【JavaScript】サンプルボタン作成 - その1
はじめに
JavaScriptを勉強し始めました。
Reactのありがたみを知るために、簡単なサンプルボタンを下記パターンで書いて比較してみます。
それぞれの書き方の差を確認するために書いたので、実装としては良い書き方じゃないところもあります。
比較パターン
クラス利用無し(この記事)
【JavaScript】サンプルボタン作成 - その1 - オンプレ系インフラエンジニアがAzureを勉強する
クラス利用有り
【JavaScript】サンプルボタン作成 - その2(クラス利用) - オンプレ系インフラエンジニアがAzureを勉強する
React利用有り-関数コンポーネント使用ver.
【JavaScript】サンプルボタン作成 - その3(React利用 - 関数コンポーネントver.) - オンプレ系インフラエンジニアがAzureを勉強する
React利用有り-クラスコンポーネント使用ver.
【JavaScript】サンプルボタン作成 - その4(React利用 - クラスコンポーネントver.) - オンプレ系インフラエンジニアがAzureを勉強する
題材
下記のようなボタンをサンプルにします。
【要件】
OKボタンをクリックするとNGボタンに変わる
OKボタン、NGボタンともにマウスオーバーで色が変わる
ボタンにカーソルを合わせるとマウスカーソルが変化する

共通部分(CSS)
CSSは一律共通にしています。
/* ボタンの基本にするスタイル */ /* OKの時 */ .sampleButton-ok { width: 128px; height: 40px; margin: 8px; background-color: #ff3535; border: solid 1px #ff3535; border-radius: 4px; color: #fff; font-size:12px; line-height: 40px; text-align: center; cursor: pointer; } /* OKの時のマウスオーバー */ .sampleButton-ok:hover { background-color: #da3232; } /* NGの時の基本スタイル(※OKボタンからの差分のみ) */ .sampleButton-ng { background-color: #fff; border: solid 1px #3553ff; color: #3553ff; } /* NGの時のマウスオーバー */ .sampleButton-ng:hover{ background-color: #eee; }
HTML/CSS/JavaScript-クラス利用無し
何のひねりもなく、HTML/CSS/JavaScriptだけを使い、素直に書いた場合です。
index.html
index.htmlでボタンをクリックしたときにJavaScriptの関数を呼び出すようにしています。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./index.css"> <title>SampleButtonテスト</title> </head> <body> <script type="text/javascript" src="./index.js"></script> <!-- Sampleボタン --> <div id="samplebutton" class="sampleButton-ok" onclick="OnSampleButtonClick()">OK</div> </body> </html>
index.js
クリックしたときの具体的な挙動はindex.jsに書いてます。
CSSの適用状態で場合分けしてます。
//SampleButton function OnSampleButtonClick() { const samplebutton = document.getElementById("samplebutton"); // sampleButton-ngクラスが適用されているか確認 if (!samplebutton.classList.contains('sampleButton-ng')) { //クラスの追加 samplebutton.classList.add('sampleButton-ng'); //テキストの書き換え samplebutton.textContent = "NG"; } else { //クラスの削除 samplebutton.classList.remove('sampleButton-ng'); samplebutton.textContent = "OK"; } }
コード全体
コード全体は下記Githubにあげています。
github.com
おわりに
次は上記をクラス利用した形に書き直してみます。
Bot Framework Composerで作る簡単FAQチャットボット
はじめに
Bot Framework Composer がv1.1.1になり、QnA Makerのナレッジベース作成がComposer上でできるようになりました。
これにより簡単なFAQチャットボットであればかなり素早く簡単にできるのではないかと思いますので、使い勝手を見ながらFAQチャットボットの作り方を書いていきます。
Bot Framework Composerとは
Bot FrameworkをベースとしたチャットボットがGUIで作れるツールです。
ノンコーディング、ローコーディングでチャットボットが作れます。
LUISやQnA Maker、Power Virtual Agentsとの連携ができます。
Introduction to Bot Framework Composer - Bot Composer | Microsoft Docs
作るもの
Azureの料金に関するFAQチャットボット
Azure の料金に関する FAQ | Microsoft Azure
使うもの
- Azure上のQnA Makerリソース
- Bot Framework Composer v1.1.1
参考
Create a QnA Maker knowledge base in Composer - Bot Composer | Microsoft Docs
手順
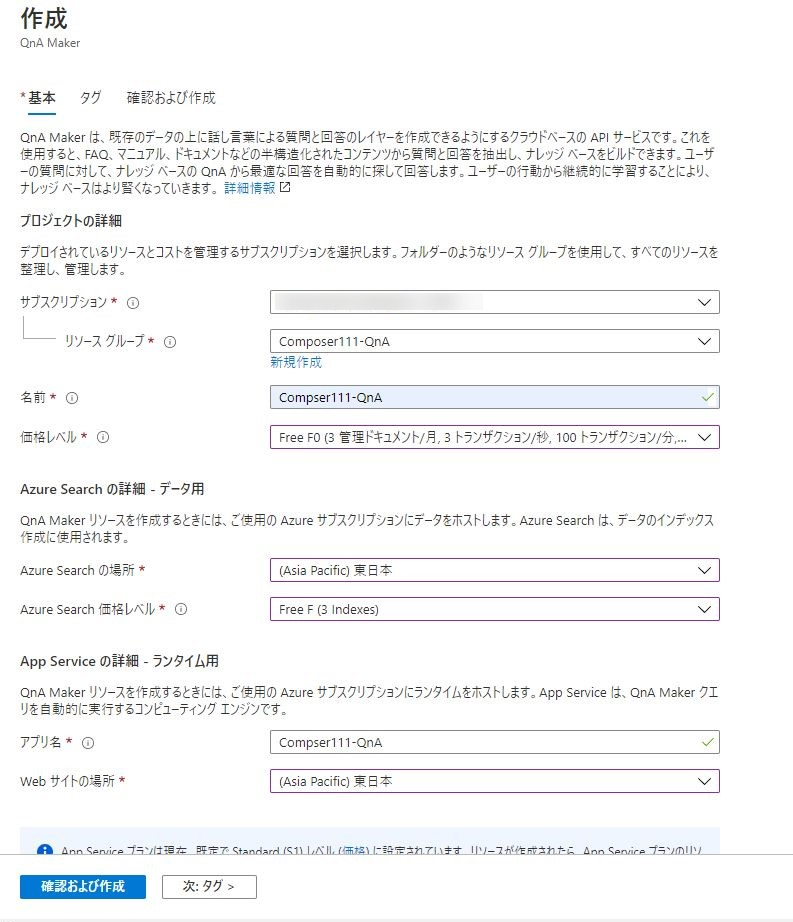
AzureにQnA Makerのリソースを作成する
Azureに[QnA Maker]というリソースを作成します。
価格レベルについて、Freeレベルで発行できるナレッジベースは2つまでのようです。
Azure リソース - QnA Maker - Azure Cognitive Services | Microsoft Docs


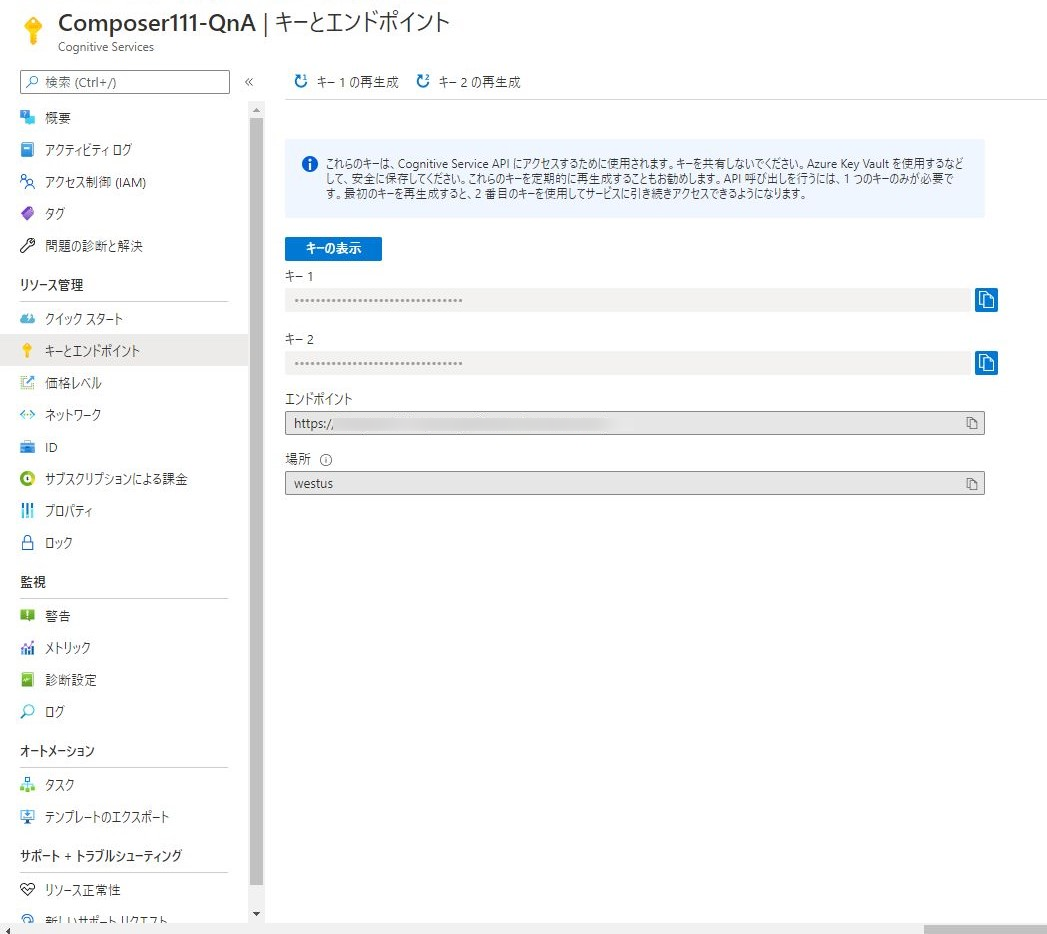
リソースの作成が完了したら、キーを取得します。
作成したQnA Makerのリソース内の[キーとエンドポイント]から、[キー 1][キー 2]のいずれかをコピーして控えておきます。
Bot Framework Composerからボットを作成するときに必要になります。

Bot Framework Composerでボットを作成する
Bot Framework Composer(v1.1.1)を下記よりインストールします。
Release 1.1.1 · microsoft/BotFramework-Composer · GitHub
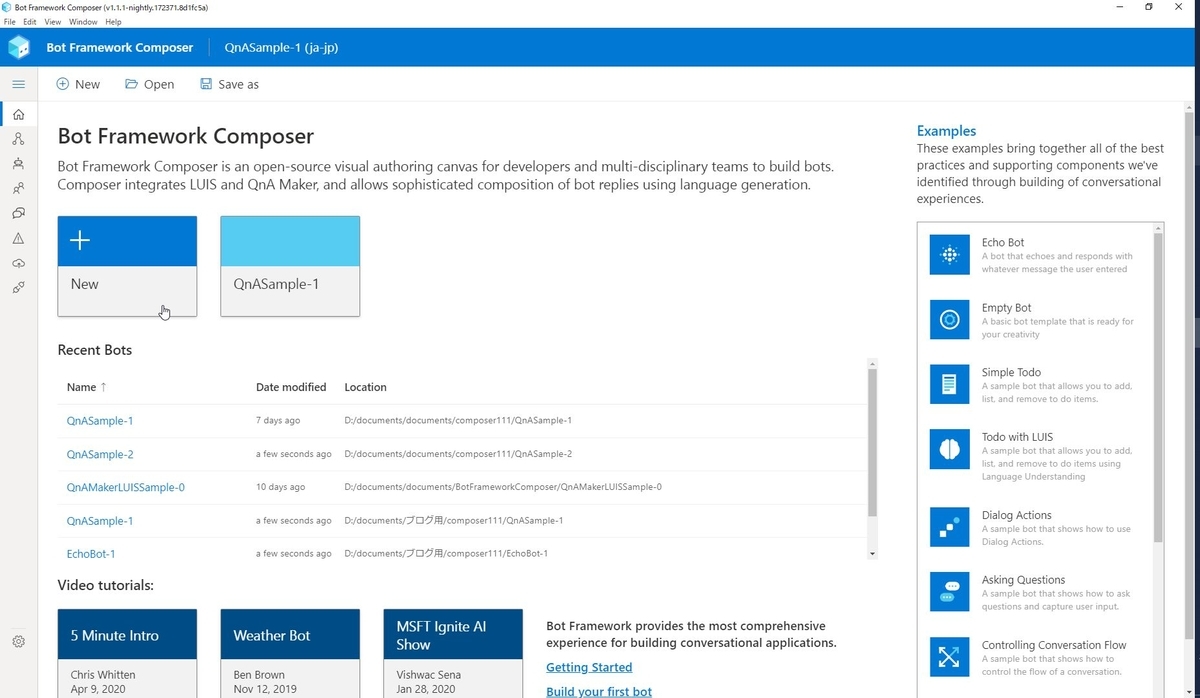
Bot Framework Composerを起動します。
起動したら、ホーム画面で[New]をクリックします。

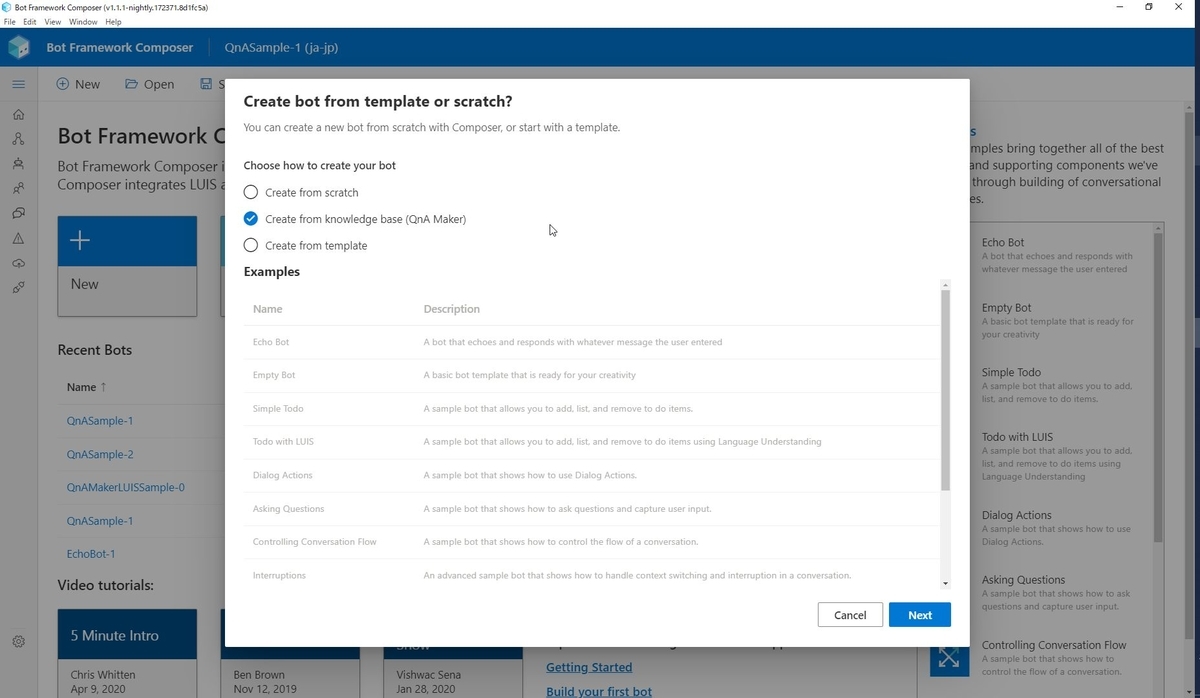
[Create from knowledge base(QnA Maker)]を選択し、[Next]をクリックします。

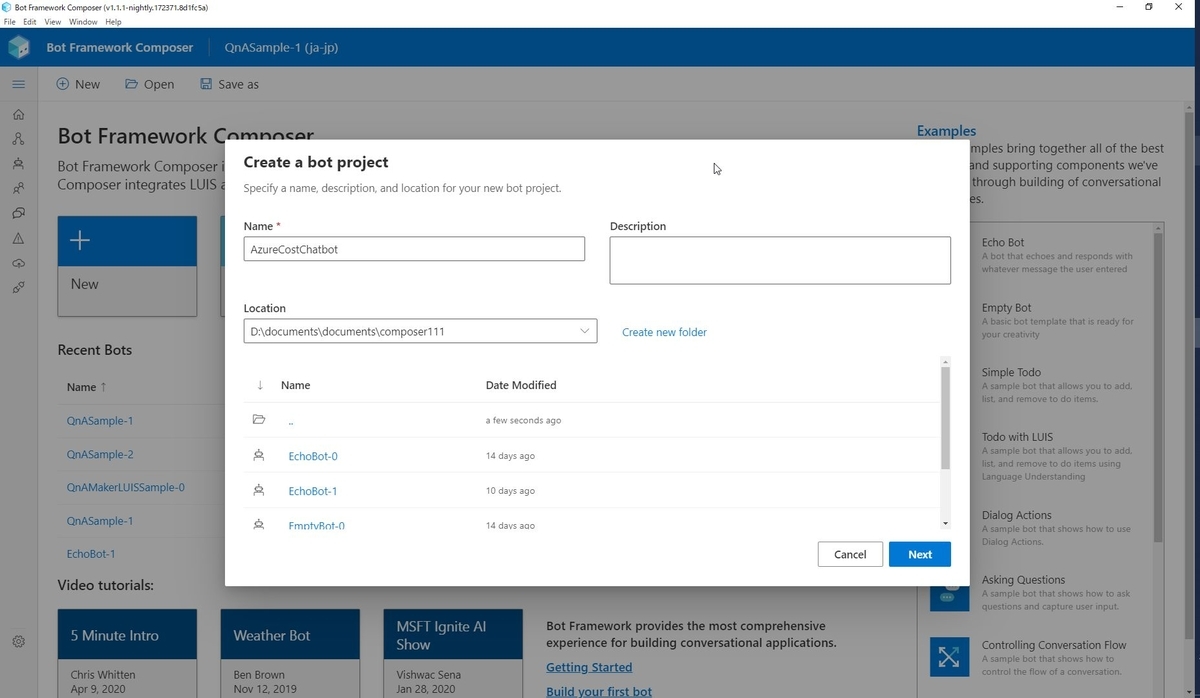
[Name]にプロジェクトの名前を入力します。
チャットボットの名前になるものではないです。
プロジェクトの保存場所も指定します。

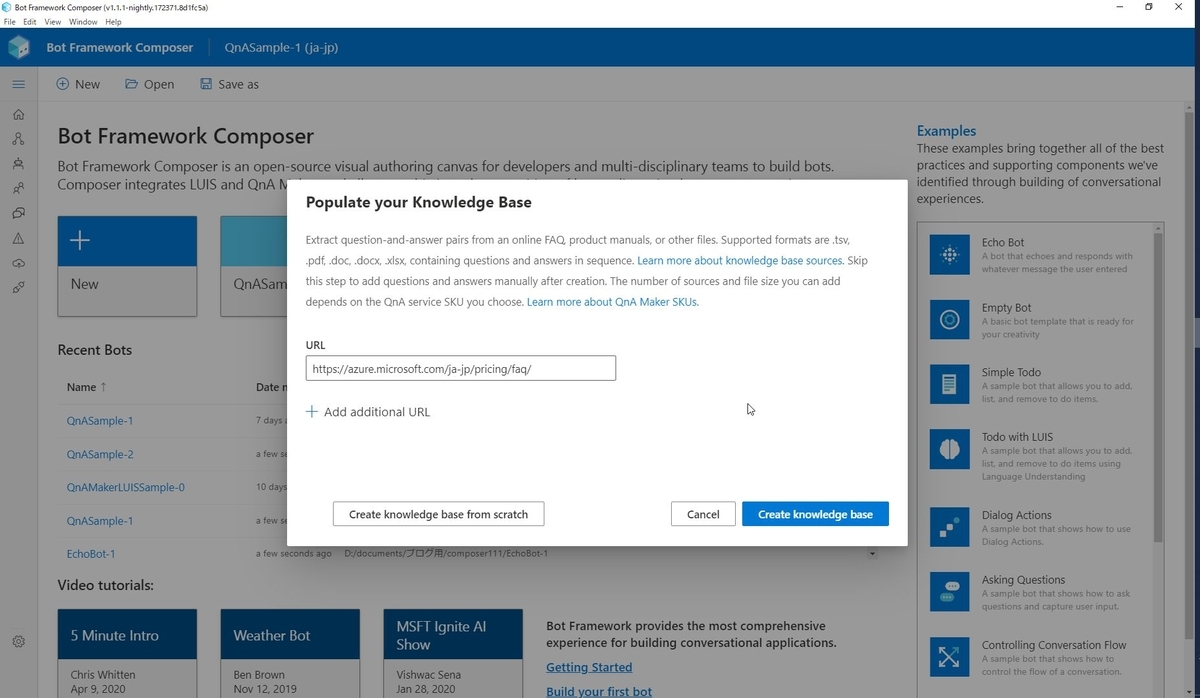
[URL]に参考にするFAQサイトのURLを入力します。
今回はAzureの料金に関するFAQのサイトを使います。
[Create knowledge base]をクリックします。

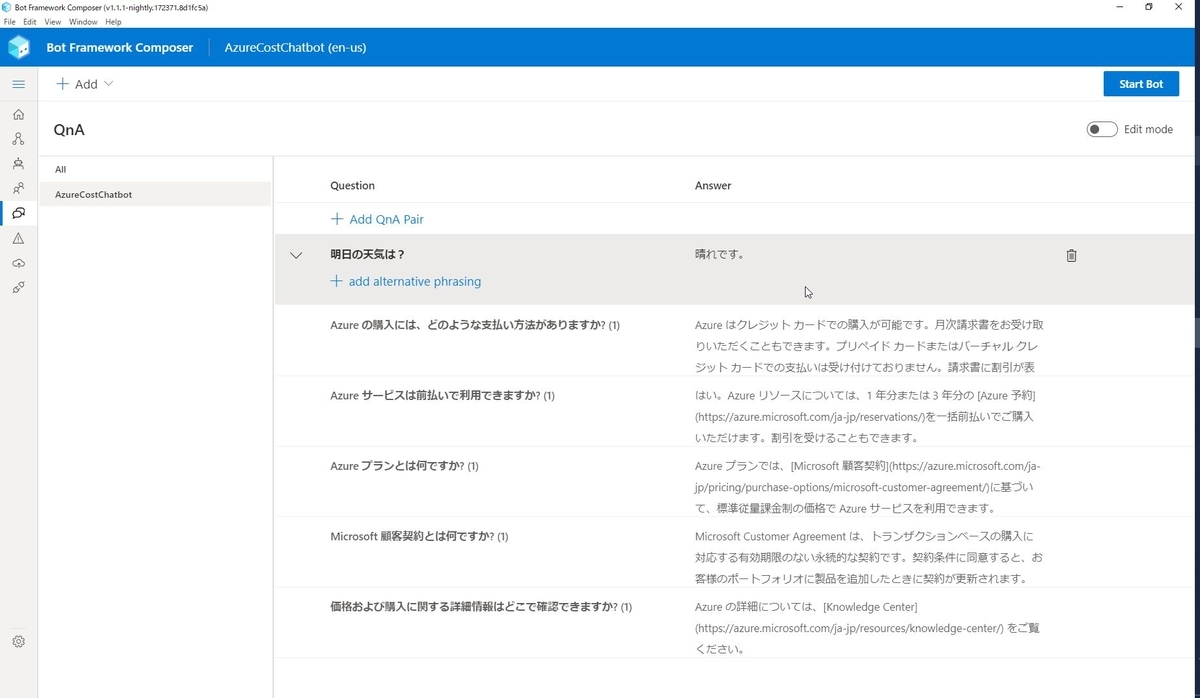
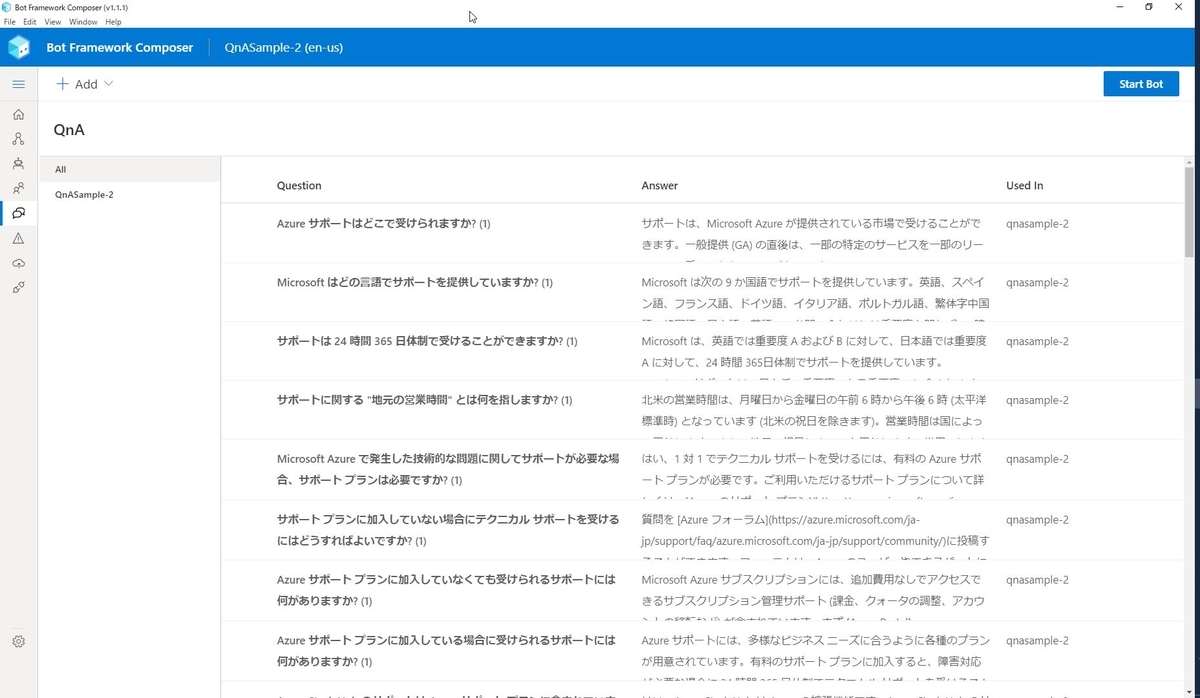
ナレッジベースの作成が終わるとQnAの項目に入力したURLから読み取った質問と回答のペアが一覧で表示されます。
ここでさらにナレッジベースを追加することや質問回答のペアを追加することもできます。
マルチターンの設定はまだQnA Makerウェブサイトのようにはできないのかなと思います。

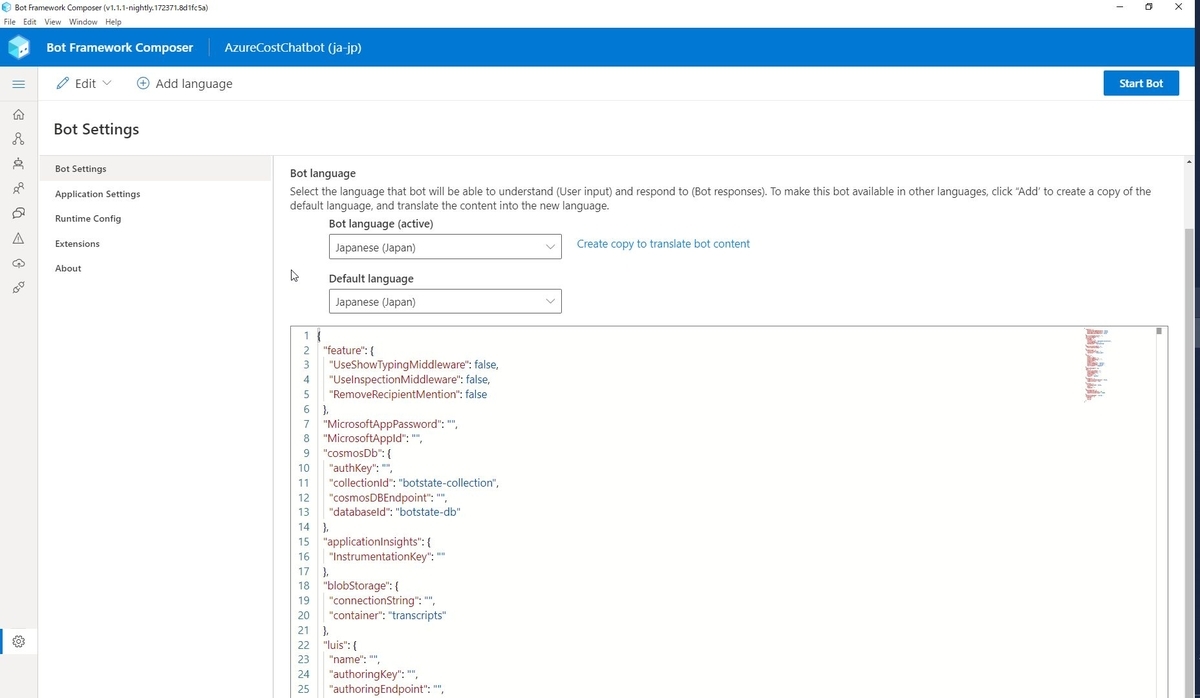
せっかくv1.1.1から多言語対応になったので日本語に設定します。
左下の歯車マークをクリックします。
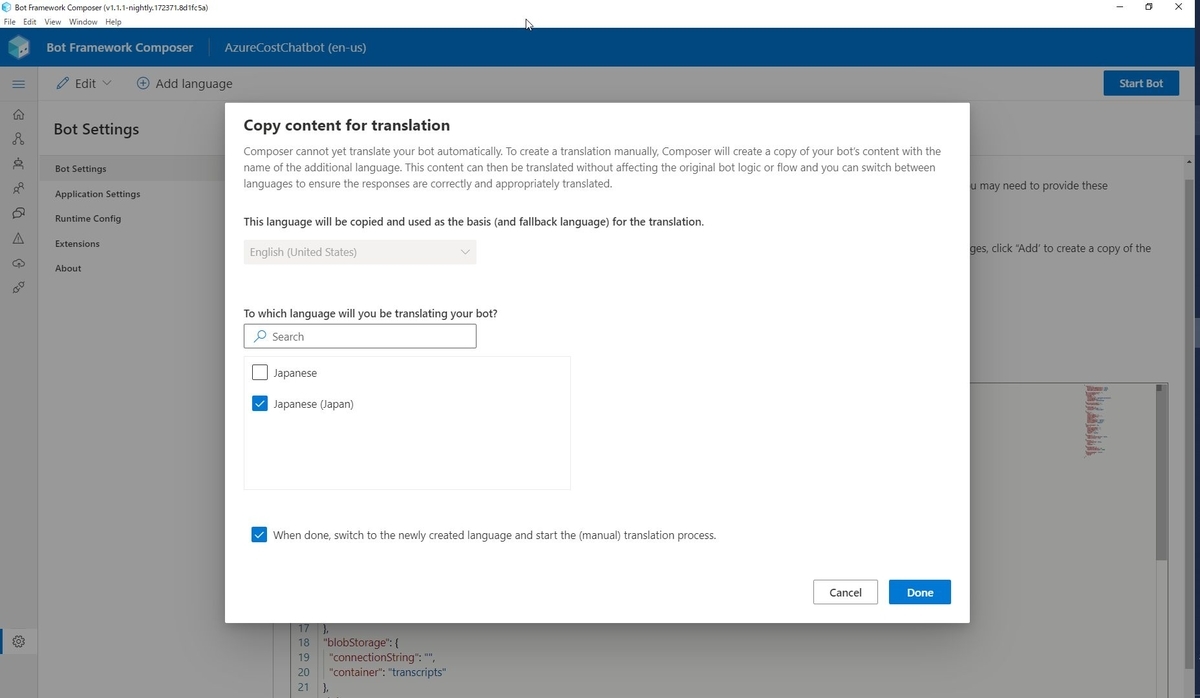
[Bot Settings]>[Create copy to translate bot content]をクリックします。

[Japanese(Japan)]を選択します。
下の部分にもチェックを入れておきます。
[Done]をクリックします。

[Bot language (active)]と[Default language]を[Japanese(Japan)]に変更します。

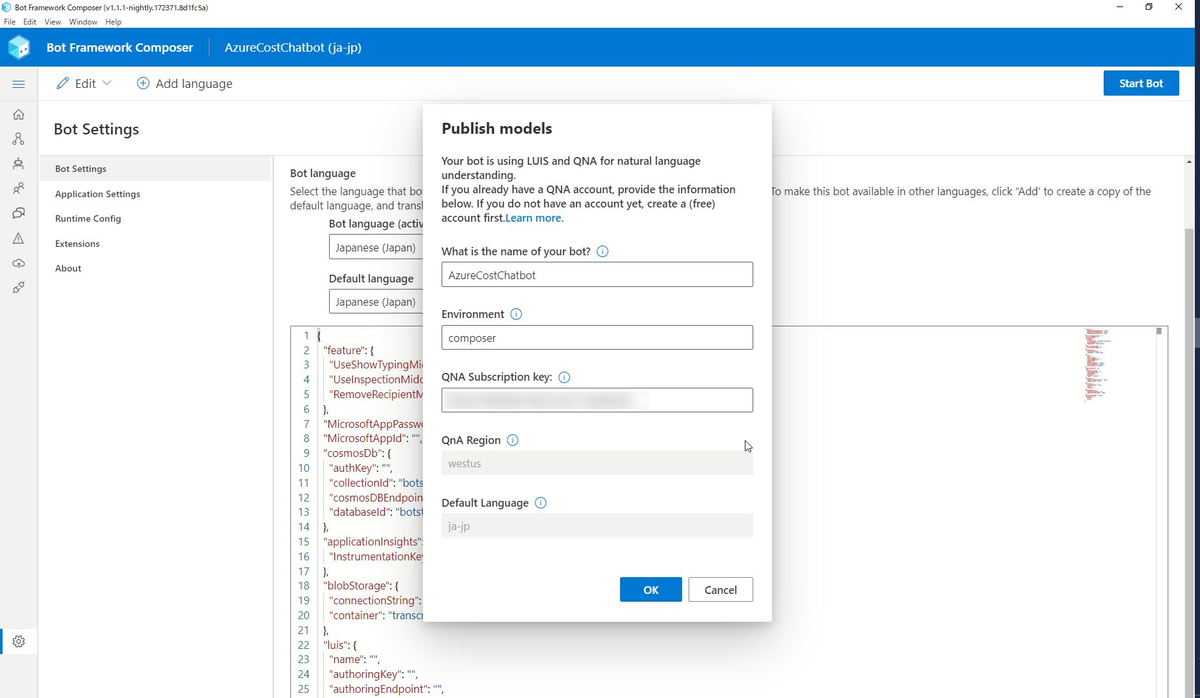
ボットの作成をします。
右上の[Start Bot]をクリックします。
[QNA Subscription key]にAzureのQnA Makerリソース作成時に控えておいたキーを入力します。

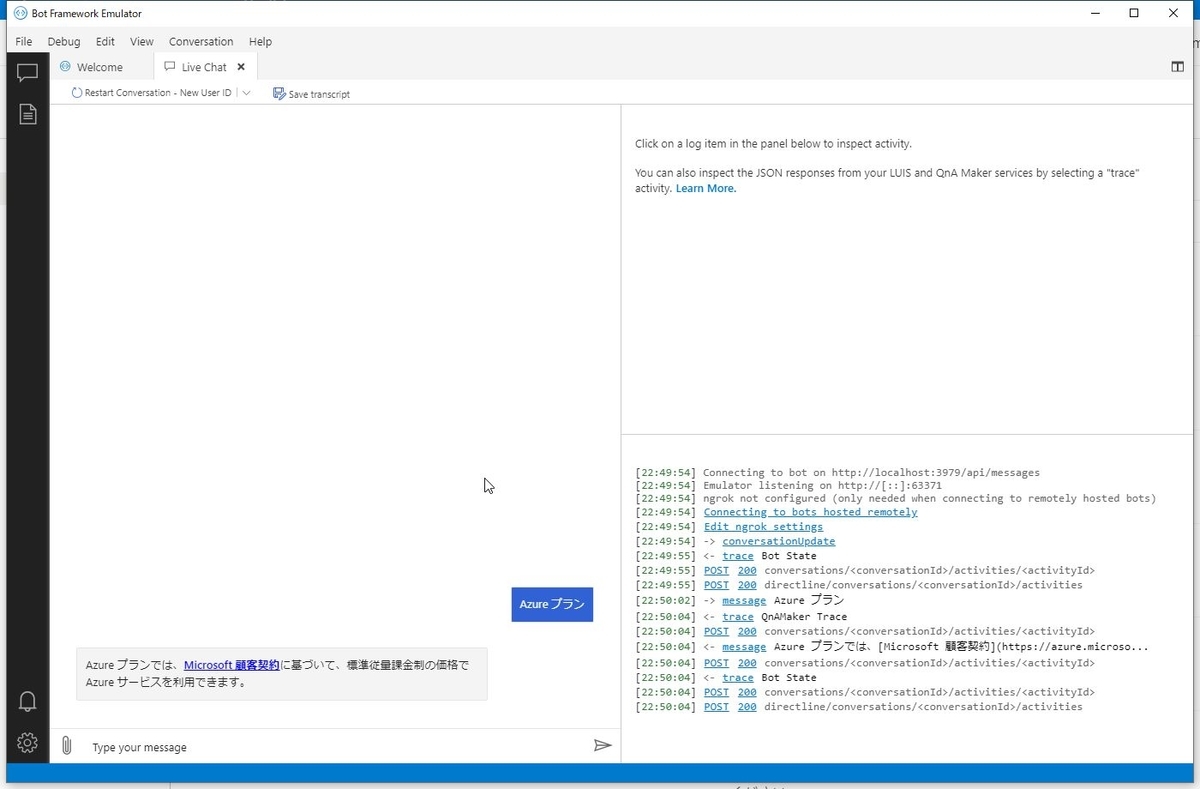
作成が完了すると、[Bot Framework Emulator]で動作確認ができます。

TeamsやLINEなどのチャットボットとして使う場合には、今まで同様の方法でAzureにリソースを作成します。
過去記事などご参考いただければと思います。
Bot Framework ComposerでLINEボットを作ったときにつまづいたところ - オンプレ系インフラエンジニアがAzureを勉強する
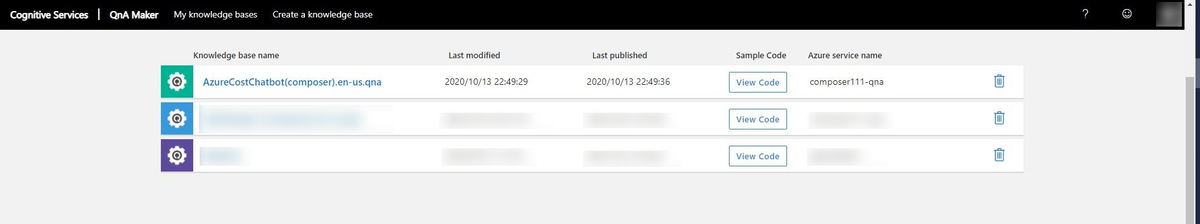
注意
[Start Bot]をした後にQnA Makerのホームを見に行くと、こちらにもナレッジベースが作成されています。

しかし、ここでナレッジベースを編集しても、Bot Framework Composer側に反映されません。
反映されるどころか、[Start Bot]をするとBot Framework Composer上のナレッジベースがQnA Makerウェブサイトに上書き反映されるので、QnA Makerウェブサイト上で編集した内容は消えます。
このあたりのやりとりやナレッジベースを増やす場合についてはまた改めて試行錯誤したいと思います。
おわりに
QnA MakerとBot Framework Composerを行き来しながらしていた諸々の設定がBot Framework Composerだけで済むようになった、
手で設定してたappsettings.jsonの設定が不要になった、
あたりが個人的に便利になったなと感じたところでした。
マルチターンの作成やQnA MakerウェブサイトのKBとの連携がもう少しよくなるといいなと思いました。
Bot Framework Composer v1.1.1 キャッチアップ
はじめに
2020/09/22~2020/09/25の期間でMicrosoft Ignite 2020という大きなカンファレンスがオンラインで開催されました。
今ならまだオンデマンドでセッションが見れますので、ぜひ気になる技術のセッションを見てみてください。
さらに近いタイミング(2020/08)でBot Framework Composer v1.1.1がリリースされましたので、アップデート内容を自分なりにキャッチアップしていきます。(2020/10/07時点)
公式ドキュメントによると大きなトピックは6つあるようなので、それに沿っていきます。
What's new - Bot Framework Composer | Microsoft Docs
リリースノート
BotFramework-Composer/1.1.1.md at main · microsoft/BotFramework-Composer · GitHub
QnA Makerのナレッジベース作成
QnA Makerのナレッジベース作成がBot Framework Composer上でできるようになりました!
個人的には一番アツいアップデートです。
機能的にも本家のQnA Makerと比べて遜色ないです。
このあたりについては改めて別記事にします。

多言語対応
多言語対応になりました。
今までは基本は英語だけでした。
今までも単純な入出力やQnA Makerとの接続では日本語が使えていましたが、今回はLUISの日本語ロケール対応というのが大きそうです。
詳細は下記のサイト様や動画をご覧いただくのが良いと思います。
Bot Framework Composer v1.1.1 で日本語ロケール (ja-jp) を選択できるようになりました #BotFramework – 技術との戯れ
欲を言えば、Bot Framework Composer自体の表示言語も多言語対応にしてほしかったです…
JavaScriptのランタイムコード
プレビュー版ですが、JavaScriptのランタイムコードが取得可能になりました。
今まではC#だけでした。
ランタイムコードを使うとカスタムアクションを使うことができます。
サンプルも公開されていますので是非参考までに。(サンプルはまだC#だけかもです…
BotFramework-Composer/runtime/dotnet/customaction at main · microsoft/BotFramework-Composer · GitHub
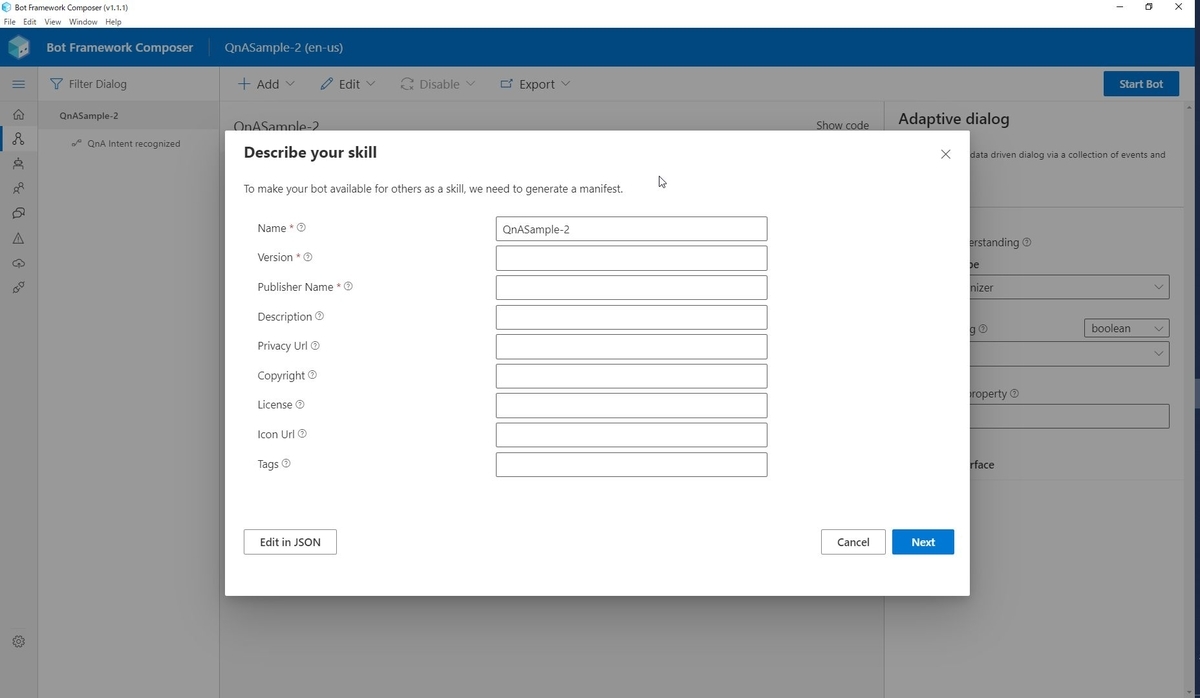
スキルマニフェストの生成が詳細に
スキルマニフェストの生成自体は前のバージョンからできていましたが、より詳細な項目をユーザーで指定できるようになりました。
例)マニフェスト名、エンドポイント、ダイアログ、トリガーなど
【補足】
スキルとは?
別のボットに対して一連のタスクが実行できるボットのことです。
Microsoftが公開してるスキルのサンプル例では、カレンダースキルやToDoスキルなどがあります。
What is a Bot Framework Skill?
スキルマニフェストとは?
スキルが実行できるアクション、入力パラメーターと出力パラメーター、およびスキルのエンドポイントを記述するJSONファイルのことです。


Azure プラットフォームとのより深い統合
これは大きなアップデートというより、
AzureにPublishするときに起きてたバグを修正したというような印象です。
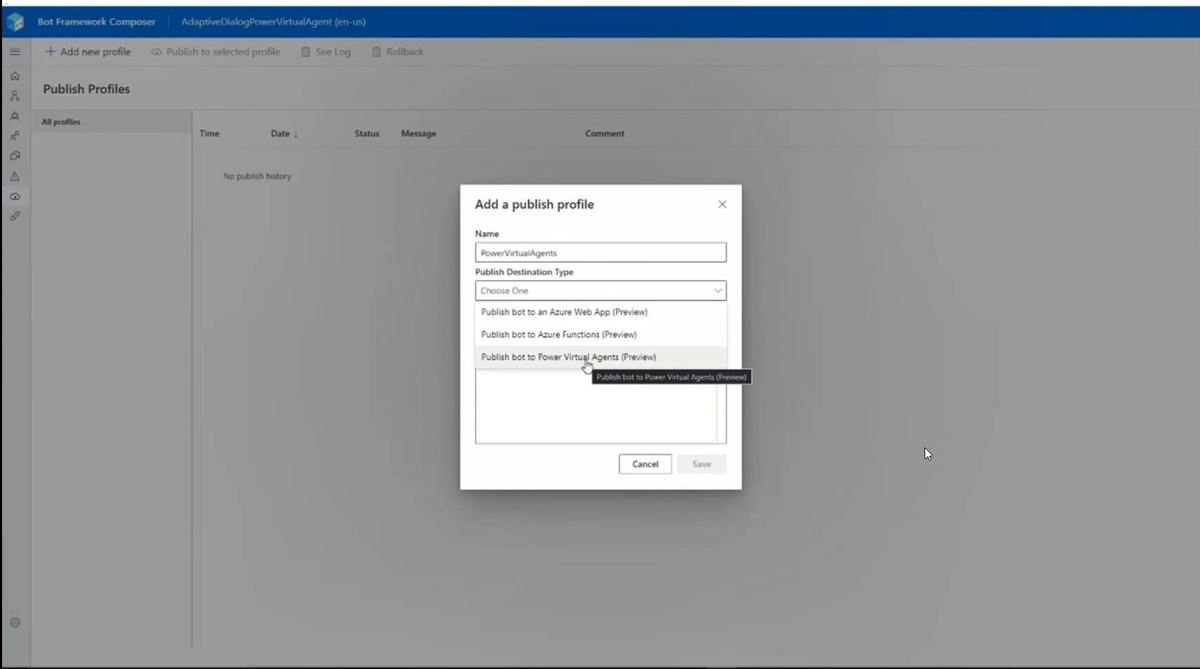
Power Virtual Agentsとの連携
Power PlatformのひとつであるPower Virtual Agentsと連携できるようになりました!
これも個人的に激熱なアップデートです。
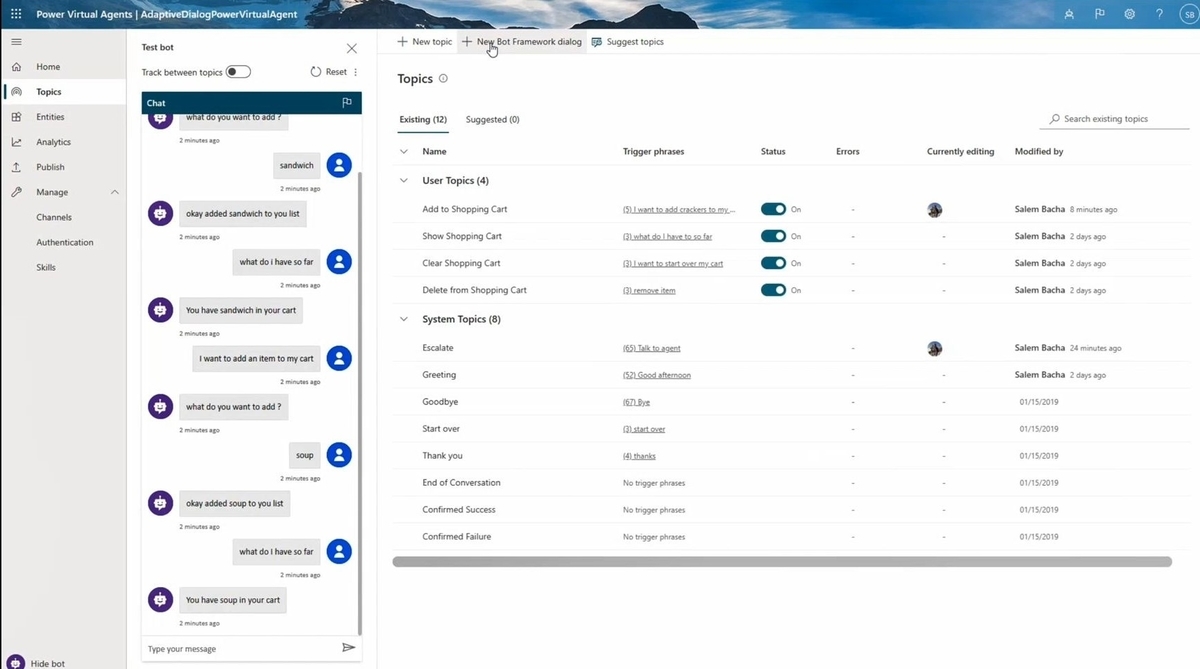
Power Virtual Agentsで作ったbotをBot Framework Composerで開いて編集できますし、その逆もできます。
個人的な想定としては、基本的な応答はPVAで作って、細かい変数とかを設定したいときはBot Framework Composerを使う感じかな~と考えています。


その他の改善点
少しずつUIの項目とかが変わっていて、使いやすさが上がってるような気もします(気のせいかもしれない
おわりに
今回初めて1つの製品のアップデート内容をがっつり確認しました。
リリースノートをまじまじと読んでみると、一般のユーザーからのIssueに応えて改善されているものも多くてちょっと感動しました。
Bot Framework Composerに限らず、Cognitive ServiceでもPower Platform系でも面白いアップデートがたくさんあったので、いろいろ試してみたいと思います。
【C#】指定したフォルダ配下でtxtファイルを探す方法
はじめに
新人さんのプログラミング指導で、課題を出してもただサンプルをコピペしてくるだけということはよくあると思います。
その段階から一歩先へはどう教育したらいいのかという問題をちらほら耳にするので、
自分がしてもらった教育の中でよかったと思う題材について書きます。
題材
下記の動作をするコンソールアプリの作成。
指定したフォルダの中にtxtファイルがあるかを確認する。
サブディレクトリがある場合は最下層まで確認する。
txtファイルが存在する場合はそのファイル名と作成日をJSON形式で出力する。
【実行結果イメージ】

1回目に作ったもの
SearchOption.AllDirectoriesを使用する方法。
SearchOption.AllDirectoriesを利用すれば、現在のディレクトリとすべてのサブディレクトリを検索してくれます。
SearchOption 列挙型 (System.IO) | Microsoft Docs
これを使うとコードもシンプルで簡単になります。
抜粋
// SearchOption.AllDirectoriesを利用する方法
string[] names = Directory.GetFiles(args[0], "*.txt", SearchOption.AllDirectories);
if (names[0] != null)
{
foreach (string subnames in names)
{
var date = new FileInfo(subnames);
// JSON化前にリスト化する
List<Items> texts = new List<Items>
{
new Items{ file = subnames , create_time = date.CreationTime.ToString()}
};
//JSON化
string json = JsonSerializer.Serialize(texts);
//コンソール出力
Console.WriteLine(json);
}
}
全文
上記に対してもらったフィードバック
「上記の課題の成果からわかるのは、私が目的(やりたいこと)のための調べ物ができるということ。調べた内容を実装することができるということ。
ここまでではプログラミングとしての能力が鍛えられているとは言えないです。
できるだけ、SearchOptionのようなものは使わないで、ロジックを考えてください。」
これは私自身ずっと疑問だった指摘でした。
わからないことがあっても、大抵のことは調べればすぐに答えが得られます。
業務上はそれで十分な場合も多いと思います。
しかし、コードをコピペして使えるようにすることが「プログラミングをしている」ということなのか、このままの勉強方法で果たして業務で実装できるプログラマーになれるのか。
2回目に作ったもの
SearchOption.AllDirectoriesを使用しない方法。
いわゆる再帰処理です。
私はSearchOption.AllDirectoriesを使用しない方法を考え始めてから、再帰処理という言葉に行きつくまで時間がかかりました。
初めは探索アルゴリズムの考え方を調べたりしてました。
いまいちしっくりこなくて、求める挙動を整理するところから思考しました。
ひとつ目のディレクトリの中を検索し、txtファイル探す。
ディレクトリがあれば、その中に入りまたtxtファイルを探す…
ここで繰り返しが使えそうだ、その繰り返しはまとめられそうだ、回数の制限がわからないからどうしようか…みたいな考えを文字に起こしたり図に描いてみたりしました。
試行錯誤を繰り返した結果、再帰という言葉にたどり着きました。
抜粋
static void scan(string dir)
{
string[] subdirs = Directory.GetFiles(dir, "*.txt");//dirの中のtxtを探す
try
{
foreach (string files in subdirs)
{
//作成日を取得するための処理
var date = new FileInfo(files);
//取得した情報をAddItemに渡す
Texts txts = new Texts();
txts.AddItem(files, date.CreationTime.ToString());
// JSON化前にリスト化する
List texts = new List
{
new Items{ file = files , create_time = date.CreationTime.ToString()}
};
//JSON化
string json = JsonSerializer.Serialize(texts);
Console.WriteLine(json);
}
//ファイルを探し終わったらディレクトリを探して、filesに入れる。はじめのscan(args[0]);と同じ処理ルートになる
foreach (string files in Directory.GetDirectories(dir))
{
scan(files);
}
}
catch
{
Console.WriteLine("探索中にエラーが発生しました。");
}
}
全体
2回目に作ったものも、結果的には調べたことの実装に変わりないのですが、
コピペコーディングから脱する考え方の一端がつかめたような気がしました。
おわりに
ありがたいことに、世の中には便利な技術や情報が溢れています。
車輪の再発明のようなことは業務では求められないと思いますが、自分が納得して学習していく上では必要なことでもあるのかなと思います。
世の情報の恩恵にあずかりながらも、ちゃんと自分で思考する力を付けて、人並みのコーディング、プログラミングができるようになりたいです。
画像内の特定の文字をぼかすLogic Appsを作る
はじめに
ブログや登壇資料で毎回Azureのアカウント情報やサブスク情報をマスクするのが結構気を遣う作業で大変だな~画像投げたら自動で大事なところをマスクしてくれるbot作れないかな~と思ったので、挑戦してみました。
しかし、現時点では完璧に情報を認識してマスクするというところまでは至っておらず…
何ができてなくて、何をできるようにしないといけないのか整理するために今できているところまでを書き起こします。
参考サイト様
ASCII.jp:文字入り画像を送るとテキストに書き起こすLINEボットを作ろう (1/3)
ASCII.jp:人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう (1/3)
メモ:Cloudmersive Image コネクターを利用して、画像の顔に自動でぼかしを入れる - MoreBeerMorePower
作りたいもの
Azure Portalの画面キャプチャを送ると、アカウント情報などにぼかし処理を施して画像を返信してくれるBot
今できていること
今できていないこと
Azure以外の事前準備
このあたりについては参考サイト様に丁寧な説明があります。
作成手順
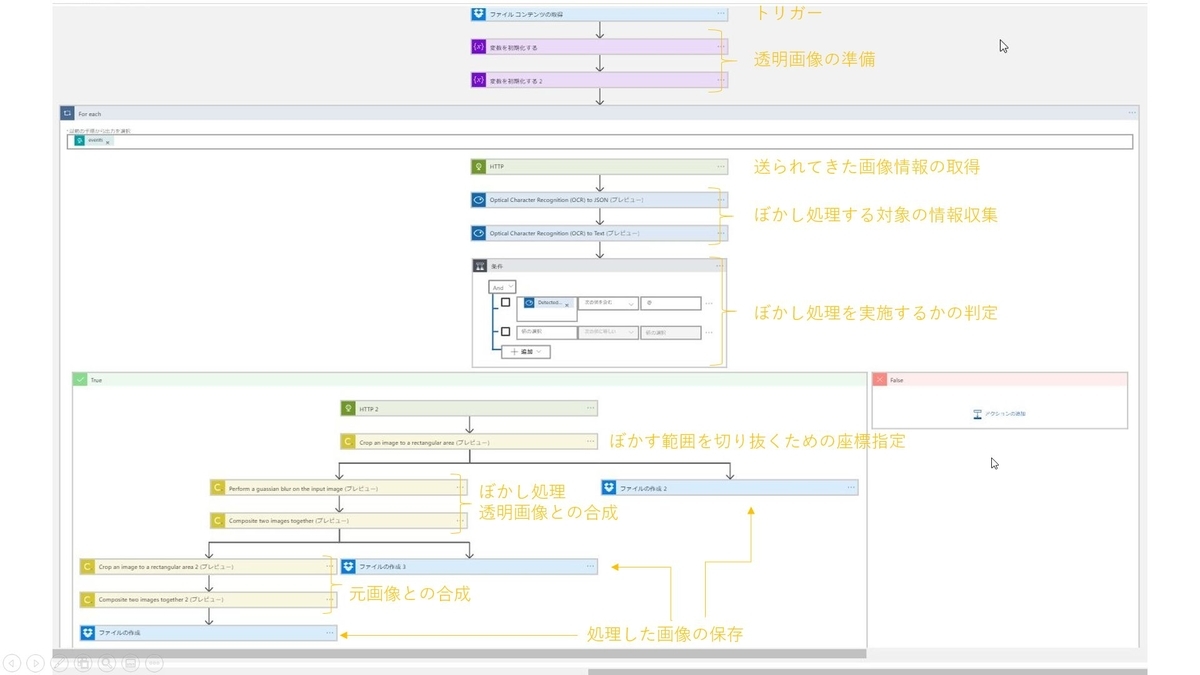
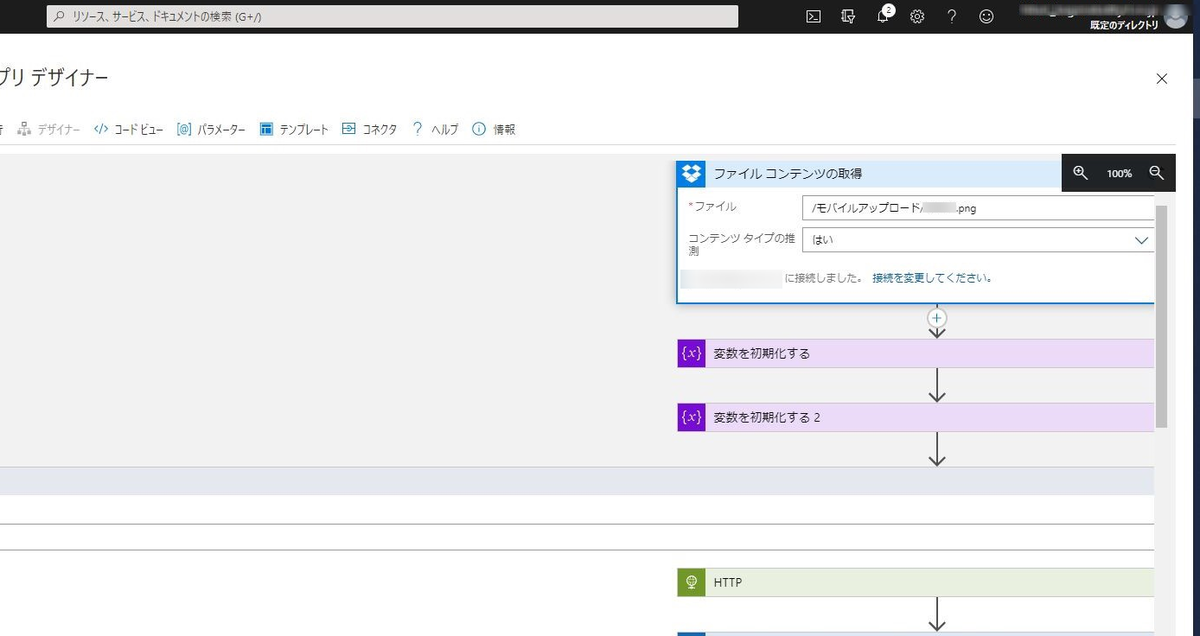
全体図

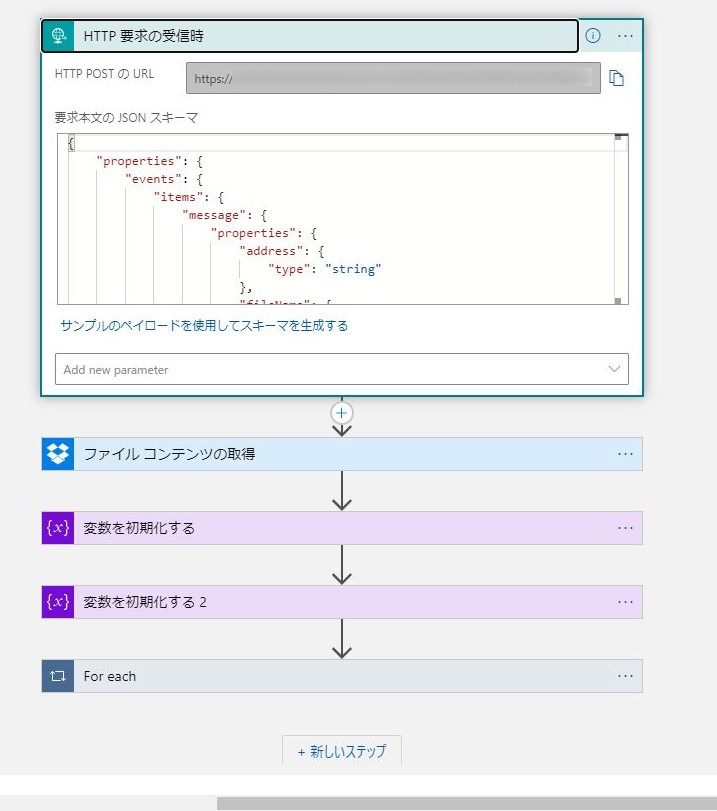
トリガーの作成
参考サイト様そのままです。
トリガーを[HTTP要求の受信時]にし、LINE botに画像を送信することをトリガーとします。

透明画像の準備
事前にDropboxに1200×1200サイズの透明画像を格納しておきます。
透明画像はiPhoneアプリのibisPaintで用意しました。無料で使えますし、サイズ指定もわかりやすいです。
透明画像のサイズは大きければ大きいほうがいいだろうと思い、初めは無駄に大きいものにして失敗したので、ひとまず1200×1200で統一しておいたほうが無難そうです。

コンテンツの取得
以降、[For each]内での処理になります。
LINEで送られてきた画像情報を取得します。
URI:concat('https://api.line.me/v2/bot/message/',items('For_each')?['message']?['id'],'/content')

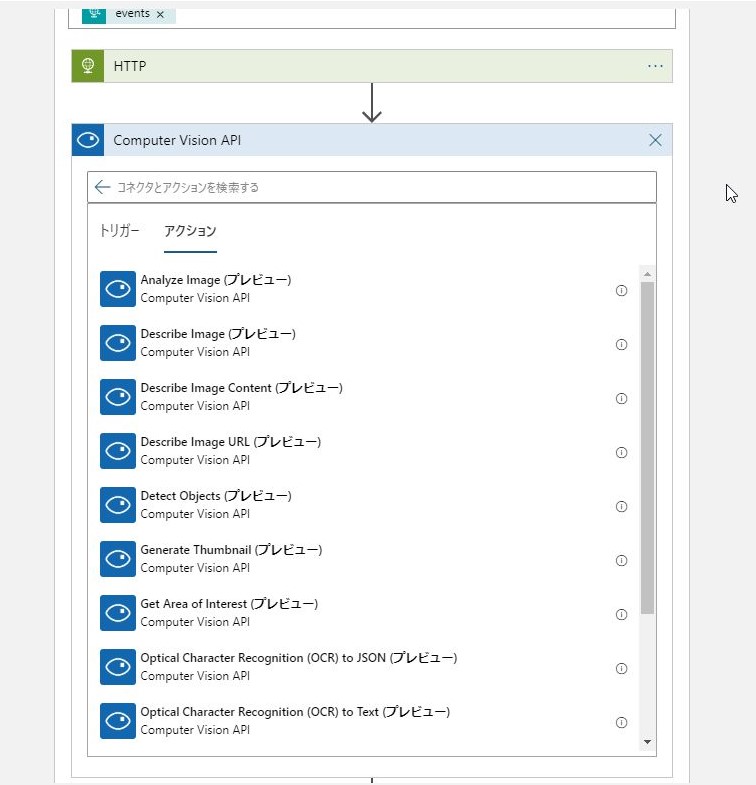
ぼかし処理をするための情報収集
ぼかし処理をするためには、ぼかしたい対象の範囲を座標で指定する必要があります。
アカウント情報の文字列の座標を取得するために、[Computer Vision API]の[Optical Character Recognition (OCR) to JSON]を使います。


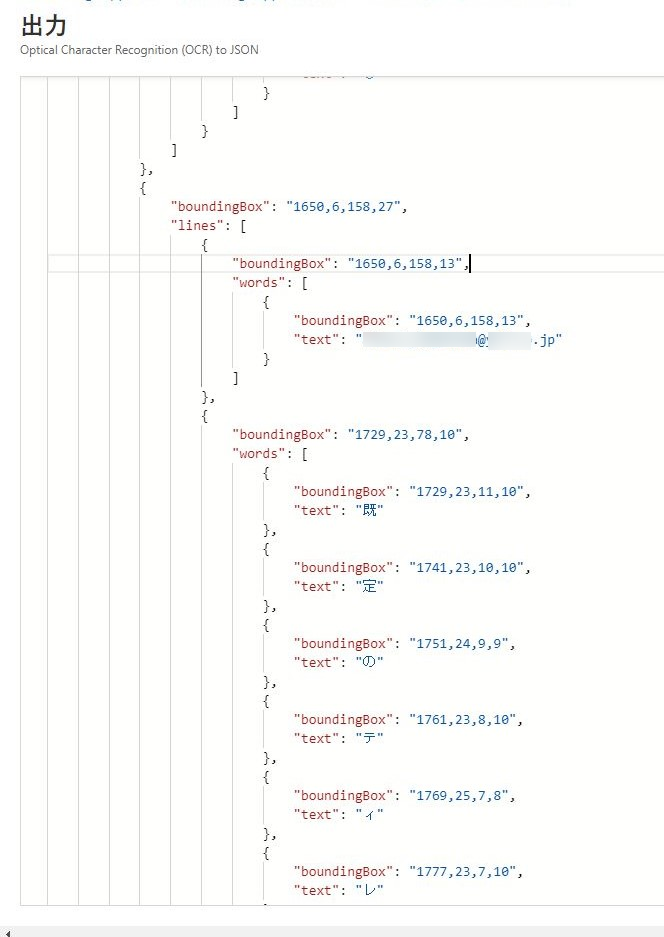
このアクションを使うと、画像から認識した文字ごと位置エリアごとにJSONグループ、階層に分けてくれます。
[boundingBox]で対象の座標がわかります。今回はメールアドレスの部分の座標を使います。
座標の意味はこんな感じだと思います。
"boundingBox": "左上端のX座標, 左上端のY座標, 幅, 高さ"

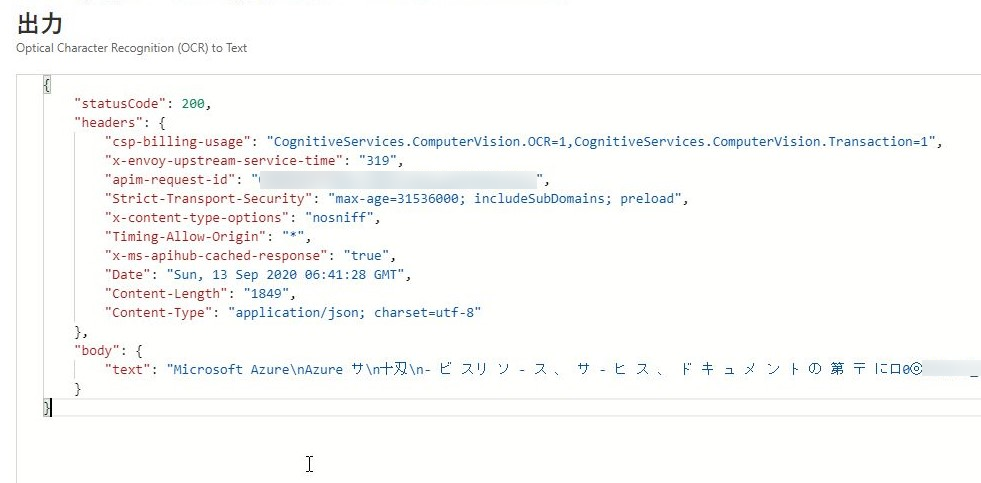
似たようなアクションで、[Computer Vision API]の[Optical Character Recognition (OCR) to Text]というものがあります。
これは認識した文字をテキストにしてくれます。
単純な画像の文字起こしならこの機能を使えば十分そうです。(やや日本語が怪しそうなところはありますが…

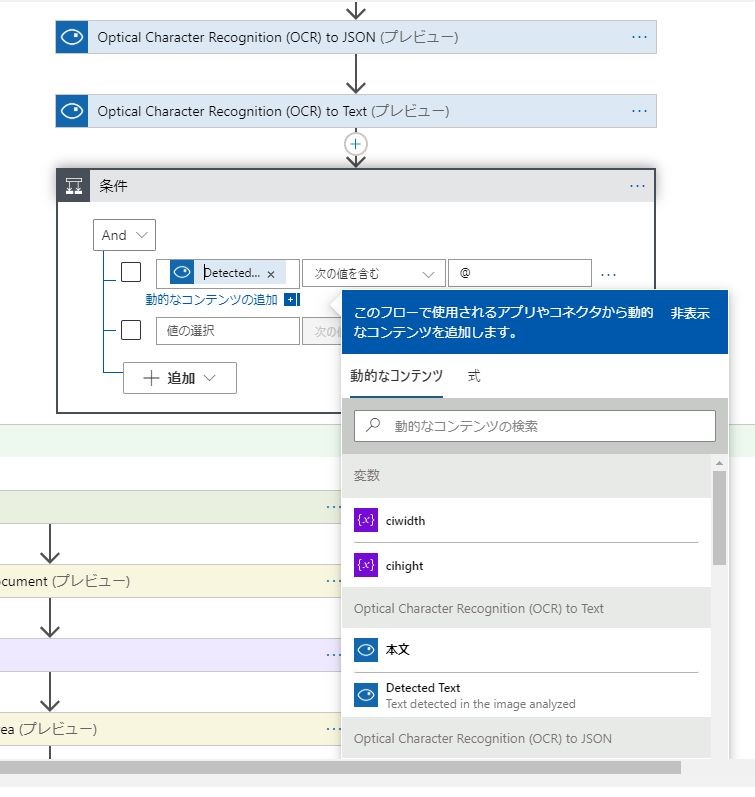
ぼかしたい情報が画像内に入っているか判定する
今回はメールアドレスが入っていればぼかし処理をするようにしたいので、[Optical Character Recognition (OCR) to Text]で取得したテキスト内にメールアドレスのドメインがあるかを確認します。

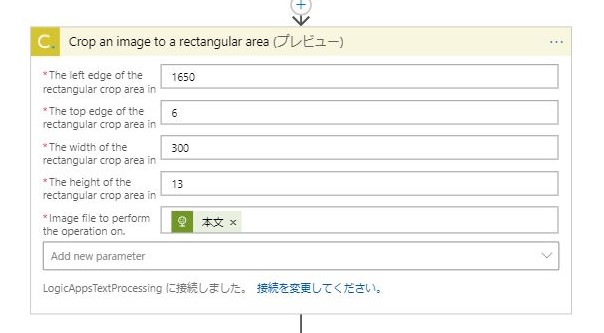
ぼかす範囲を切り抜くための座標指定
アクション名:Crop an image to a rectangular area
ぼかす範囲を切り抜くために座標指定します。
この座標は[Optical Character Recognition (OCR) to JSON]で取得したものを使います。アイコンの部分までぼかしにいれたいので、横幅を少し大きくしました。
今回は完全に座標を固定で入れていますが、将来的にはここを変数化したいです。

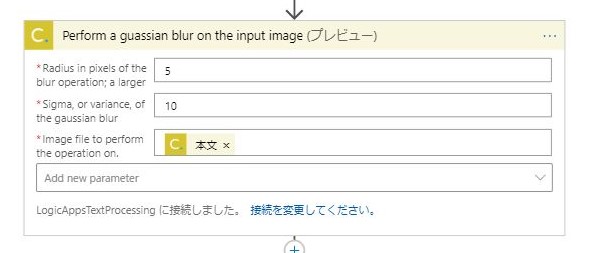
対象範囲のぼかし処理
アクション名:Perform a guassian blur on the input image
ぼかし具合を設定します。
ぼかす大きさとかにじみ具合とか指定できます。参考サイト様のこの比率が滑らかでちょうどいいなと思っています。

透明画像と合成する
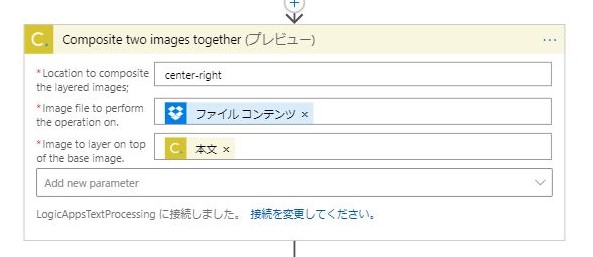
アクション名:Composite two images together
ぼかし処理済みの画像と透明画像を合成します。

合成するとこんな感じになります。
右側の真ん中に載るように指定しました。

元画像と合成するための切り抜き
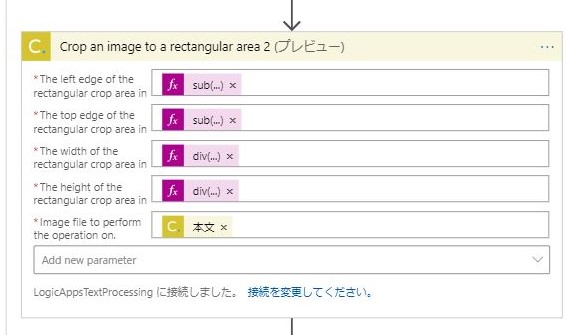
アクション名:Crop an image to a rectangular area
上記のぼかし処理済みの画像と元画像を合成したときに、対象位置がちゃんと重なるように切り抜いて調整する必要があります。
重ねる位置が極端に右上端であることと切り抜き範囲を座標で固定していることから、この辺りは参考サイト様そのままではなく少し調整しました。
(考え方ややってることはそんなに変わらないはず…
sub(div(variables('ciwidth'),2),div(158,2))
sub(div(variables('cihight'),2),div(25,2))
div(add(variables('ciwidth'),add(1650,1808)),2)
div(add(variables('cihight'),add(6,19)),2)
切り抜いた結果がこんな感じです。

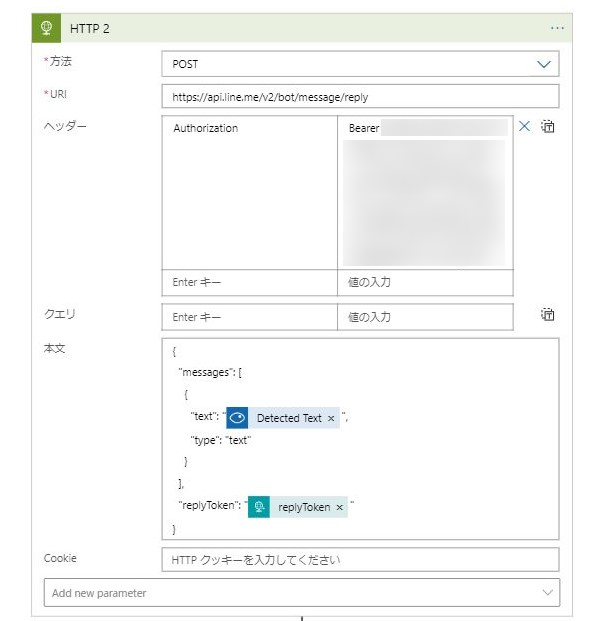
元画像と合成する
アクション名:Composite two images together
元画像に先ほど切り抜いた画像を合成します。
結果、こんな感じの画像ができます。
狙い通りの位置がぼかされています。

ぼかし処理済みの画像をDropboxに保存する
完成した画像はDropboxに保存します。
フロー上のCloudmersiveのアクション名が英語で分かりづらいので、画像処理の合間合間にこの処理(ファイルの作成)を挟むと、途中経過の画像が保存されて段階がわかりやすいです。

おまけ:文字起こしした内容を返す
画像から文字起こしした内容をbotに変えさせたい場合は、任意の場所にこのアクションを入れるとできます。[Optical Character Recognition (OCR) to Text]で取得した内容を返すような形です。

おわりに
「今できていないこと」にも記載したように、現状のフローだと、対象箇所をぼかすためにはいろいろと制限があります。(元の画像にブラウザのタブが入っていてはだめとか…
もう少し利便性があげられるように改修していきます。
正直、コードで書いてしまえば早いような気もしますが、Logic Appsを使いこなすために始めた題材なので、できるところまで粘ってみます。
Azure CLIで使用するサブスクリプションを変更する方法
はじめに
Azure CLIでリソースを作成するときに、使用するサブスクリプションを選択する方法をメモ程度に。
下記の公式サイトを自分用に整理したような感じです。
参考サイト
Azure CLI を使用して Azure サブスクリプションを管理する | Microsoft Docs
Azure Cloud Shell のクイックスタート - Bash | Microsoft Docs
Output formats for Azure CLI | Microsoft Docs
手順
1.自分が利用できるサブスクリプションを確認する
下記コマンドで自分が利用できるサブスクリプションが確認できます。
コマンド:az account list

オプションで表示形式を指定することもできます。
デフォルトはJSON形式表示。yaml、tableなどが選べます。
オプション:--output
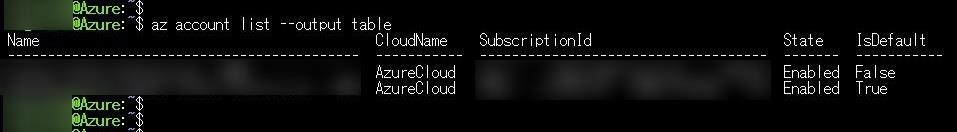
コマンド:az account list --output table

2.現在の規定のサブスクリプションを確認する
確認方法①
上記コマンド結果から判断します。
IsDefaultがtrueになっているものが今のデフォルトのサブスクリプションです。

確認方法②
下記コマンドを実行して、表示されたサブスクリプションが現在のデフォルトです。
コマンド:az account show

3.デフォルトで使用するサブスクリプションを設定する
下記コマンドでデフォルトで使用するサブスクリプションの名前を指定して設定します。
コマンド:az account set --subscription 'my-subscription-name'

コマンドが成功しても特に何も返ってこないので、2の確認方法で指定したサブスクリプションがデフォルトになったか確認します。
おまけ:リソース作成の時だけサブスクリプションを指定したいとき
サブスクリプション指定のオプションを付けます。
例:az vm create --subscription "My Demos" --resource-group MyGroup --name NewVM --image Ubuntu
APIの動作確認でよく使うツール3選
はじめに
Web APIを作ったときに動作確認のために使っているツール3種類についてのお話です。
各ツールで同じGETリクエストをするとそれぞれどんな風に結果を確認できるのか、
個人的に感じた使い勝手と使い方をメモ程度にという感じです。
使用するAPI
お天気情報APIのOpen Weather Mapを使います。
登録するだけでAPIキーが手に入り、無償で使えます。
今回はGETまたはPOSTで指定した郵便番号の天気を教えてくれる機能を使います。
Сurrent weather and forecast - OpenWeatherMap
リクエスト例)
http://api.openweathermap.org/data/2.5/weather?zip=100-0005,jp&units=metric&lang=ja&APPID=<個人のAPIキー>
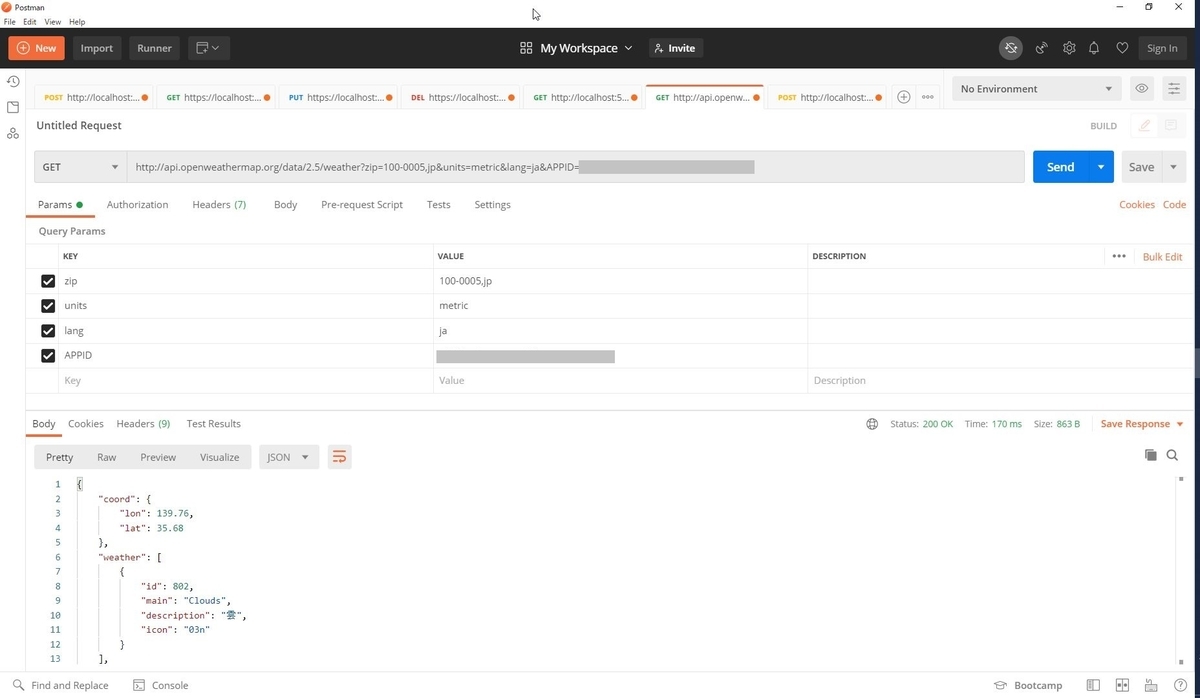
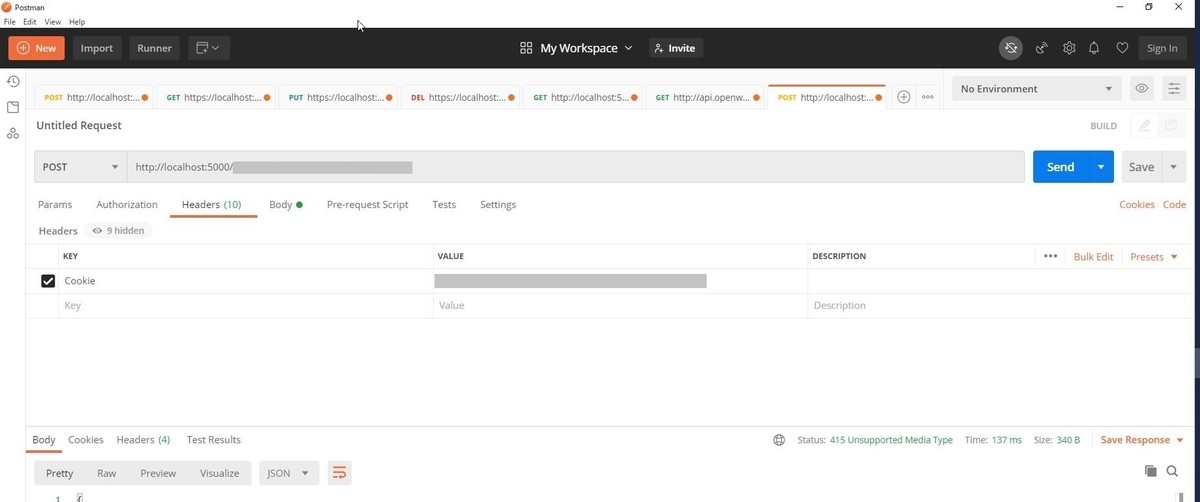
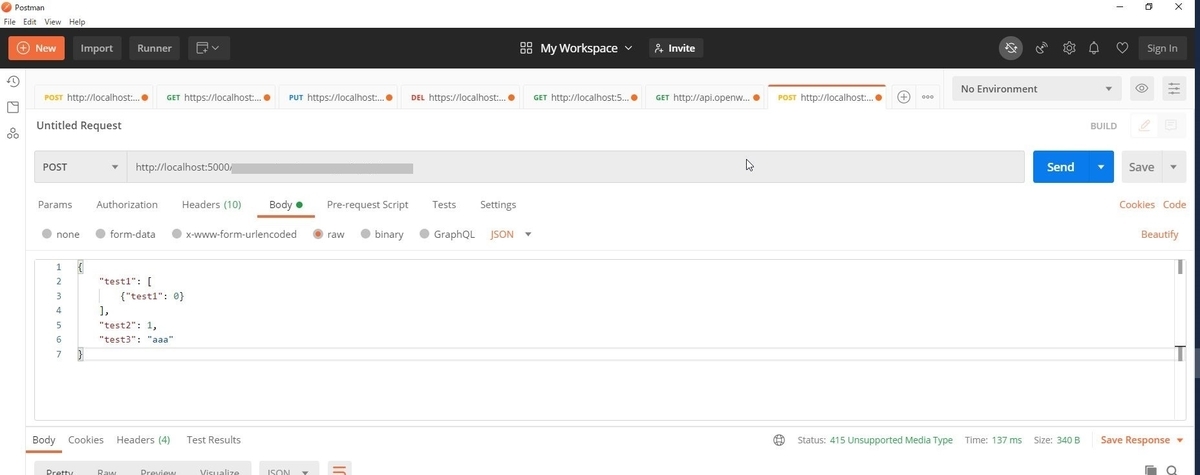
Postman
GUIでAPIテストができるツールです。
かなりメジャーな部類なので、詳しい使い方の情報はたくさんあります。
GETリクエストをするとこんな感じです。
返ってくるJSON形式も整形されていて分かりやすいです。

今回の題材では不要ですが、
もしCookieの情報が必要だったり、POSTの時に引数を渡す必要があるときもGUIなので直感的に設定できます。


ひとつのAPIを手軽に確認したいときやCrome DevToolsに近い形で情報が見たいときなどに使ってます。
Visual Studio CodeのREST Client機能
Visual Studio Codeの拡張機能のひとつであるREST Clientを使います。
詳細は下記サイト様がわかりやすいです。
VS Code上でHTTPリクエストを送信し、VS Code上でレスポンスを確認できる「REST Client」拡張の紹介 - Qiita

使い方としては、httpファイルをVS Codeで開きます。
[Send Request]ボタンをクリックすると、VS Code上でレスポンスが確認できます。
こちらもJSONが整形されていて見やすいですね。


###で区切ることができるので、 複数のリクエストをひとつのファイルにまとめることができます。
当然コメントも入れられます。変数設定もできます。引数も渡せます。
複数のAPIをテンポよく確認したいときやチームメンバー複数人でテストするときに使っています。
ただ、VS Code REST Client上だとエラーになるけどPostmanだと動く、というようなことがたまーにあるので、念のため Postmanも使えるようにはしています。
今回の題材のお天気APIを使う 簡単なhttpファイルはgithubにあげてます。
GitHub - kgnk-hkr/WeatherAPI_HTTPTest_http
curlコマンド
黒い画面好きとしては一番馴染み深くとっつきやすいです。

レスポンスによっては文字化け対策をする必要があります。
結果がUTF-8で返ってくるなら下記のコマンドを先に実行しておきます。
>chcp 65001
上記のままだと整形されていなくて非常に見づらいです。
これを避けるためにjqを使えるようにします。
https://stedolan.github.io/jq/
上記よりjq-win64.exeをダウンロードしてきたらファイル名をjq.exeに変更して「C:\windows\system32」に格納します。
コマンド実行時に、末尾に「| jq」を付けます。
ただし、オプション-i、-Iとの併用はできないのでHTTPレスポンスヘッダーの取得結果も欲しい場合は工夫が必要です。

Cookieの情報が必要な時はオプション-bを付けます。
参考サイト様
curl の -b, -c (--cookie, --cookie-jar) オプションが便利 - ryota-ka's blog
例) curl -I -b test=AAAA -X GET "https://localhost:5000/api"
その他の細々したオプションは下記サイト様がまとまっています。
問題はPOSTです。
引数をJSON形式で渡してリクエストを送ろうとするとBad Request地獄に落ちました。
文法は間違っていないのになぜなぜとなっていたところ、
下記サイト様で解決しました。本当にありがとうございました。
Windows版curlでJSONをPOSTする際に困った話 - Qiita
私はWindows環境だったので、-dオプションの後ろの「"」を「¥"」に変更したらうまくいきました。
例) curl -i -X POST https://localhost:5000/api/ -H "Content-Type: application/json" -H "Accept: application/json" -d "{¥"test1¥":[{¥"test1¥": 0}], ¥"test2¥":1, ¥"test3¥":¥"aaa¥"}"
さらに、curlを使えば複数のAPIテストをbatファイルでまとめて実行できるしログもとれる! 素晴らしい。
(Postman、VSCodeでのログの取り方を知らないだけです。すみません。
今回の題材のお天気APIを使う簡単なbatファイルはgithubにあげてます。 (例外処理的なものは含んでいないのでお試し程度に…
GitHub - kgnk-hkr/WeatherAPI_HTTPtest_bat
おわりに
今回は普段私がAPI開発の時に動作確認に使っているツールのお話でした。
本当はそれぞれの使い方をもう少し掘り下げて3本立てにしたかったのですが、そこまでの理解度に至らず…
もう少し使いこなせるようになったらまた掘り下げます。