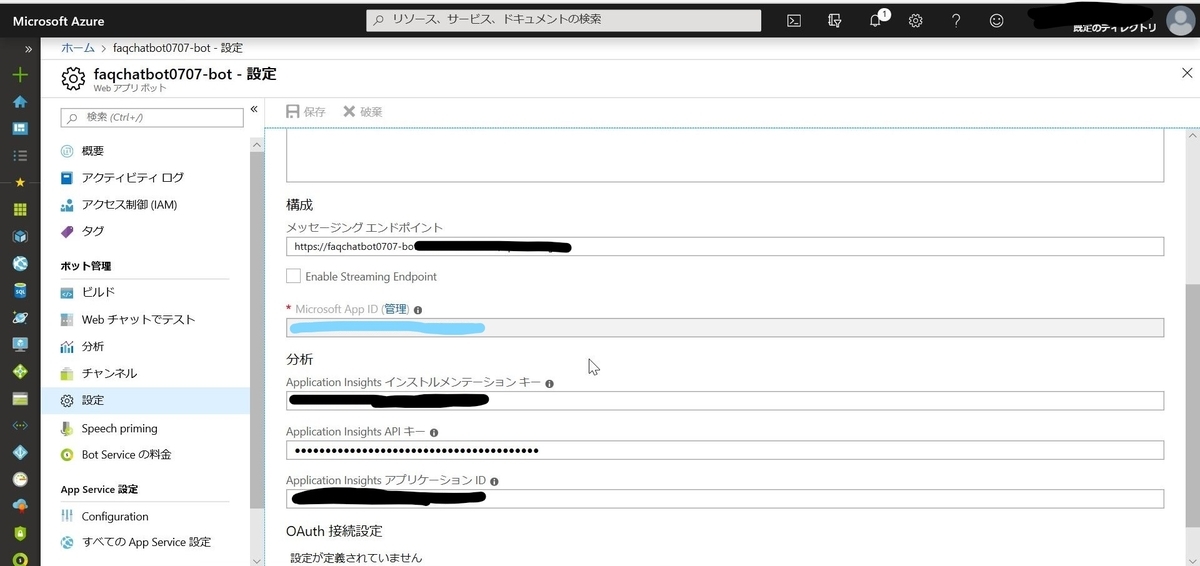
Webアプリボットのページで[設定]をクリックします。
アイコンを設定します。pngの画像をアップロード。
表示名もボットらしくします。

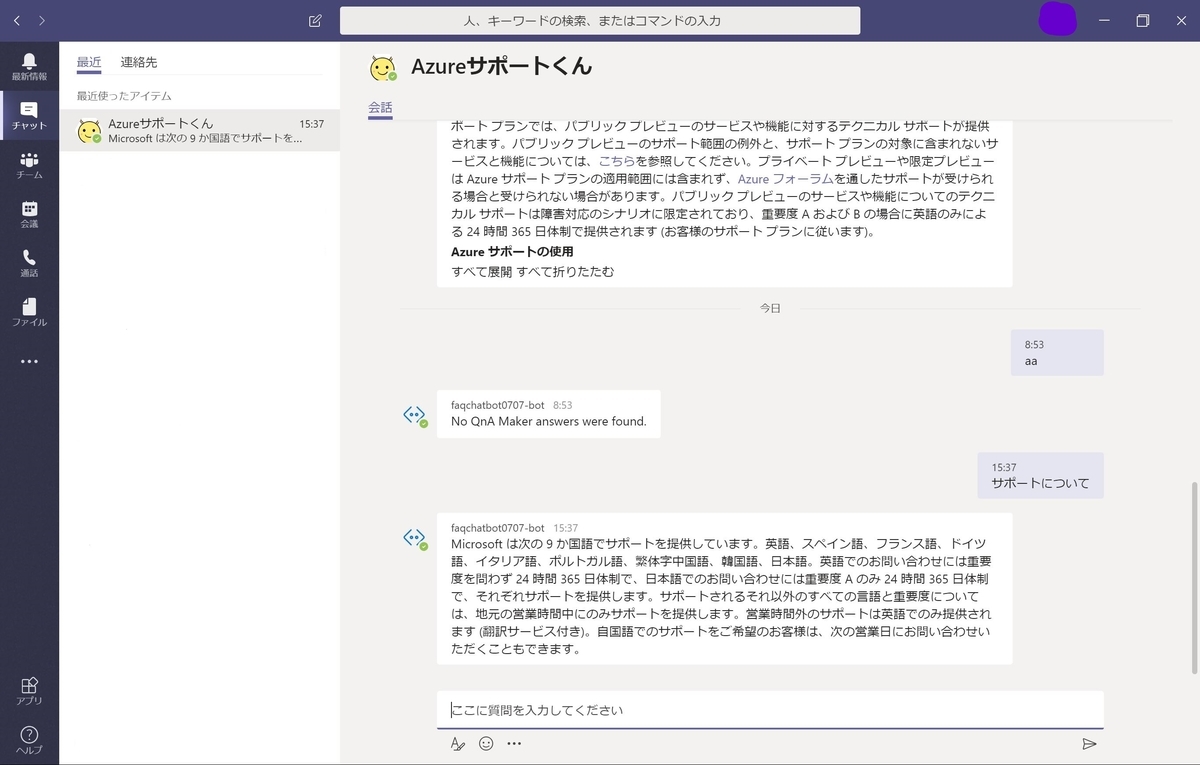
Teamsで確認します。
名前とアイコンが変わって、チャットボットらしくなりました。

おわり
こんなに簡単にチャットボットが作れると思ってなかったのでびっくりしました。
仕事中に癒してくれるようなチャットボットとかも作りたいですね…
他のCognitive Servicesも触ってみたいと思います。
GoogleHomeとAzureを使っておうちの小物の住所を決めよう!
テーマ
GoogleHomeに話しかけると、おうちの無くしがちな小物の片づけ場所(定位置)を教えてくれるものを作ります。
例)
人「メガネはどこにある?」
GoogleHome「メガネの置き場所は洗面所の棚の上です」
目的
今回はTableStorageの読み込み機能を使うことがメイン目的です。
ついでにGoogleHomeとAzureFunctionsを組み合わせます。
全体の流れ
- TableStorageの設定
- AzureFunctionsの作成
- DialogflowとGoogleHomeの設定
TableStorageの設定
ストレージアカウントの作成
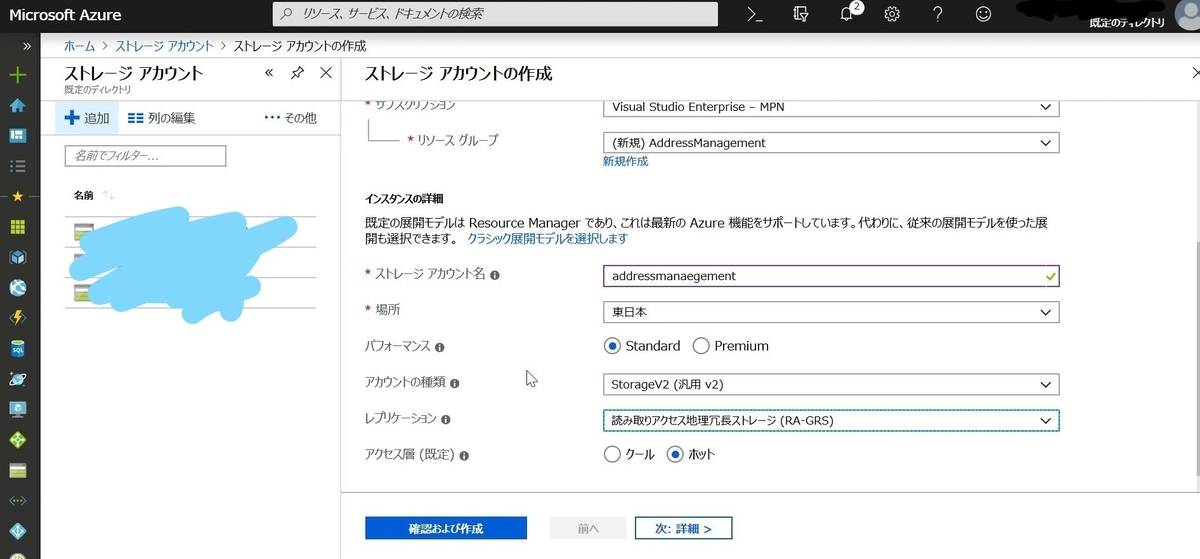
Azureポータルにログインします。
ストレージアカウントを作成します。
この辺は検索するといろんなわかりやすい記事が出てくるので詳細は割愛します。
ゼロからはじめるAzure(2) ストレージの種類と概要 | マイナビニュース

Table作成
ストレージアカウントができたら、テーブルを作成します。
ひとまず名前だけ設定します。

Microsoft Azure Storage Explorerの初期設定
上記で作成したテーブルを管理するためにMicrosoft Azure Storage Explorerをインストールします。
Azure Storage Explorer – クラウド ストレージ管理 | Microsoft Azure
インストールしたら起動させ、Azureのアカウントと紐づけます。
左サイドバーの人型をクリックします。
[Add an account...]をクリックします。

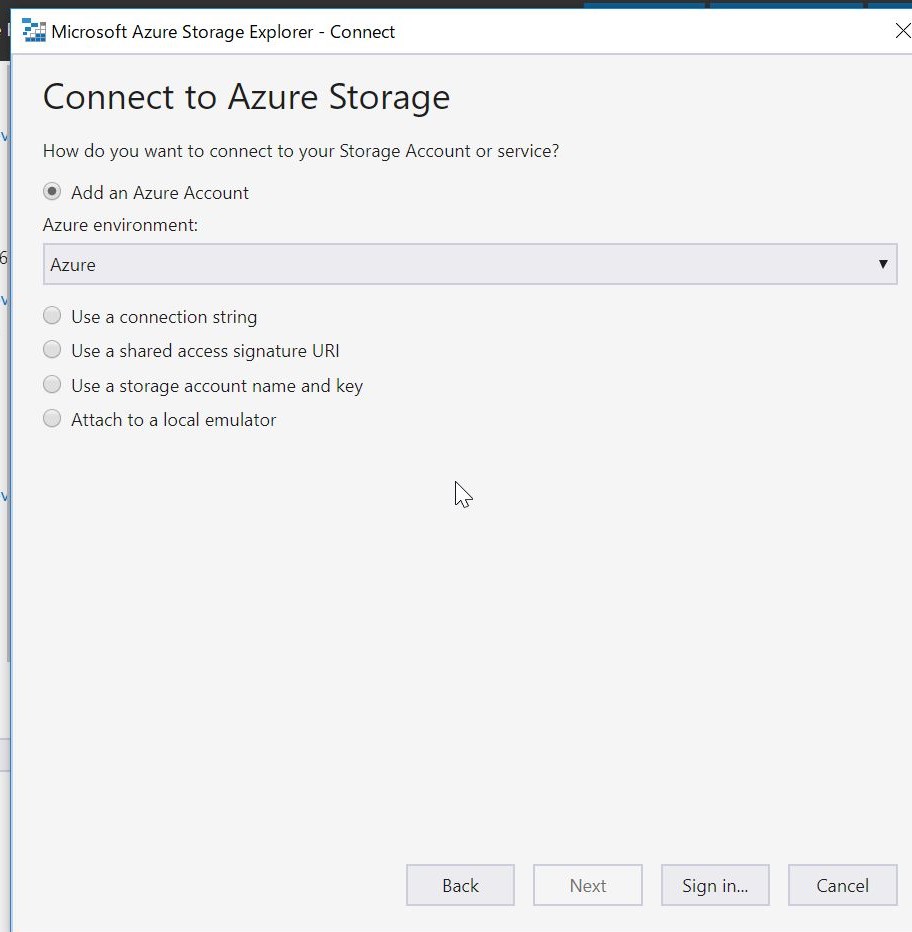
[Add an Azure Account]を選択し、[Sign in...]をクリックします。

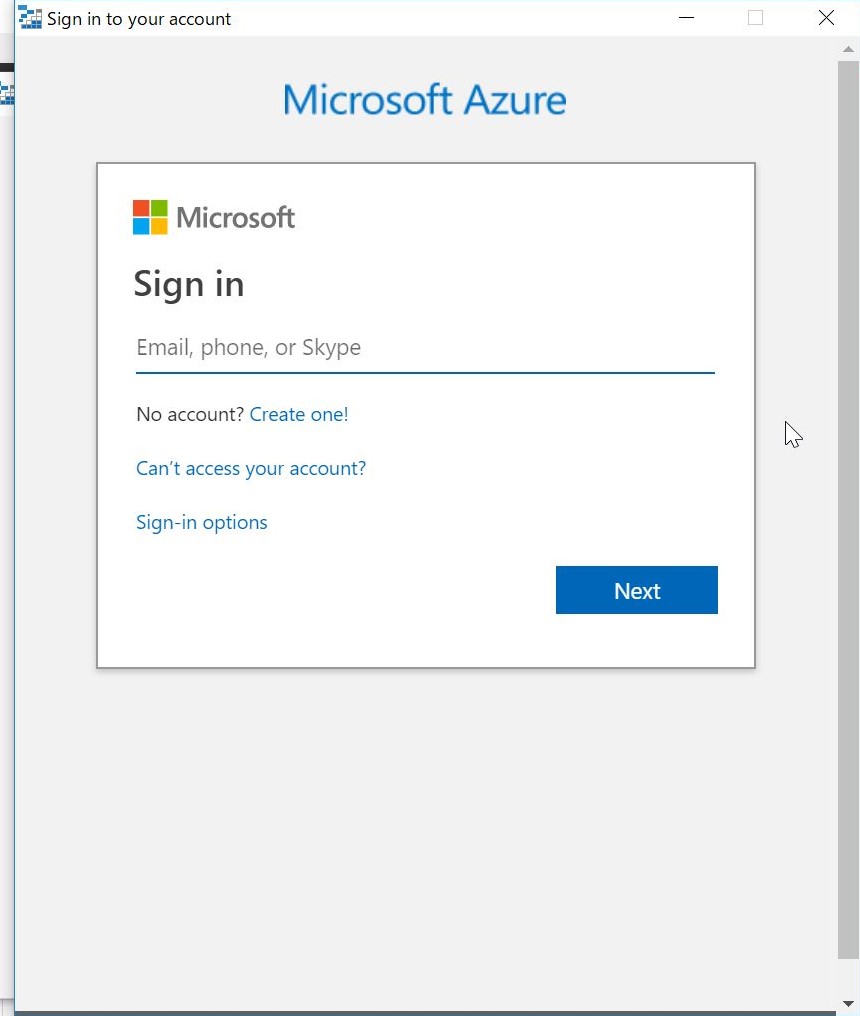
上記でAzureポータルにログインしてたアカウントでログインします。

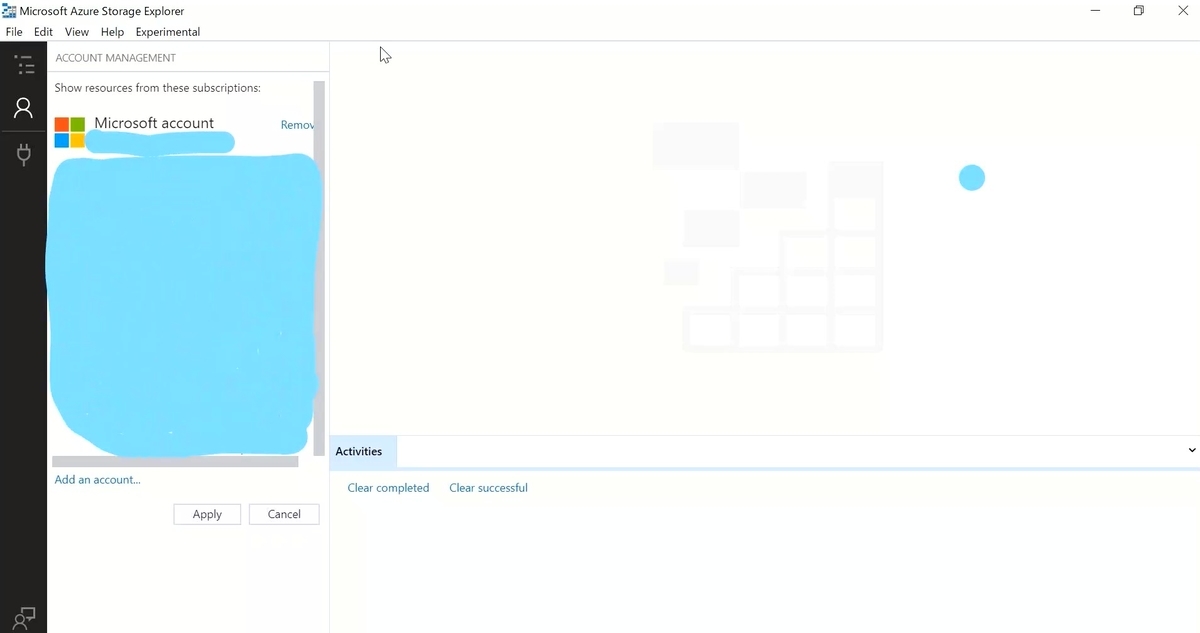
追加されたアカウントが表示されます。

Tableにデータを入れる
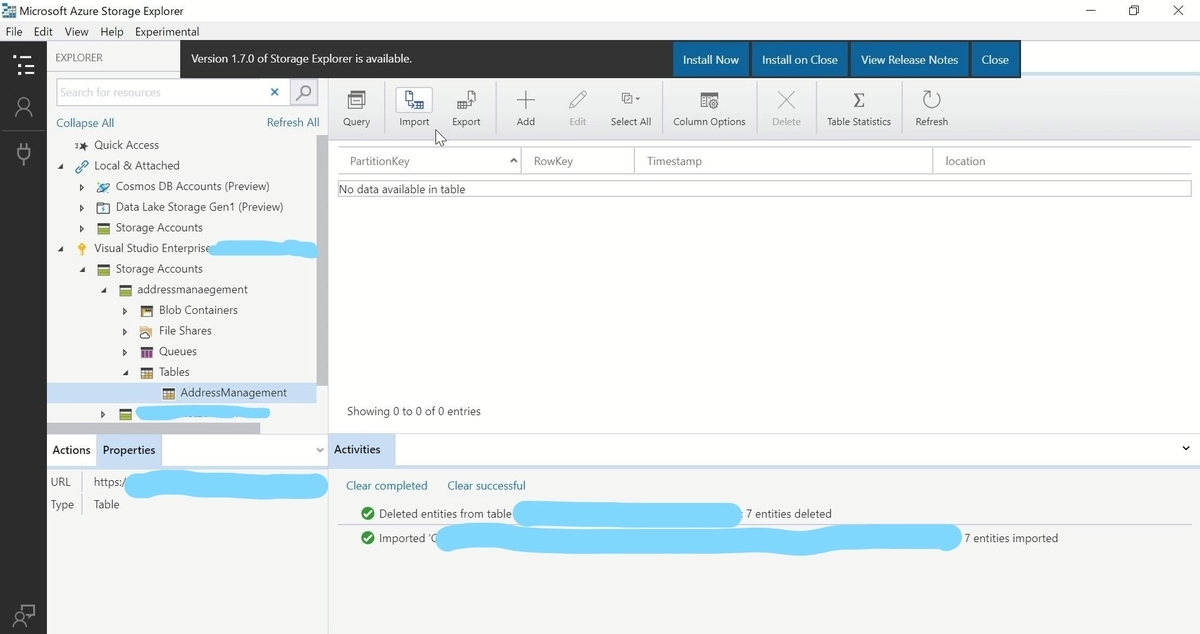
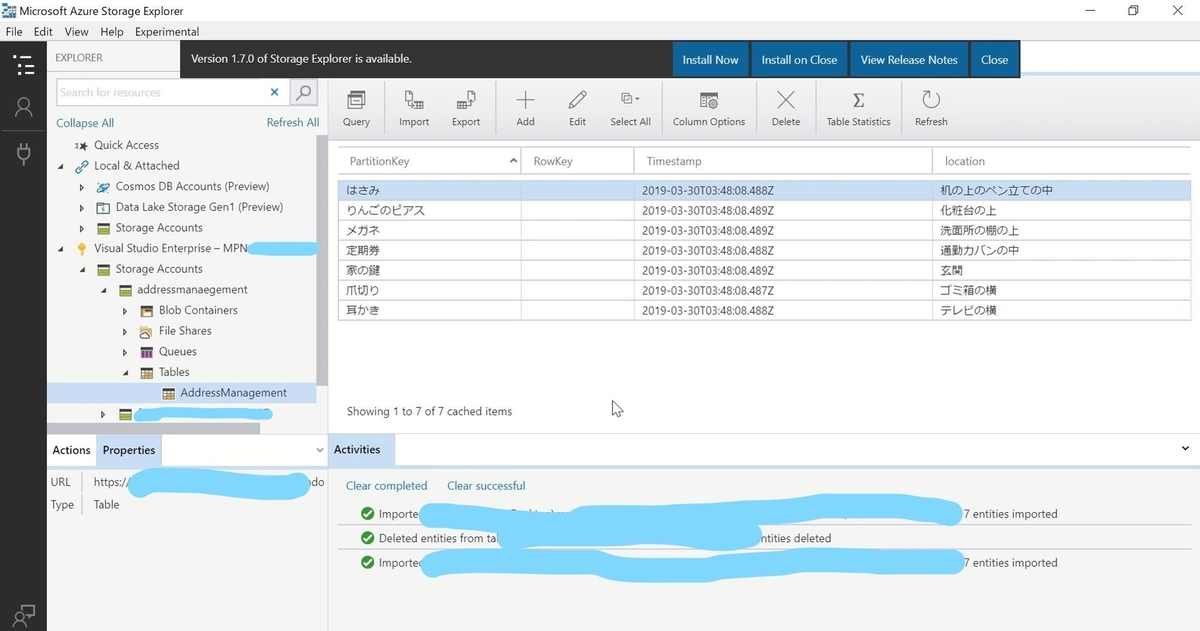
左サイドバーのToggleExplorerのアイコンをクリックすると、さっき作ったストレージアカウントと空っぽのテーブルが表示されます。
ここに.csvファイルをインポートして中身を入れます。
[Import]をクリックします。

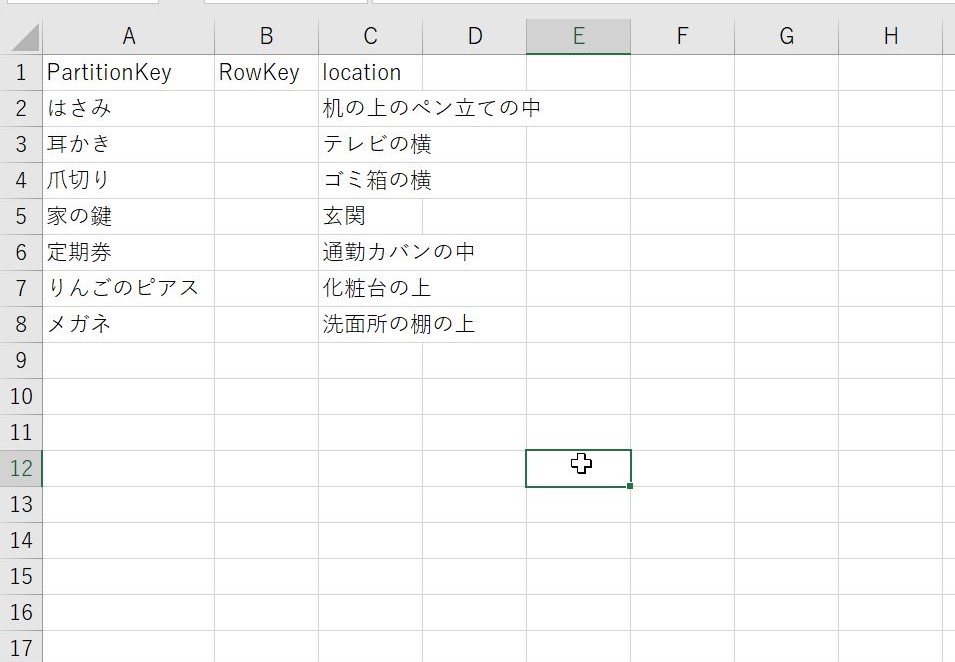
事前に作っておいた.csvファイルを選択します。
対象の小物と置き場所をここで決めます。

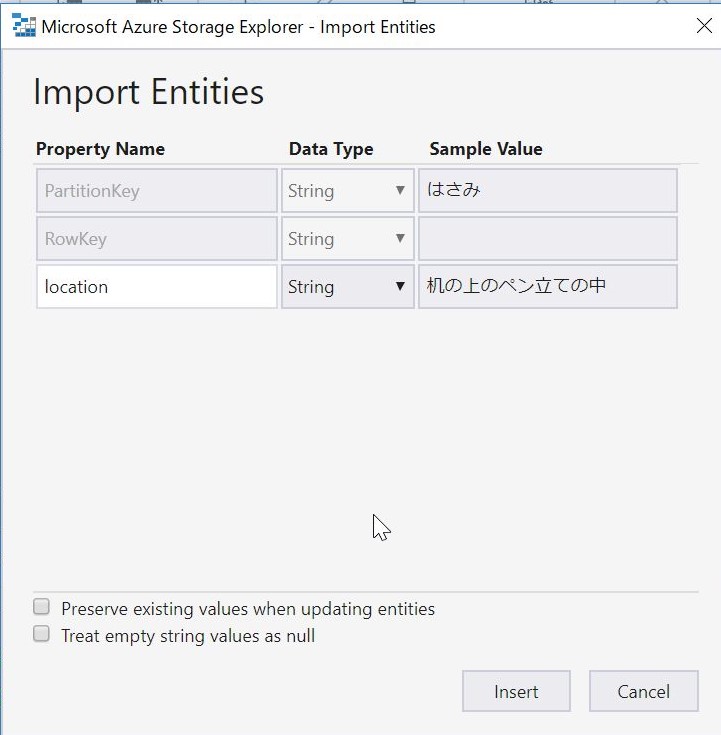
インポートする項目が確認されます。
[Insert]をクリックします。

データが入ります。
TableStorageの設定はこれでOKです。

ちょっと補足
.csvファイルの用意について。
.csvファイルがどんなものかいまいちわからなかったので
最初はMicrosoft Azure Storage Explorerから直接テーブルに適当な値を入れて、
Exportして.csvファイルを手に入れました。
それをちょっと改変してImportさせました。
PartitionKeyとRowKeyが必須項目ですが、項目さえあればよくて空欄でもインポート自体はできます。
Excelファイルからデータをインポート、エクスポートができるのはかなり助かります。
AzureFunctionsの準備
今回の動作の本体になるAzureFunctionsの設定をします。
コード自体はGitHubを参照ください。
TableStorageの読み込みが、Microsoftの公式ドキュメントを参照してもなかなかうまくいかず苦戦しました。
(書き込みはドキュメント通りにすぐできました。
GitHub - kgnk-hkr/AddressManagement: TableStorage読み取りのためのFunctions
DialogflowとGoogleHomeの設定
GoogleHomeとやり取りをするキーワードの設定をします。
この辺りは過去記事と重複するので詳細は省きます。
Google HomeとAzure Functionsを連携させる - オンプレ系インフラエンジニアがAzureを勉強する
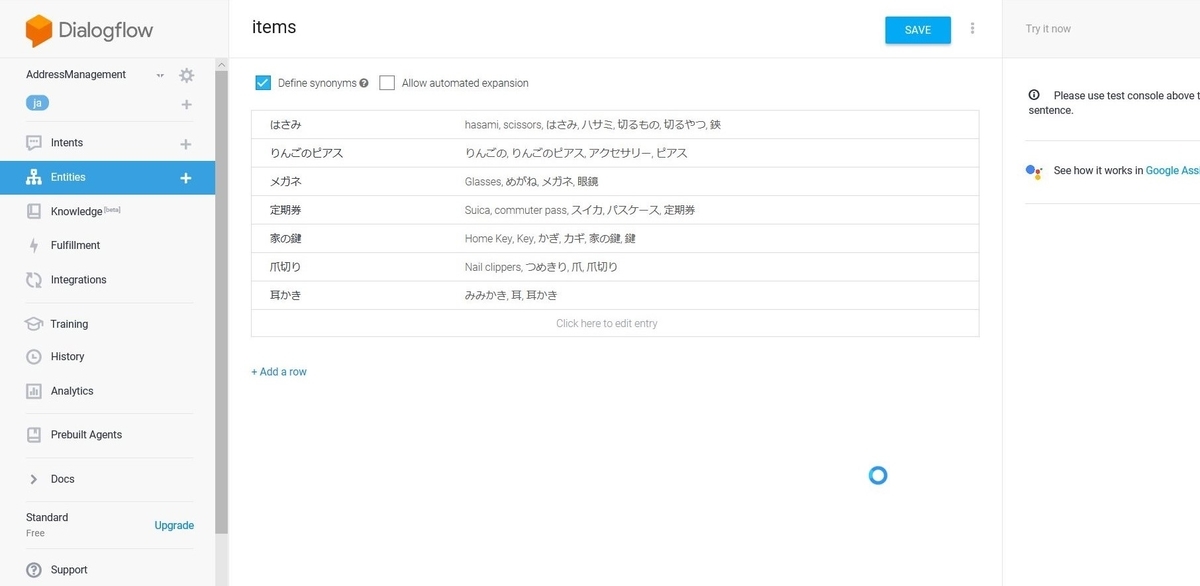
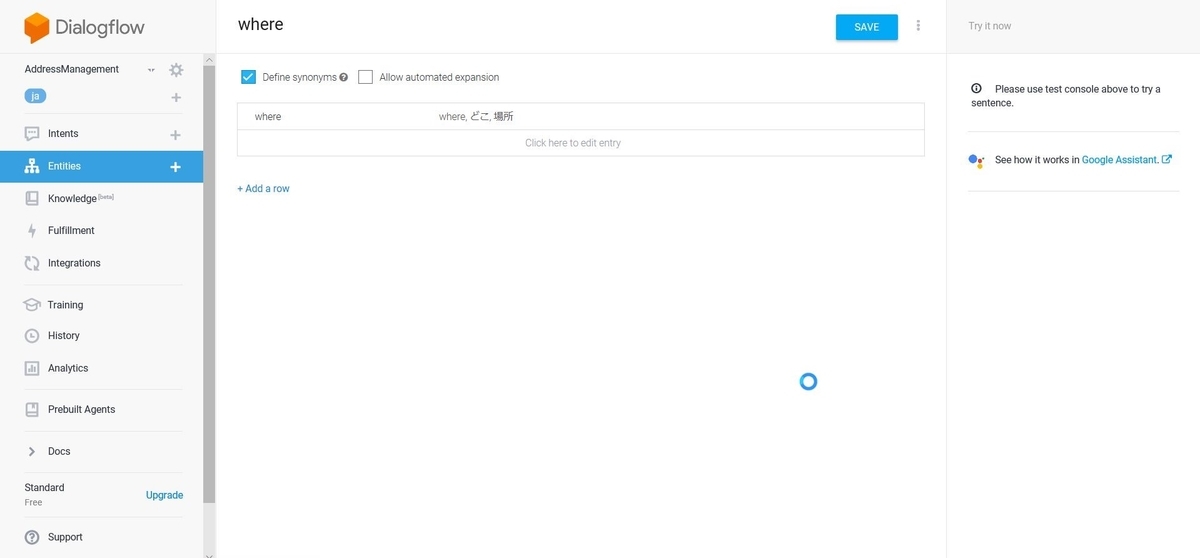
Entitiesは[items],[where]の二種類。

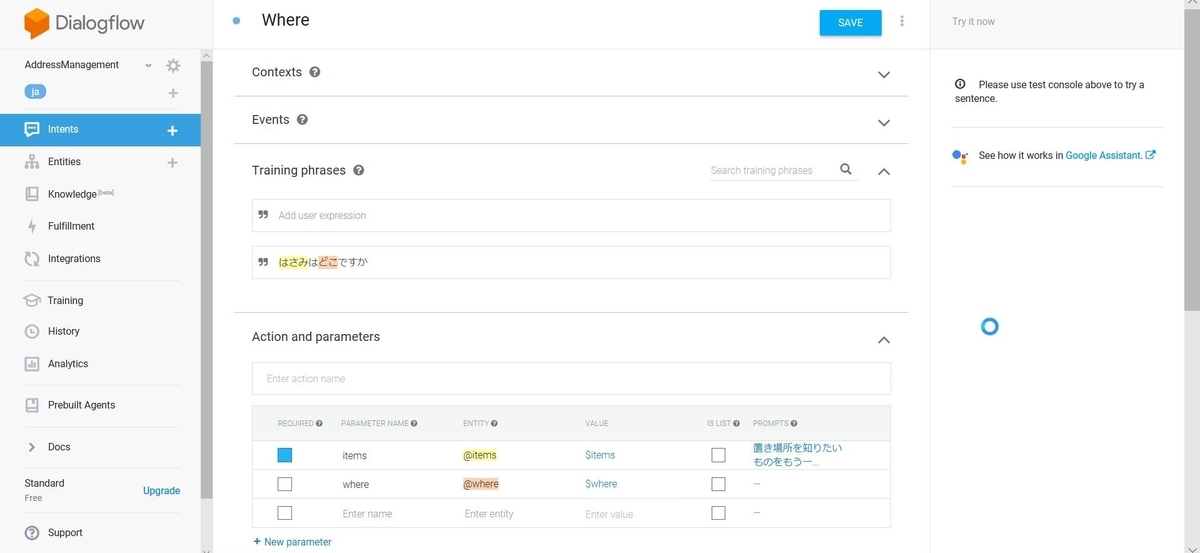
Intentsは問いかけのテンプレートを登録します。


今回は追加で終了の文言を追加してみたのでそこだけ追記します。
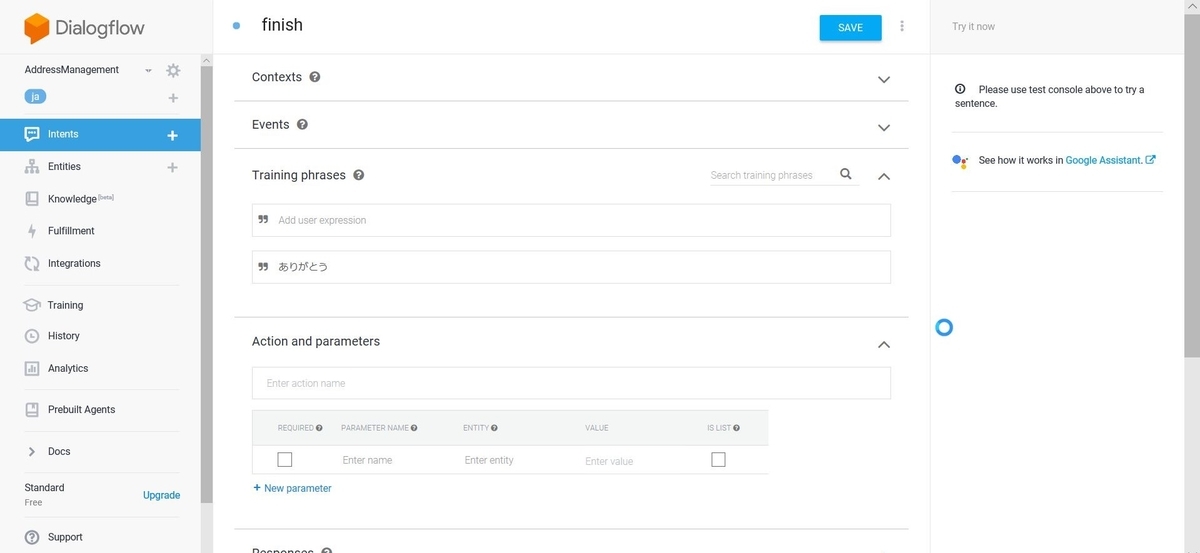
[finish]というIntentsを作ります。
終わりにするときの言葉を登録します。
今回は「ありがとう」です。

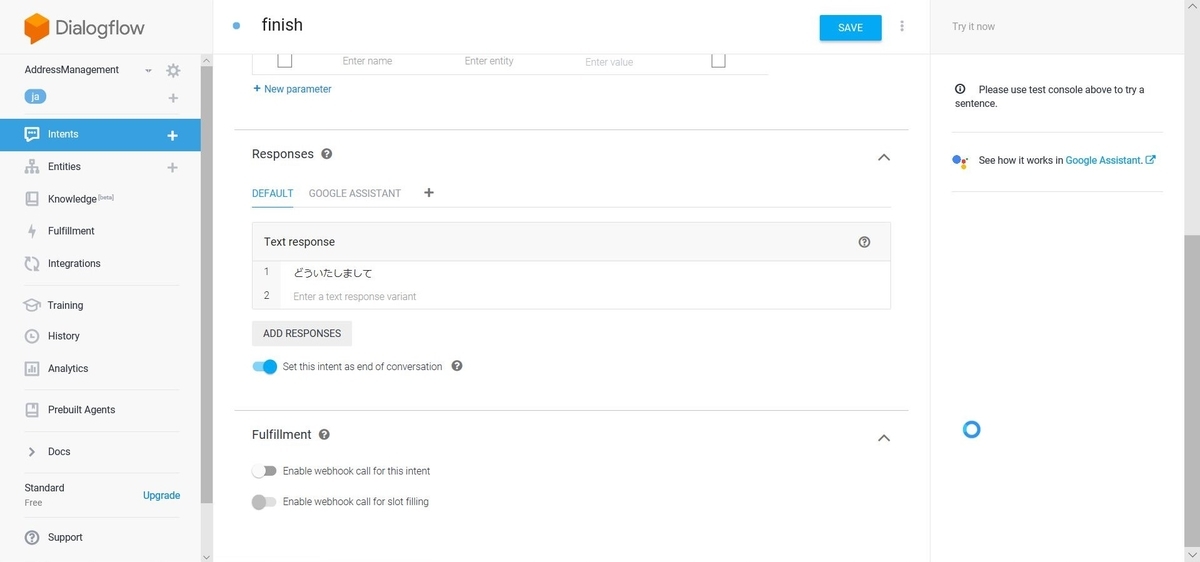
[Responses]に終了の時にGoogleHomeが言う言葉を設定します。
今回は「どういたしまして」です。
[Fulfillment]は何も設定しません。
あとはAzureFunctionsのURLを登録して完成です!
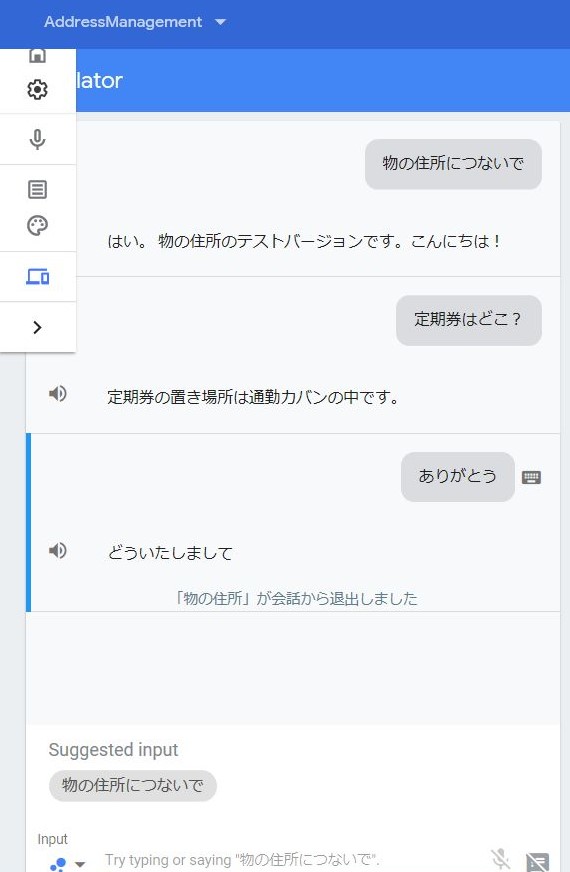
デモ
シミュレーターで実行してみるとこんな感じです。やったー。
これで何をどこにしまうか決められますね!
決めた場所に片づけられればあわあわと探すこともなくなるはず…


改善点
- 今は読み込みしかできないので、書き込みもできるようにして置き場所を変えたときに情報を音声でアップデートできるようにしたいです。
- 逆引きができるようにしたいです。
- コードがごりごりの力業のようになっているのでもう少しスマートにしたいです。
参考サイト様
Azure Functions における Azure Table Storage のバインド | Microsoft Docs
Google HomeにRSSを読み上げさせよう:完成編 (1/3):特集:Google Homeプログラミングを始めよう - @IT
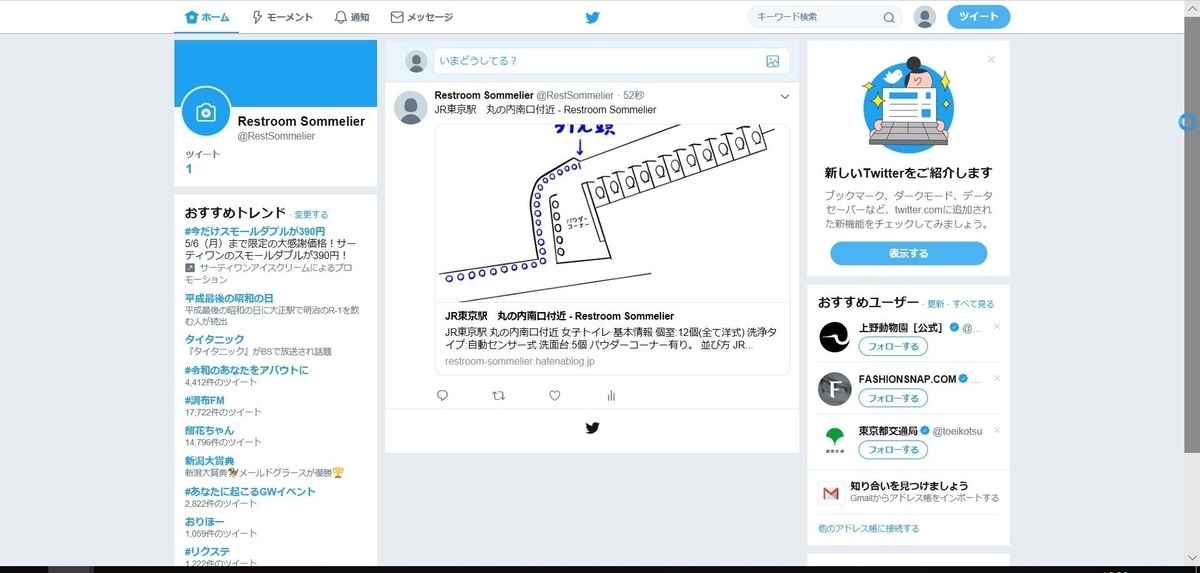
Azure Logic Appsを使ってTwitter Botを作る
■動機
ブログの記事をツイッターで定期的に投稿して宣伝したいと思いました。
■目的
Azure Logic Apps機能を使って、
ツイッターに定期的な投稿をすること。
■必要なもの
Azureアカウント
Twitterアカウント
■Azure Logic Appsについて
Azure Logic Appsとは、Azureの機能の一つで
ワークフローを指定するだけで
いろいろなアプリやシステムを連携させて動かすことができるものです。
詳細はMicrosoftの公式ドキュメントを参照ください。
Azure Logic Apps のドキュメント - チュートリアル、API リファレンス | Microsoft Docs
■ロジックアプリを作る
Azureポータルにサインインし、
[新規作成[+]]>[logic]で検索>[Logic App]>[作成]をクリックします。


Logic Appの名前、リソースグループ、場所を指定します。
今回は以下のパラメータでやります。

■ワークフローの作成(トリガー部分)
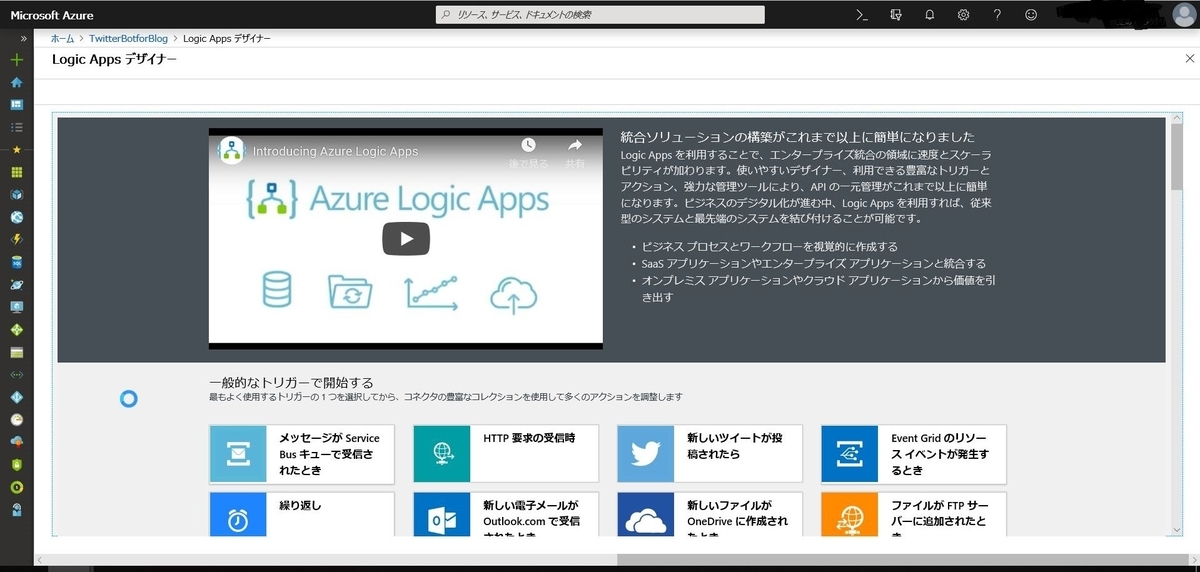
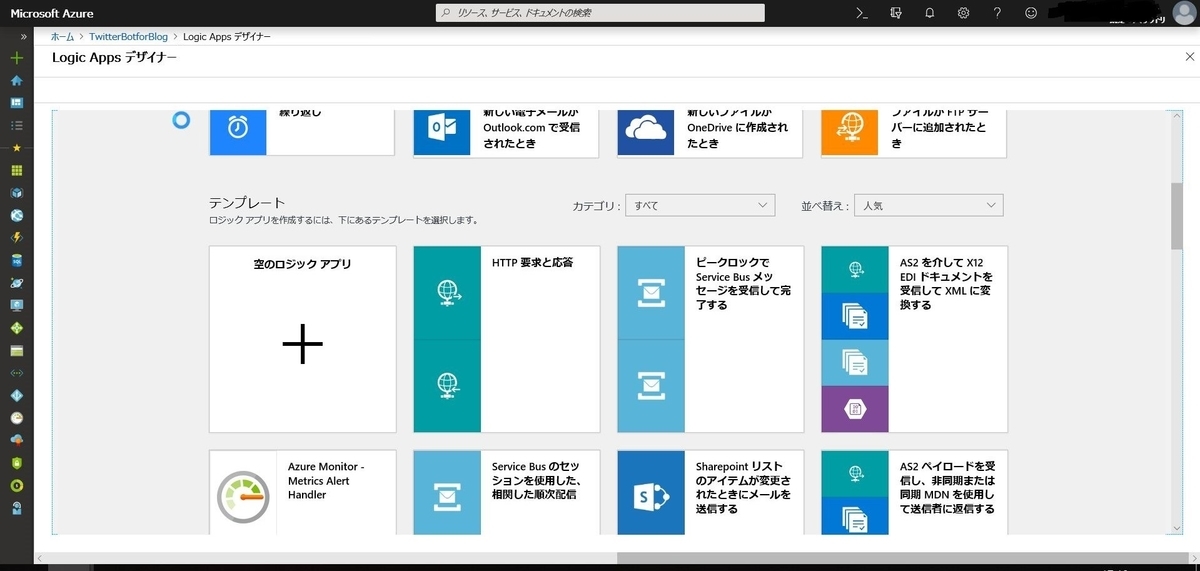
作成したロジックアプリのリソースに飛ぶとデザイナーのテンプレートがいくつか出てきます。
やりたいことに合わせて、テンプレートから選択するのもいいと思います。
今回はテンプレートを使わず1から作るので[空のロジック アプリ]をクリックします。


まず初めにトリガーを設定します。
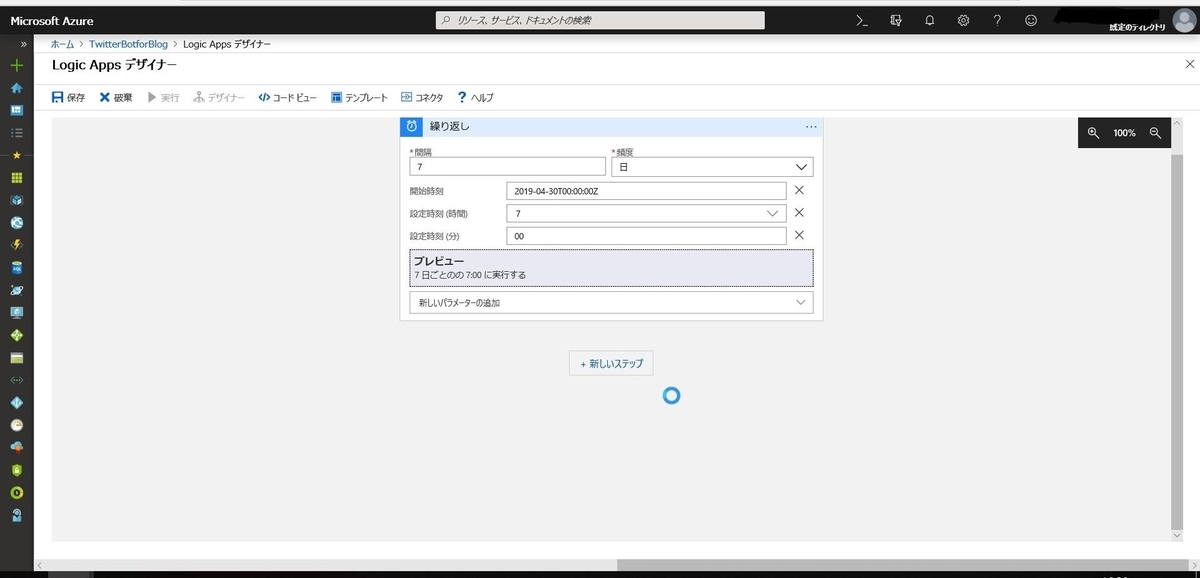
[スケジュール]>[繰り返し]をクリックします。


1つ目のツイートを投稿したい日時を設定します。
今回は7日周期にします。

■ワークフローの作成(アクション部分)
次にアクションとして実際にツイートする内容を設定します。
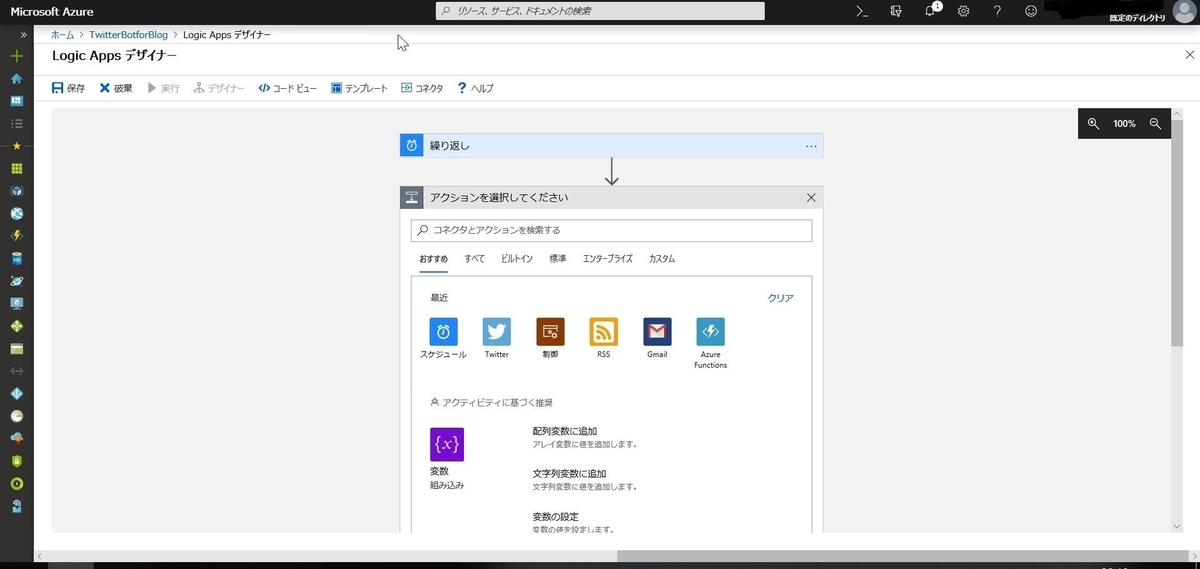
[+新しいステップ]をクリックします。

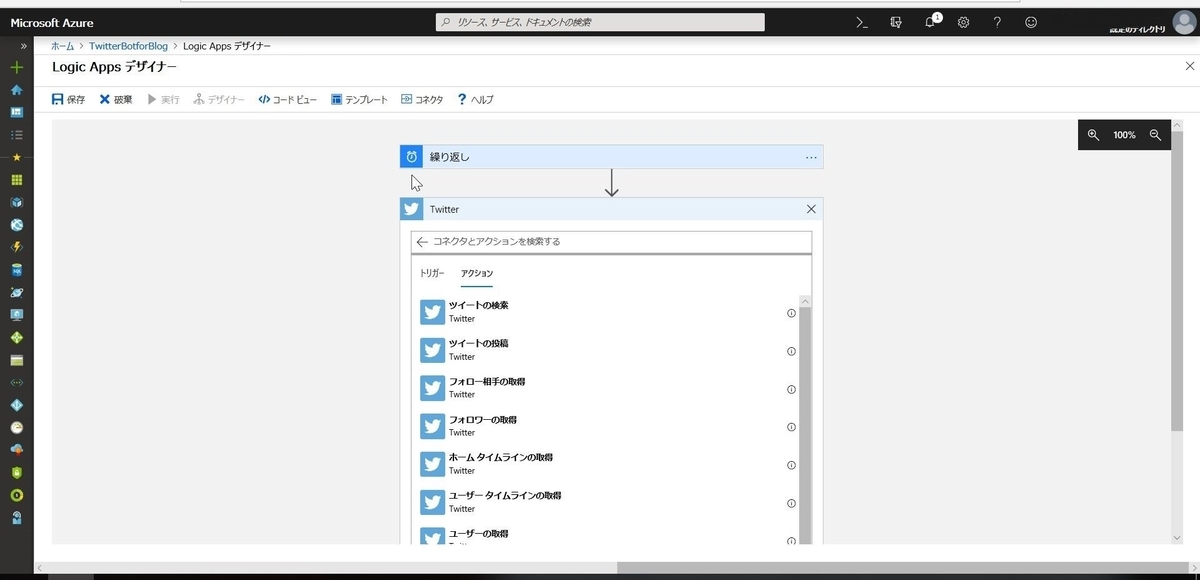
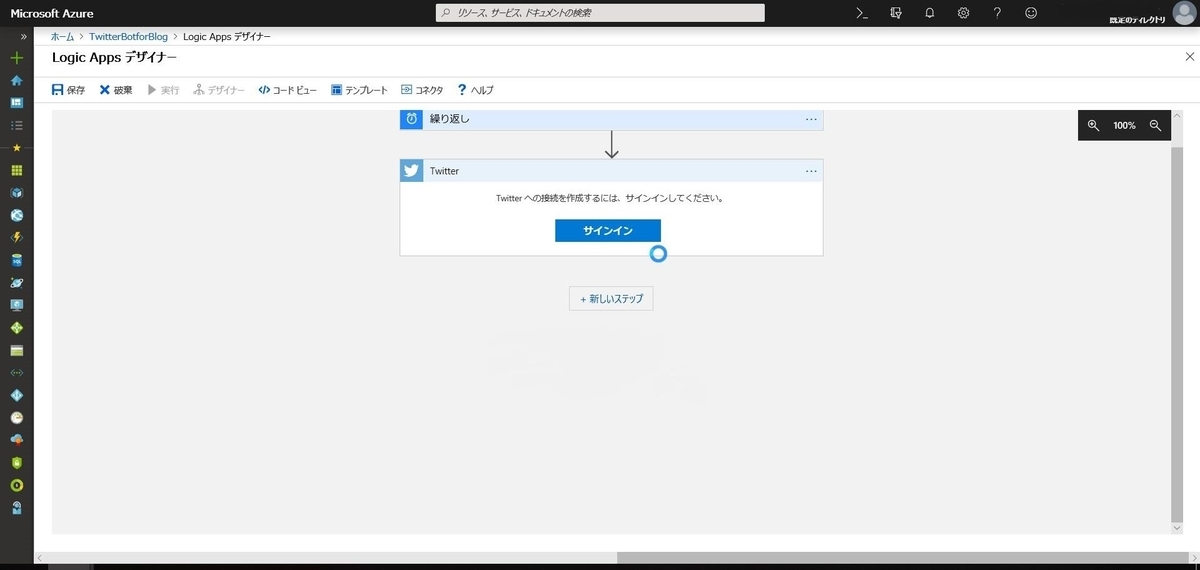
[Twitter]>[ツイートの投稿]をクリックします。


Twitterへのサインインを求められます。
[サインイン]をクリックすると、Twitterへのサインイン画面が出てきます。
ツイートを投稿したいアカウントでサインインします。

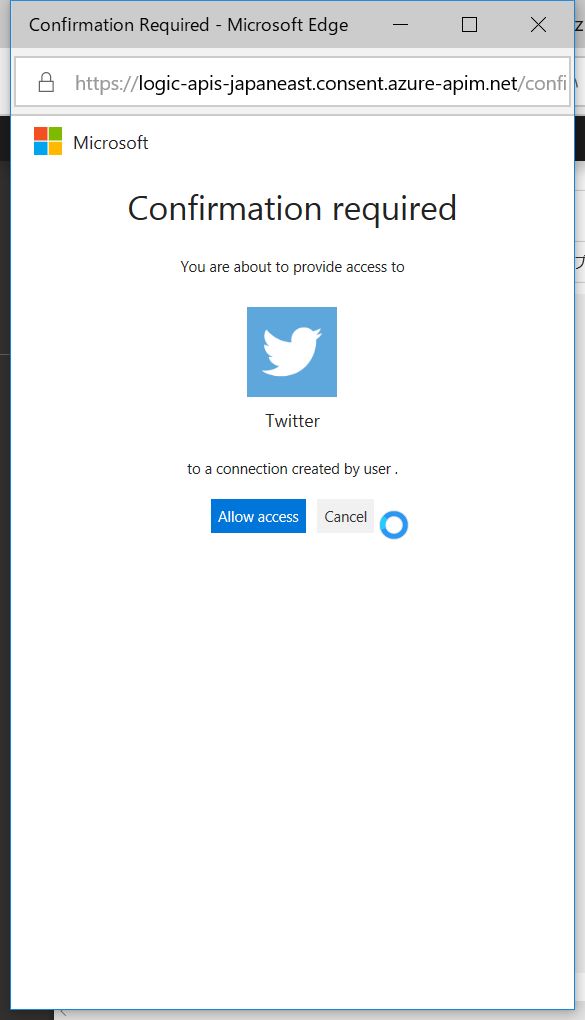
認証許可の確認画面が出るので[Allow access]をクリックします。

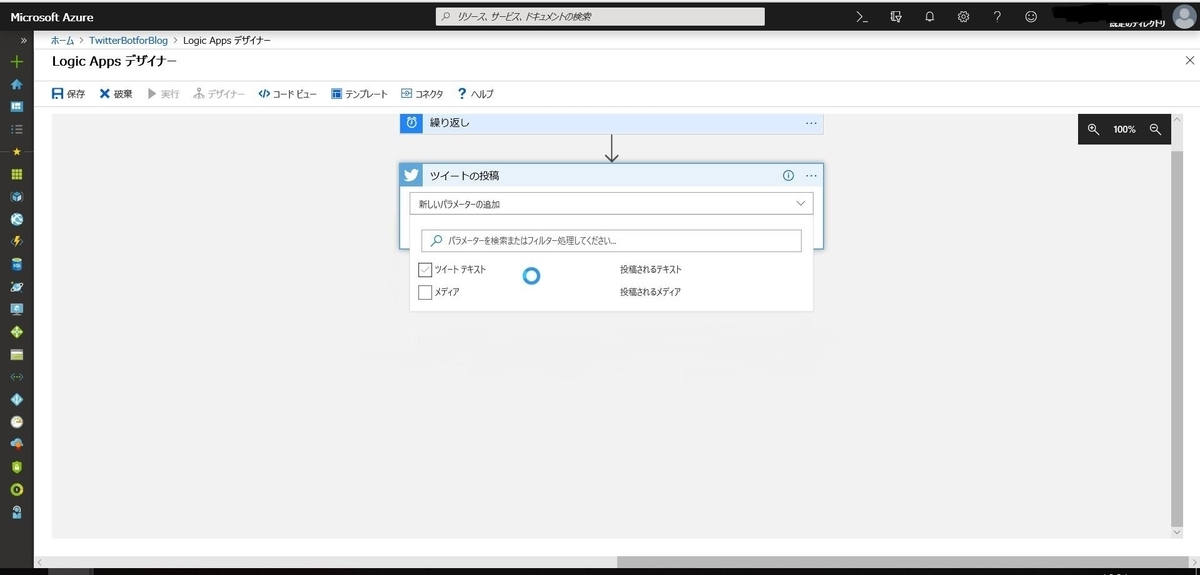
アカウントの連携ができたらツイートの内容を設定します。
[新しいパラメーターの追加]をクリックし、
[ツイートテキスト]のチェックボックスを有効にします。

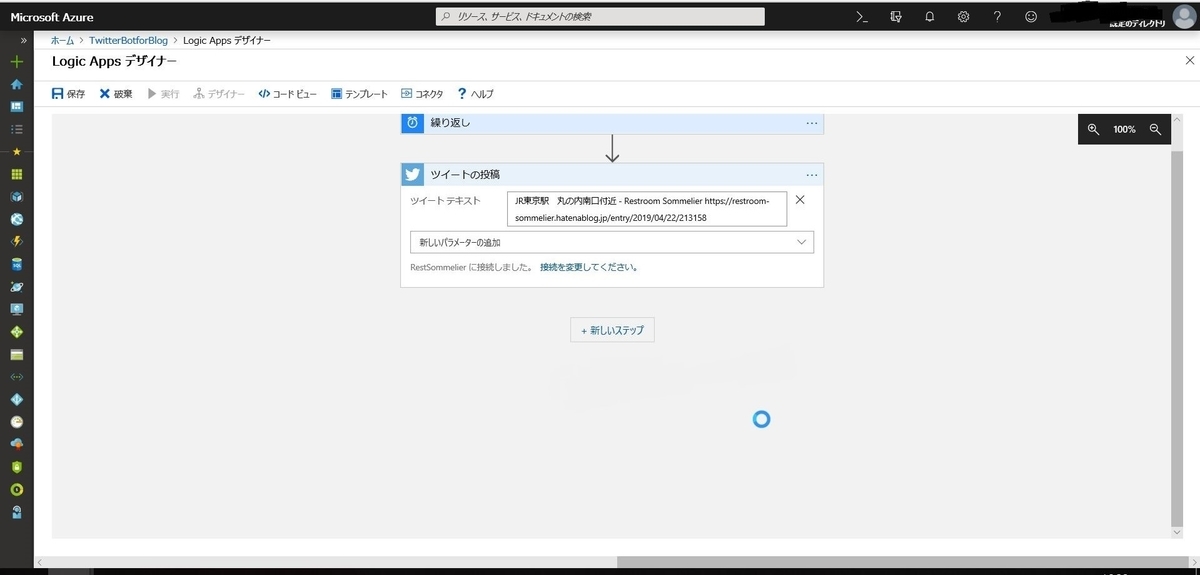
[ツイートテキスト]に投稿内容を設定します。

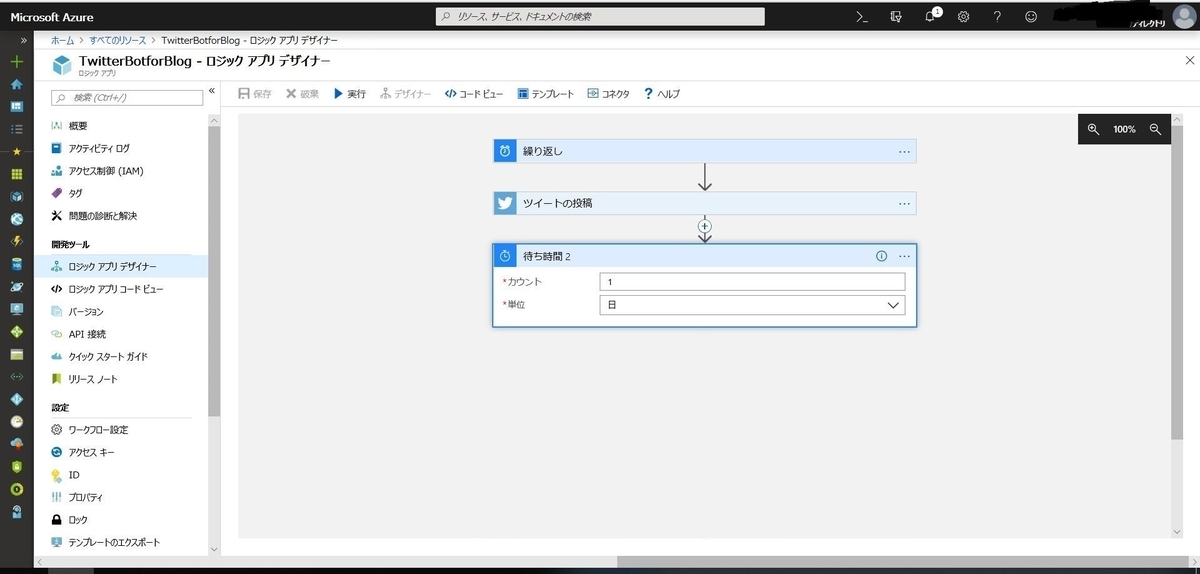
2つ目以降のツイートの設定をします。
[+新しいステップ]をクリックします。
[スケジュール]>[待ち時間]をクリックします。
前のツイートが投稿された次の日に投稿されるようにします。

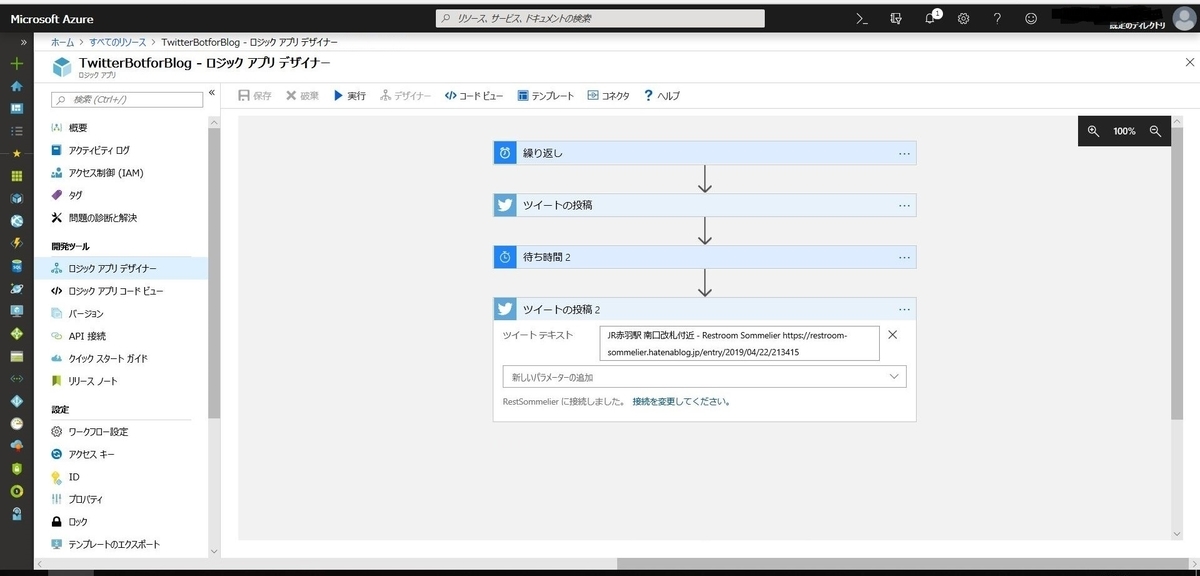
同様にツイートの内容を設定します。

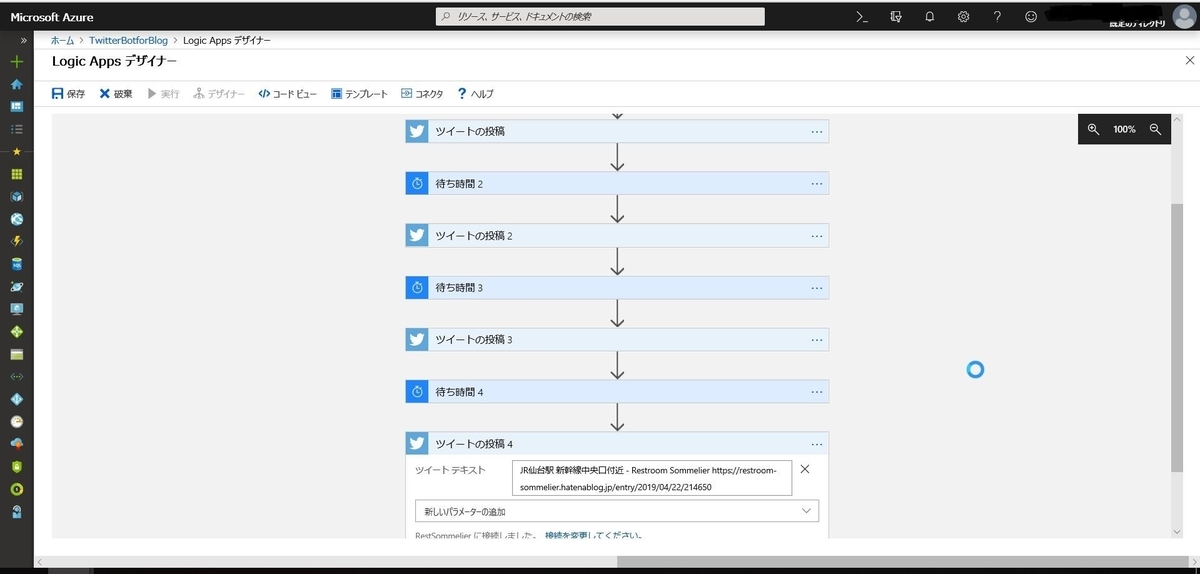
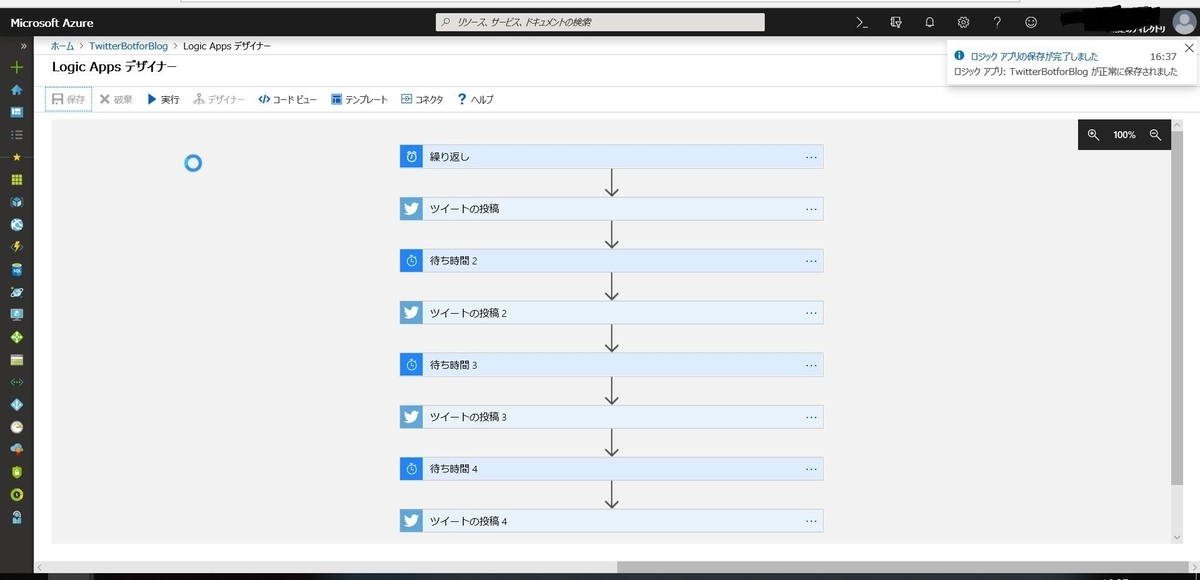
以降、投稿したいツイートの数だけ繰り返します。
完了したら[保存]をクリックします。

■実行
作成したワークフローを実行します。
[実行]をクリックします。

実際のTwitterアカウントを見に行くとちゃんと投稿されています。やったー!

■コスト
Azureを使う上で気になるのはやはりコストですよね。
定期botに使って、知らない間にかさんでいたら…と思うと恐ろしいですが
LogicApps自体はほとんどコストはかからないようです。
1日1回投稿の今回程度のbotであれば個人的には許容内かと。
価格 - Logic Apps | Microsoft Azure
テストのために試行錯誤してた日のコストはこれくらいでした。

■改善点
- 記事を更新するたびにAzureにも設定を追加しないといけない。
- 投稿が被らないように、記事の数に合わせてトリガーの日数間隔を計算しないといけない。
うーん、不便。
これなら完全無料のTwitterBotサービスを使ったほうがよさそうです。
理想はブログからランダムに記事を引っ張ってきて
1日2回くらい投稿させたいです。
アクションには機能がいろいろあるのでもう少しワークフローを練ります。
デザイナーじゃなくてコードで書いたほうが楽かもしれない。。。
Visual Studio Codeを初めて使ってみる
■動機
フロントエンドを触ることになり、Visual Studioでちまちまやっていましたが
Visual Studio Codeが速くていいよとおすすめされたので
とにかく触ってみることに!
■目的
Visual Studio Codeをインストールすること。
CromeにHTML内のJavaScriptをデバッグすること。
■環境
Windows10
Visual Studio Code x64 1.33.1
■インストーラーのダウンロード、実行
下記サイトよりインストーラーをダウンロードします。
Download Visual Studio Code - Mac, Linux, Windows
インストーラーをダブルクリックで実行し、ウィザードに沿って進めます。







インストールが完了すると自動で起動します。
OSの再起動は不要です。

■日本語表記にする
インストール直後は全部英語表記で
細かい作業がままならないので日本語表記にします。
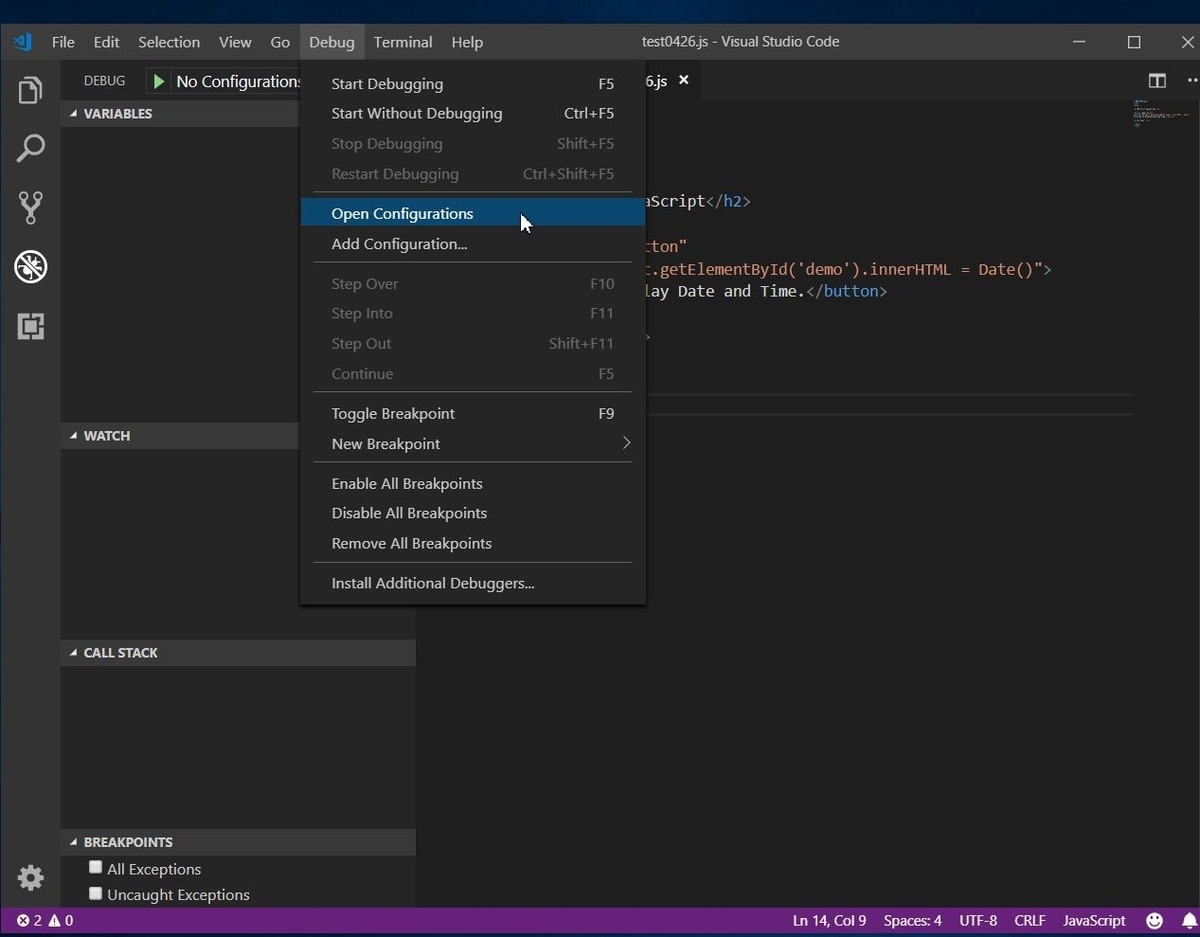
[Debug]>[OpenConfigurations]をクリックします。

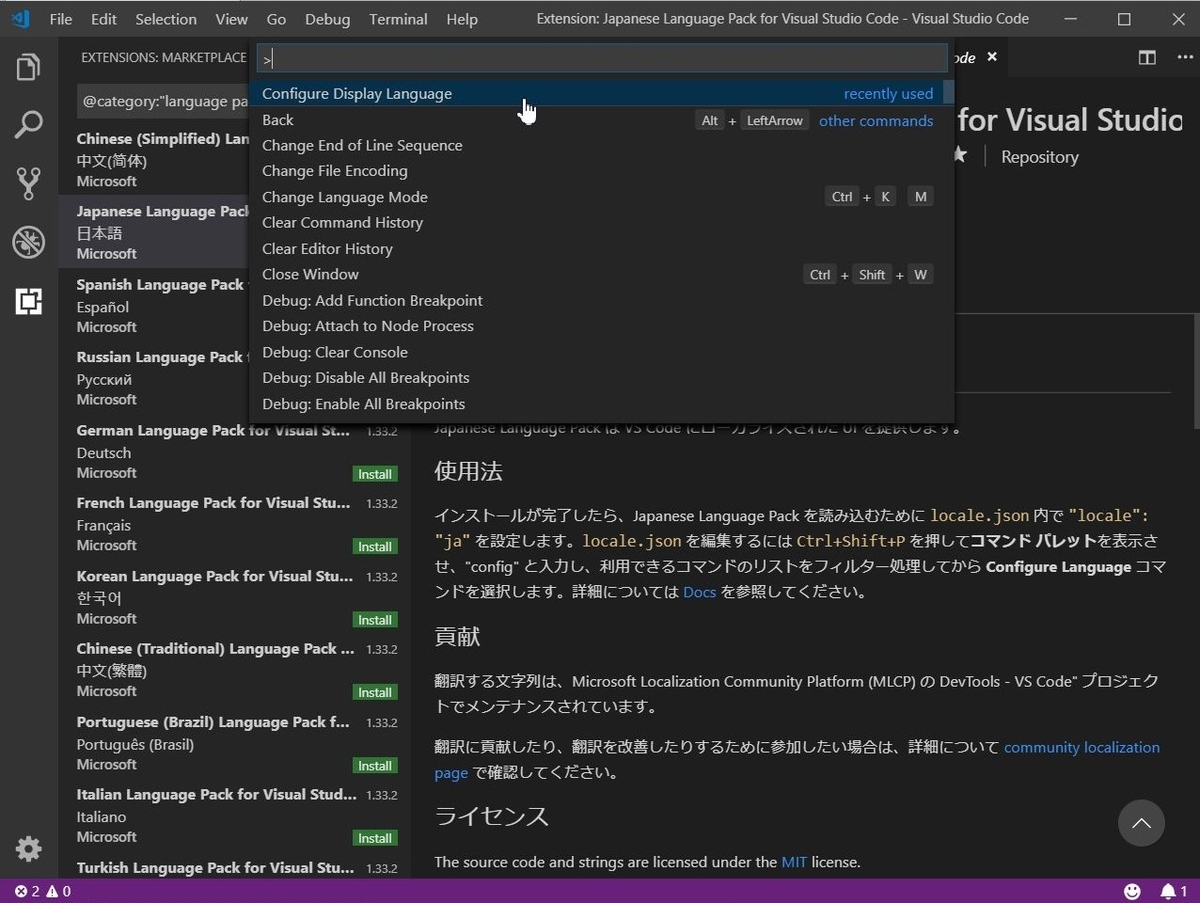
検索バーで[Configure Display Language]と入力します。

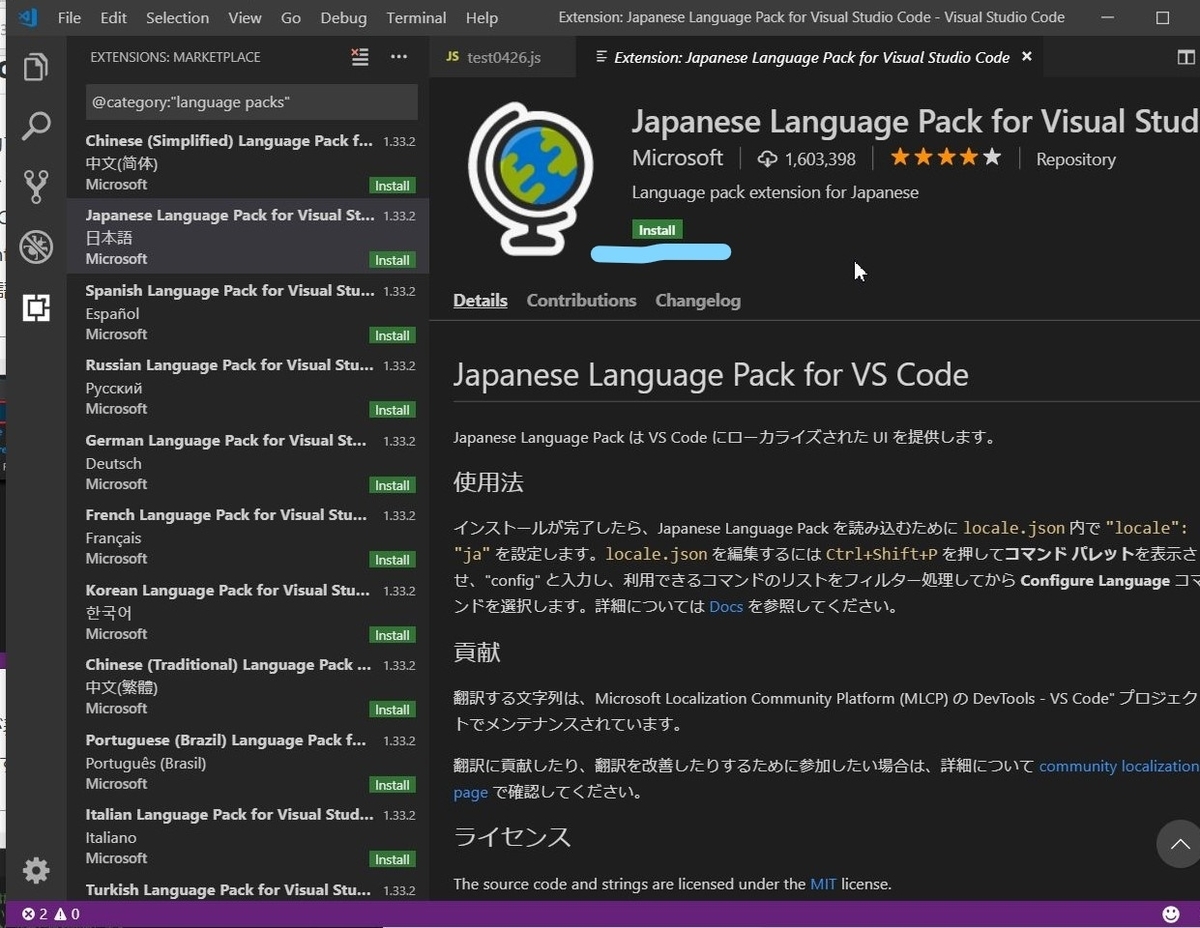
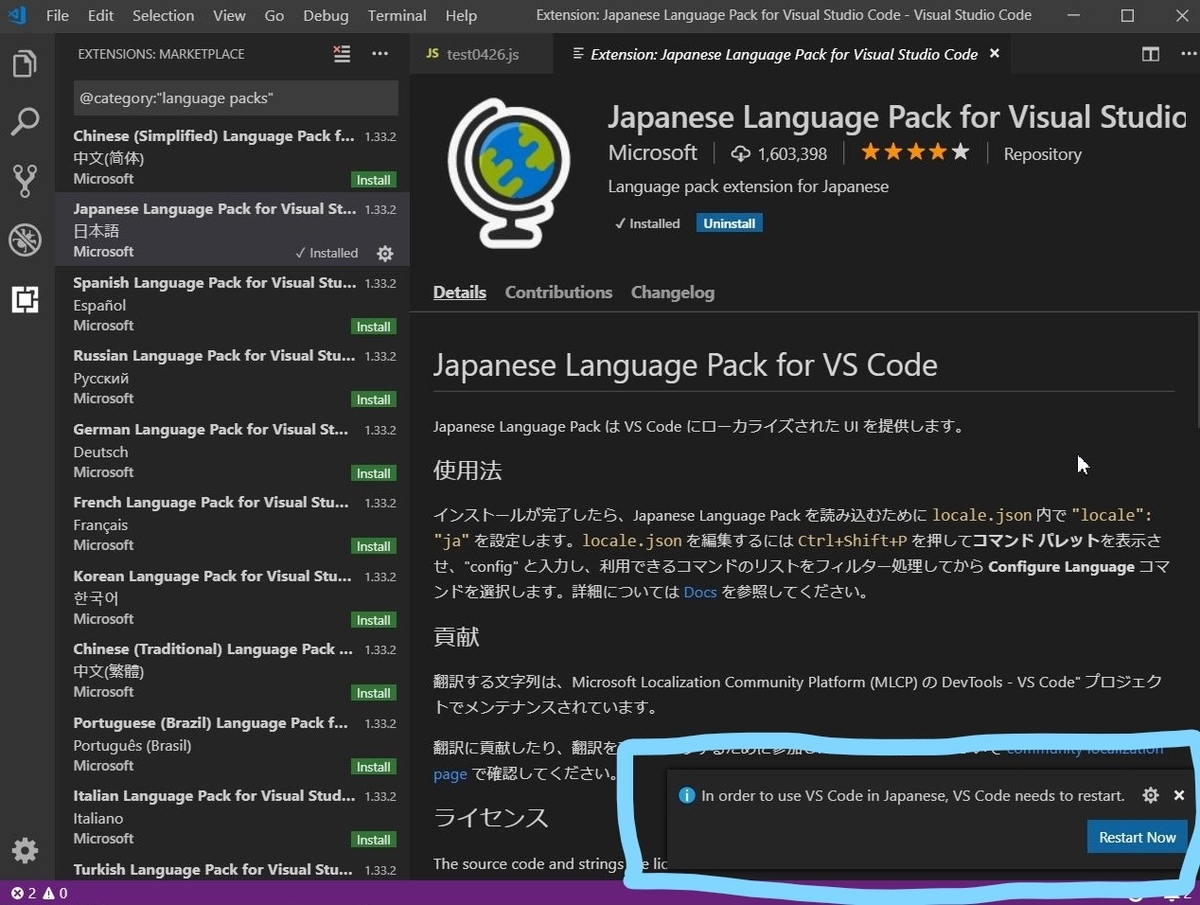
[日本語]をクリックし、[install]をクリックします。

インストールの完了と同時に[RestartNow]のポップアップが出るので
Visual Studio Codeを再起動します。

Visual Studio Codeの再起動後、日本語表記で起動されます。

■デバッグ先にCromeを指定する
CromeにHTML内のJavaScriptをデバッグすることが目的なので
デバッグ先をCromeに指定します。

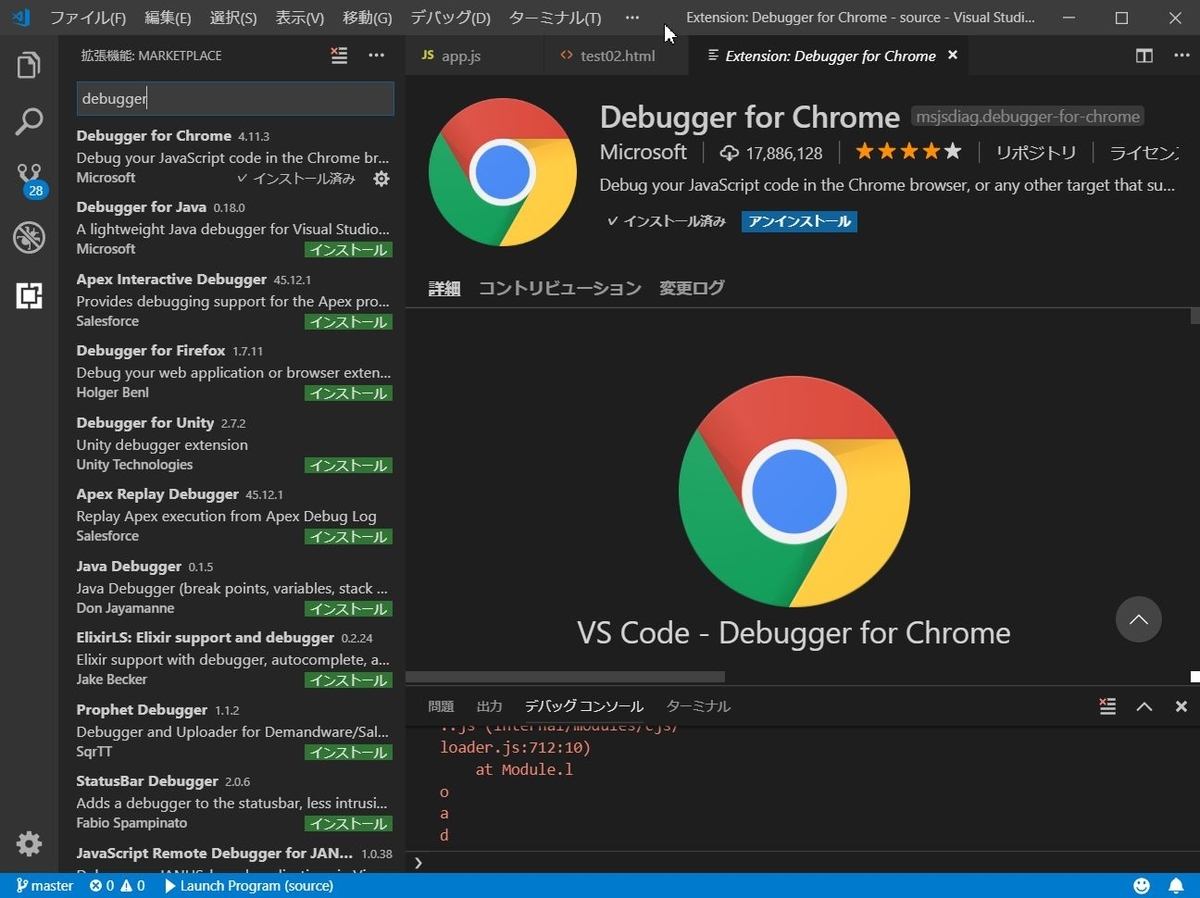
[Debugger for Crome]で検索し、[インストール]をクリックします。

これでhtmlのデバッグ先がCromeになります。

■htmlファイルの作成
デバッグするためのhtmlファイルを作成します。
[フォルダーを開く]をクリックします。
選択したフォルダーの下に[.vscode]というフォルダーが作られ、
そこにhtmlファイルが保存されます。

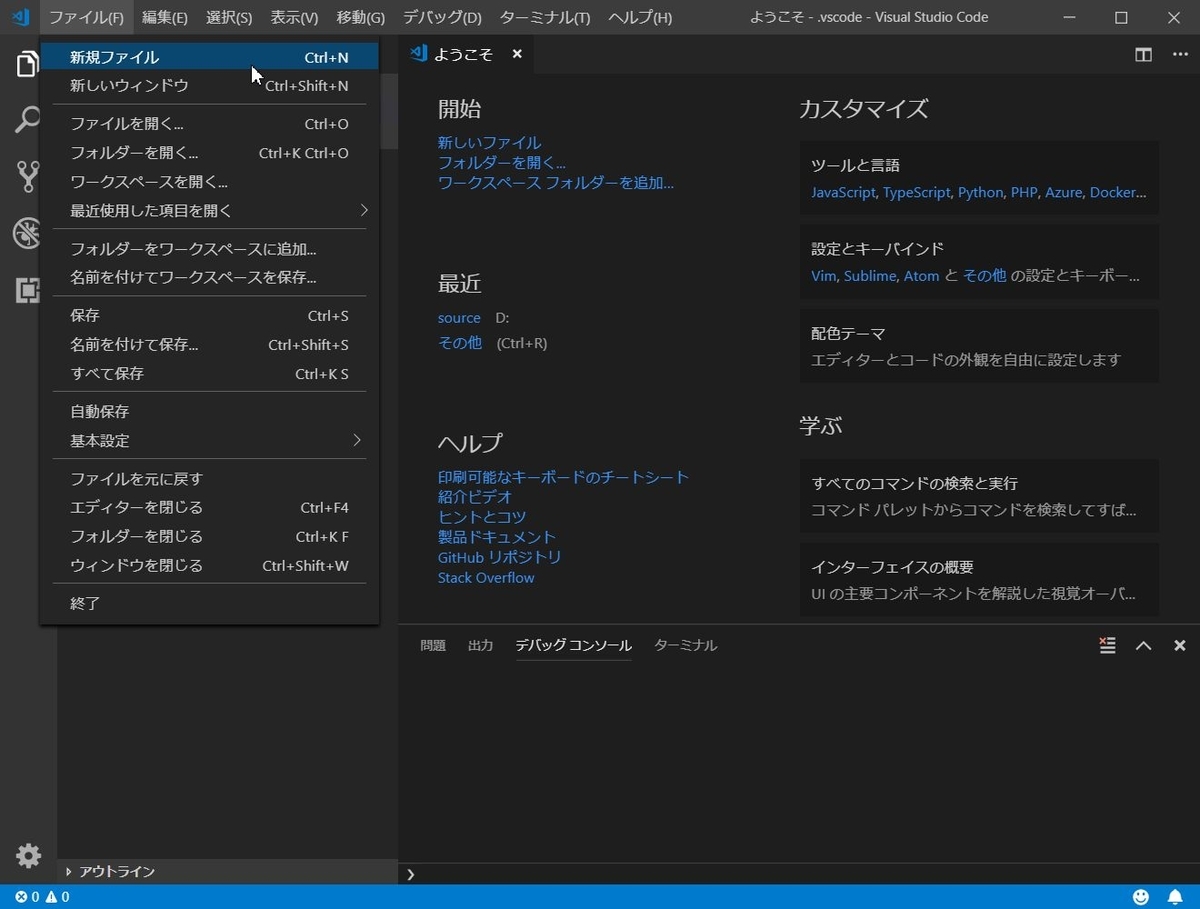
[ファイル]>[新規ファイル]をクリックします。

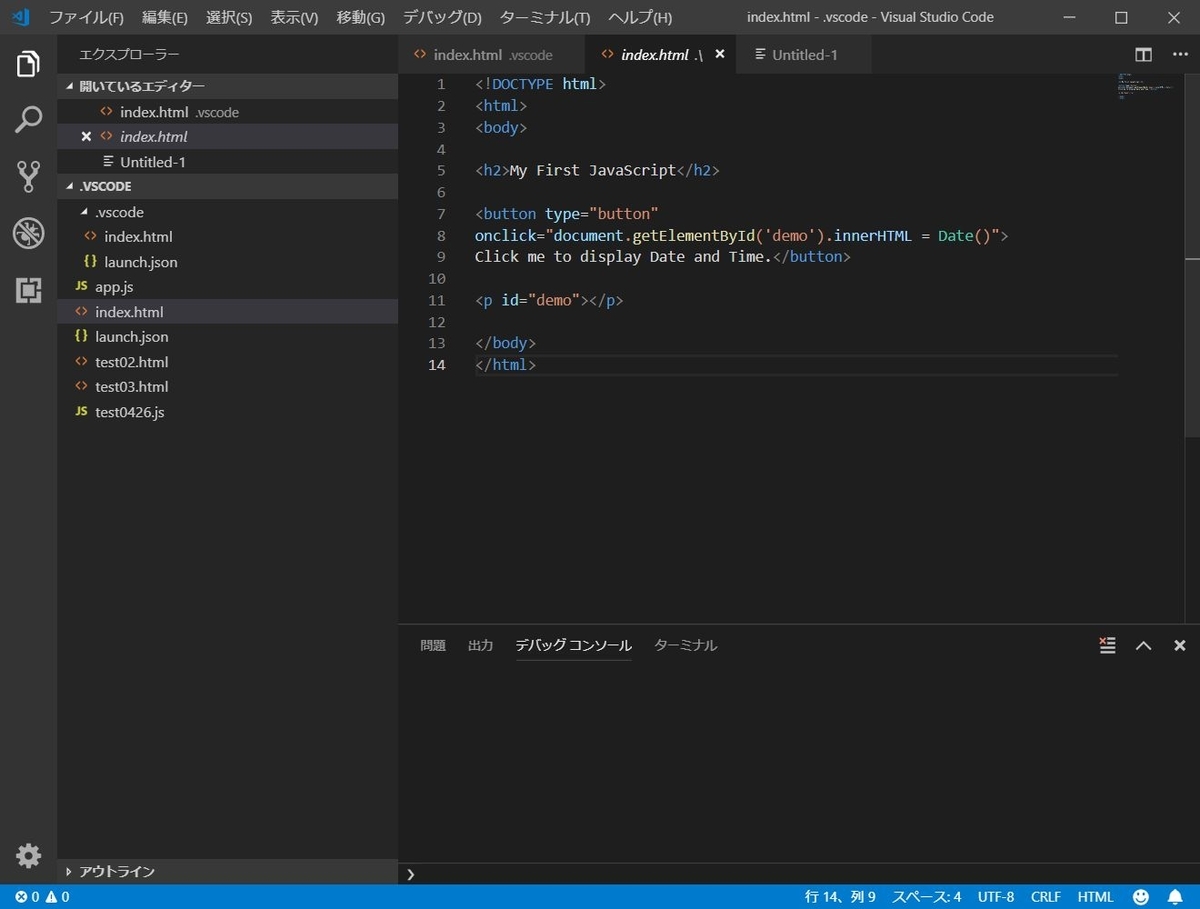
できたファイルを右クリックし、[名前を付けて保存]します。
html形式で保存します。

今回は適当なサンプルコードを実行します。

■デバッグ
いよいよデバッグします。
なんとエラーが出ました。困った。

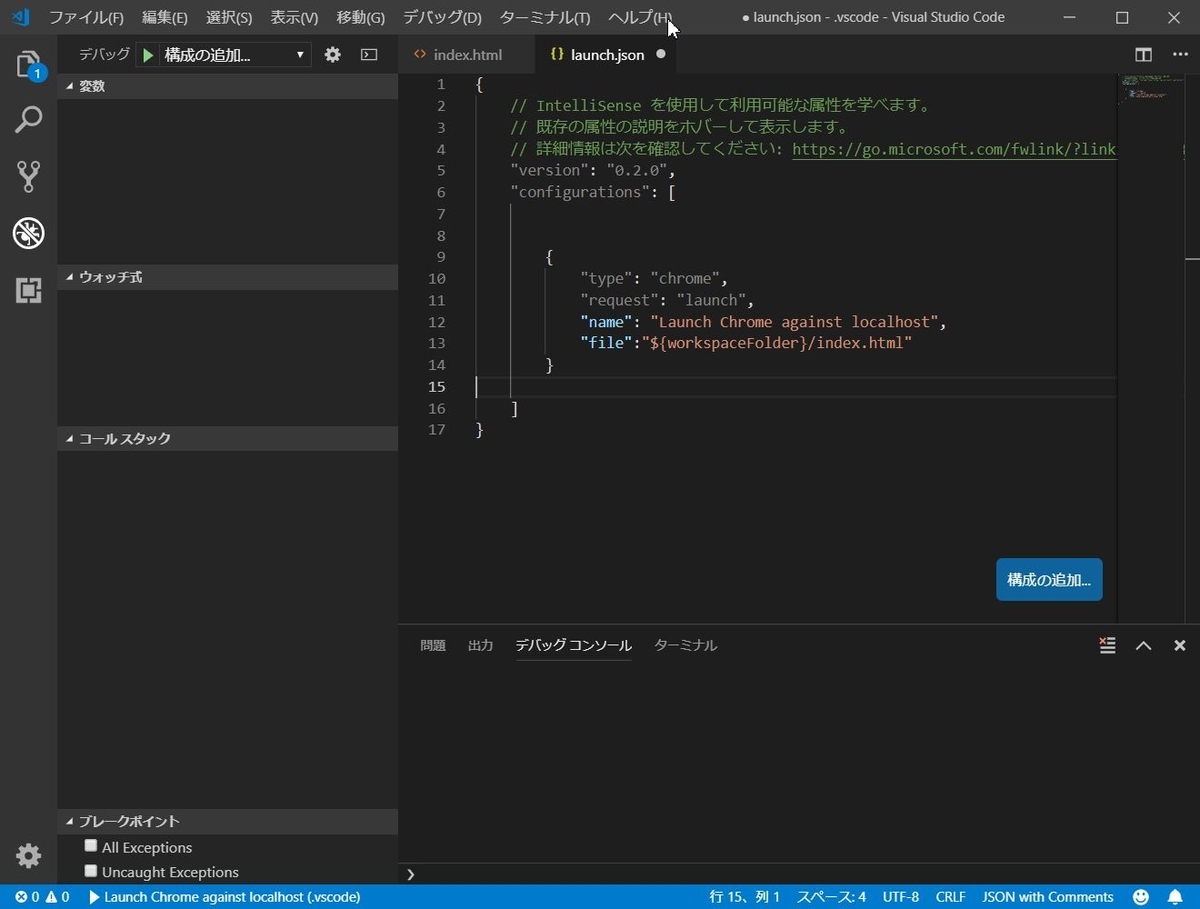
警告に出ている[launch.json]がよくないらしいので見に行きます。

何がいけないのかよくわからなかったので調べました。
下記サイトを参考に編集します。
VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ) – マゴトログ シュミニイキル

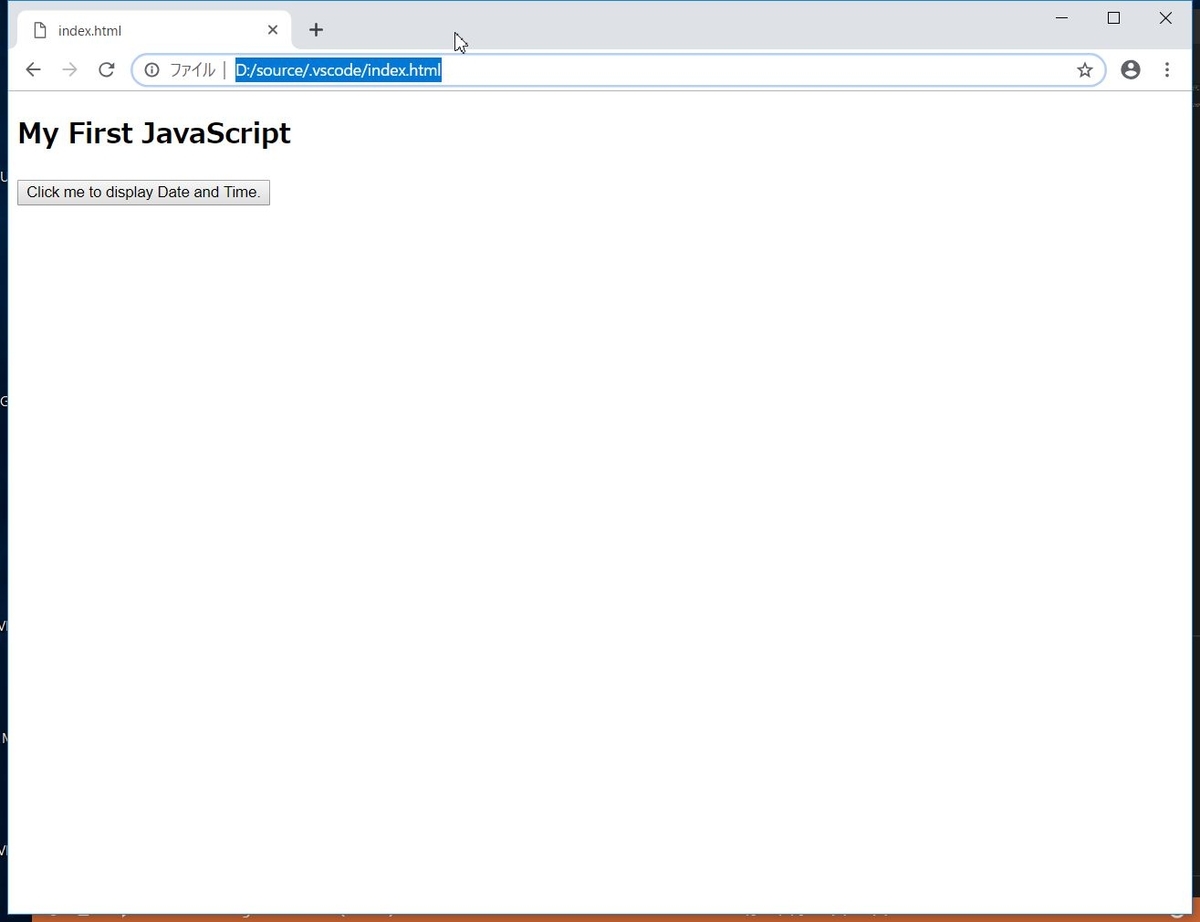
再デバッグ。
ちゃんと表示されましたー!やったね!

■振り返り
使い方がまだまだ全然わかりません…
html+CSS+JSの組み合わせなら
馴染みがある分、Visual Studioでも十分わかりやすい印象です。
多分慣れてきたら良い方法が見つかって、便利なんだろうなと思います。
Visual Studio Codeでパワポのようなスライドとかも作れるようです。
慣れるまで精進ー!
■参考サイト様
- 言語変更
【Visual Studio Code】 日本語のメニュー画面で使う方法 - Qiita
- Cromeへデバッグ
VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ) – マゴトログ シュミニイキル